
Good writers at all times write for his or her guests, not for search engines like google and yahoo.
Really, that’s not fairly true…
On the daybreak of website positioning, you probably did have to write down for the major search engines. The primitive search engines like google and yahoo may solely consider the relevance of your content material to the question by the variety of occasions the searched key phrase was talked about within the content material.
You’d rank nicely by merely together with the key phrase as many occasions as potential.
Clearly, search engines like google and yahoo have advanced since then.
With Google’s updates within the previous few years, it’s turn out to be clear that key phrase stuffing not helps you rank (in reality, it hurts you).
Now, Google appears to be like at a number of on-page components to find out a web page’s relevancy.
The brand new recommendation for content material writers is to write down on your guests and let Google fear about the remaining.
It’s not unhealthy recommendation. In actual fact, that’s what the author ought to do. Nevertheless, SEOs can, and sometimes ought to, optimize that content material additional.
Even if you happen to write all of your content material your self, it’s essential to play the elements of each the author and the website positioning.
How are you going to optimize your content material additional?
One principal approach that’s closely underutilized is thru microdata.
Learn how to ship hidden messages to Google
Microdata exists primarily for search engines like google and yahoo.
It’s hidden inside your HTML code; guests won’t ever see it except they examine your web page’s supply code.
Microdata appears to be like like HTML, but it surely isn’t.

The purpose of microdata is to explain content material.
Whereas Google has gotten significantly better at detecting completely different elements of content material and figuring out relevancy, it’s removed from excellent.
Utilizing microdata, you may assist search engines like google and yahoo classify crucial elements of your content material.
There are lots of various kinds of microdata vocabularies. Nevertheless, there’s just one that it’s best to use: schema markup.
It’s by far probably the most full microdata library and is the one one supported by all main search engines like google and yahoo.
Search engine groups acknowledged the usefulness of microdata a very long time in the past, however they knew it’d be tough to include all of the completely different markup vocabularies into their algorithms.
To resolve this drawback, Google, Microsoft, and Yahoo (later joined by Yandex as nicely) all got here collectively to create an ordinary microdata library. Its title is schema.
How wealthy snippets assist your website positioning
It’s essential to know that the usage of schema markup is not a rating issue. Nevertheless, it could actually have an effect on your website positioning outcomes.
As we mentioned earlier, schema isn’t designed for each a part of your content- solely the most essential.
Though search engines like google and yahoo might, once in a while, use microdata to assist decide the general relevance of your web page, the primary function of microdata is to assist the major search engines show extra helpful knowledge within the search outcomes:
On-page markup helps search engines like google and yahoo perceive the knowledge on webpages and supply richer outcomes. A shared markup vocabulary makes it simpler for site owners to determine on a markup schema and get most profit for his or her efforts.
“Richer outcomes” is an acceptable time period to make use of right here as a result of the way in which Google makes use of schema is to create “wealthy snippets.”
You’ve probably seen wealthy snippets earlier than. They embody something aside from the plain textual content that you just see in the search outcomes. That features photographs, opinions, breadcrumbs, and different data.

How do you suppose wealthy snippets have an effect on the click-through price of outcomes? As you in all probability guessed, they nearly at all times improve the click-through price. Instantly, this will increase search engine site visitors.
Nevertheless, it might additionally improve search engine rankings in some instances.
Assuming you even have good content material on the web page, the guests who click on via to your web page might be glad and received’t return to their search outcomes. This tells Google that they discovered what they had been in search of.
By decreasing “pogo sticking,” it is potential that your rankings will enhance. So, though microdata doesn’t straight affect search rankings, it may finally have an effect on them.
Word: Though wealthy snippets will seem on any web page of the search outcomes, you’ll profit most if you happen to rank on the primary web page of the search outcomes.
Why schema is a chance: We famous early that utilizing microdata is an underutilized tactic. We meant it.
Google loves schema proper now and possibly will for the foreseeable future.
When one thing is that in style, you’ve normally fallen behind if you happen to haven’t carried out it.
However right here’s the half that can shock you.
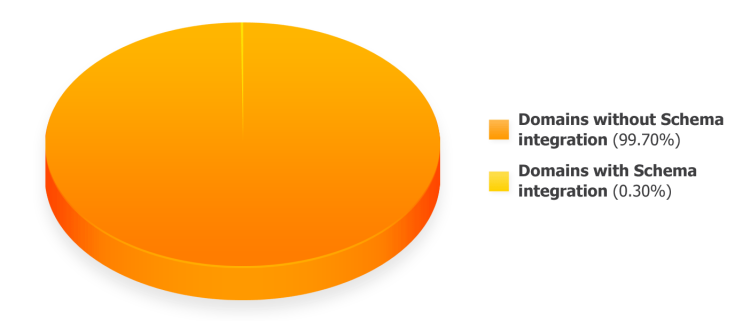
Solely 0.30% of domains recurrently use schema markup (that’s about 1 in 330):

So if you happen to thought you had been alone in avoiding schema, you aren’t.
And there’s nonetheless a possibility to profit from schema earlier than it turns into an ordinary observe (which could possibly be fairly some time).
The primary causes we expect web site house owners don’t combine schema into their content material are:
- It appears to be like onerous
- It takes time
Sure, microdata does fall below the technical aspect of website positioning, which scares folks. Nevertheless, you don’t should be an professional in schema to make use of it. By the top of this publish, you’ll know all the things it’s essential to know to benefit from it.
Secondly, it does take time. That’s a legitimate concern, and it’s a part of the explanation why we don’t use schema as a lot as we must always.
Nevertheless, in case your website is in a distinct segment the place schema markup is essential, you may’t ignore it. When you get accustomed to it, including schema tags will solely take a couple of minutes per publish, which is nicely price the advantages.
A phrase of warning: Simply since you use schema markup in your content material doesn’t assure that Google will create wealthy snippets for you. In case you’ve carried out it accurately, you’ll normally get the wealthy snippets after a quick ready interval, but it surely’s not assured.
The most typical schema markup
The primary motive schema is horrifying: there are hundreds of phrases within the Schema.org library.

Who has time to be taught what all of them imply?
Only a few folks.
The excellent news is that you just don’t have to know what they all imply. You might want to get used to the most typical phrases.
Let’s be taught them now…
i) “itemscope”: That is the only however one of the frequent schema tags you’ll use.
It’s a boolean time period, which means that you just don’t should (learn: can’t) assign a worth to it.
As a substitute, you set it inside a “div” tag (or related, e.g., “span”, “html”, and so on.), to point that each one the content material inside that tag is about the identical matter.
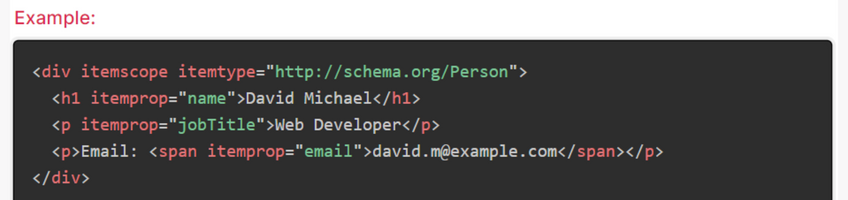
Right here’s an instance:
Director: James Cameron (born August 16, 1954)
Science fiction
Placing “itemscope” within the div tag signifies that the content material inside it’s all associated. On this case, it’s in regards to the film Avatar.
As a result of the itemscope markup was included, Google now is aware of that the film was directed by James Cameron and that it falls below the science fiction style.
ii) “itemtype”: This markup time period tells search engines like google and yahoo that the content material inside the HTML tag is a couple of sure sort of merchandise. It’s not a boolean time period, which means you need to assign a worth to it.
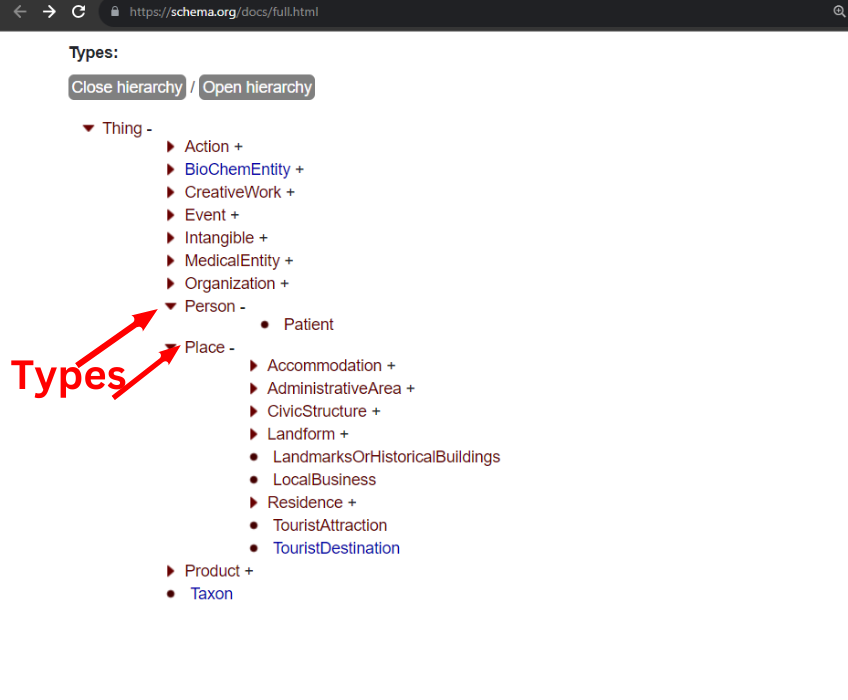
Nevertheless, that worth wants to return from the schema library. Content material will be outlined as sure “varieties.” You’ll have to get the sort from the Schema.org library.

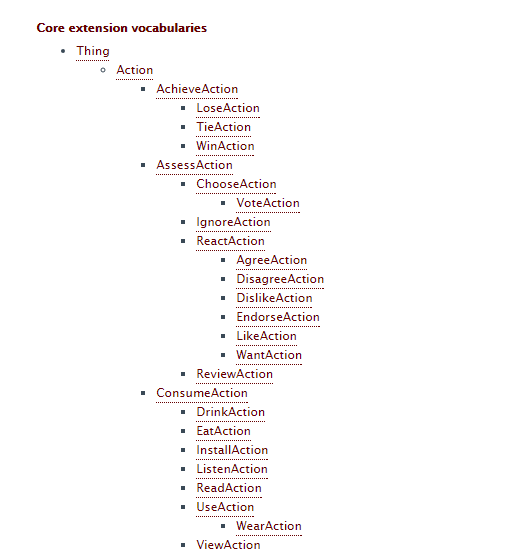
The merchandise varieties are the top-level phrases on that web page. We’ll get to the kid phrases inside every of them quickly.
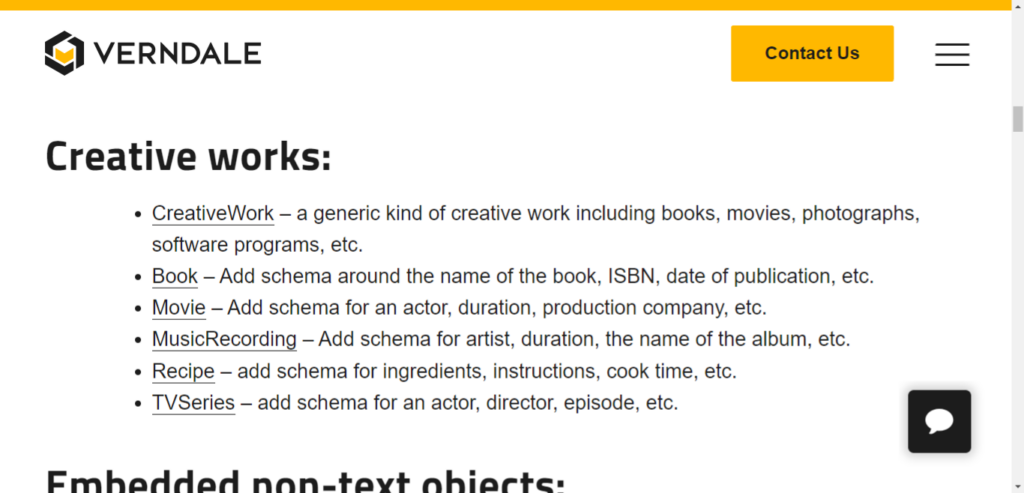
Listed here are a few of the most frequent itemtypes:

If none of those apply to your corporation, you will need to discover one on the enormous record. Whereas it will take a while now, you’ll discover that you just use the identical one(s) repeatedly.
Able to see it in motion? Let’s proceed with the instance from earlier than:
Director: James Cameron (born August 16, 1954)
Science fiction
Now, the itemtype time period has been added to the general div tag. The worth is the same as the URL of the sort, which on this case, is a film.
Once more, you will get the sort and the URL from the Schema.org library.

iii) “itemprop”: This last frequent tag is the place issues get actually attention-grabbing. Nearly all “gadgets” within the schema library have “properties” that may be outlined.
Because the title suggests, the “itemprop” tag enables you to outline these properties.
That is in all probability the half that appears probably the most advanced, but it surely’s pretty painless.
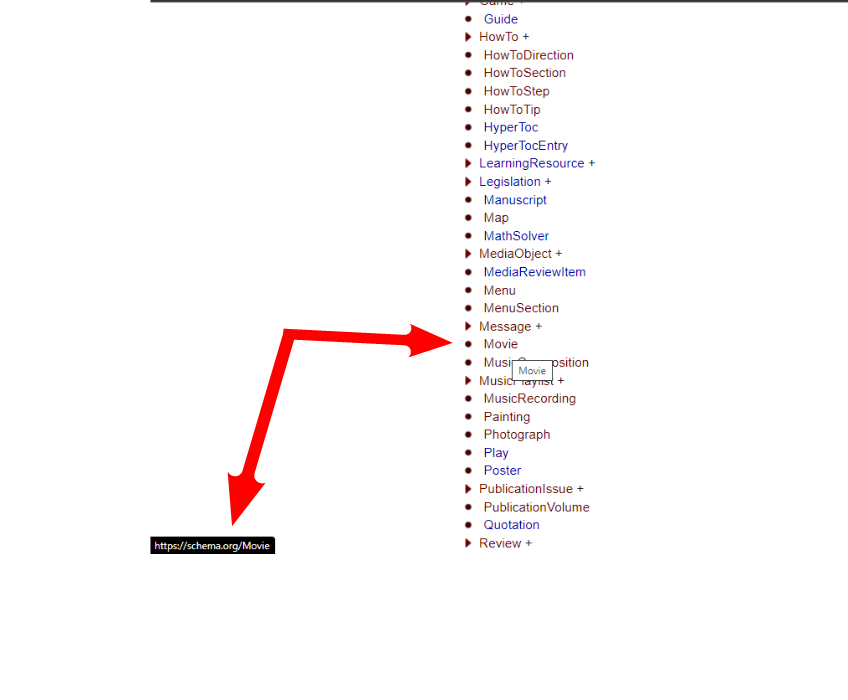
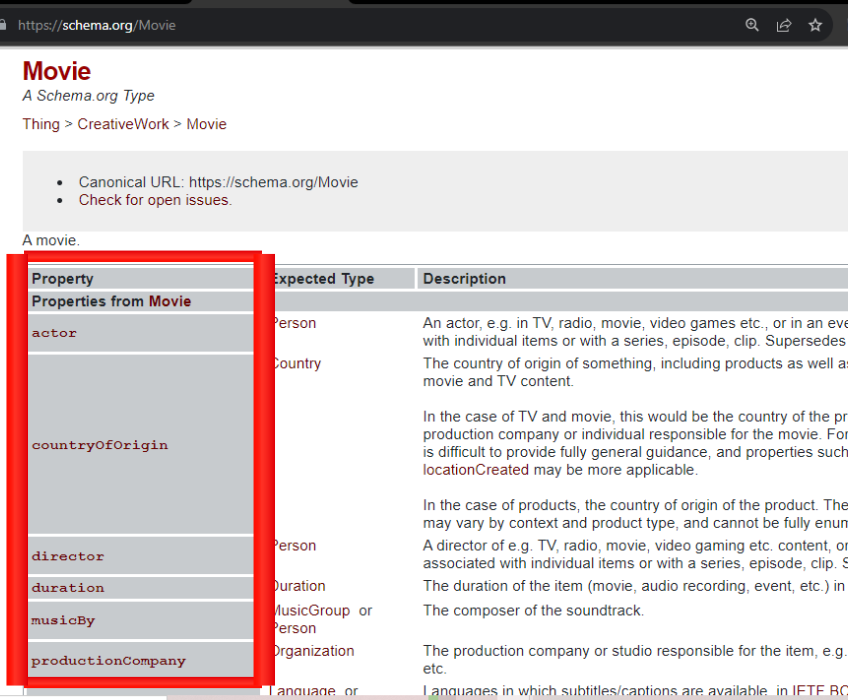
Go to that URL that you just outlined with “itemtype.” Within the case of our instance, it was for the film sort.
You’ll see an inventory (normally a big one) of properties you could possibly use.

Word which you can at all times embody as many or as few properties as you want.
Let’s take a look at the way you’d use the itemprop tag in an instance:
Director: James Cameron (born August 16, 1954)
Science fiction
Discover how the itemprop time period is added to HTML tags which might be inside the div that itemtype defines.
There’s nothing too sophisticated about the way it works. The “title” tag defines the product’s title being mentioned, which is why it’s positioned within the h1 tag.
The “style” tag defines the style of the film, which is why it’s put within the span that comprises the style.
Summing up the most typical schema markup: All you actually need to know in an effort to use schema is how these three phrases work.
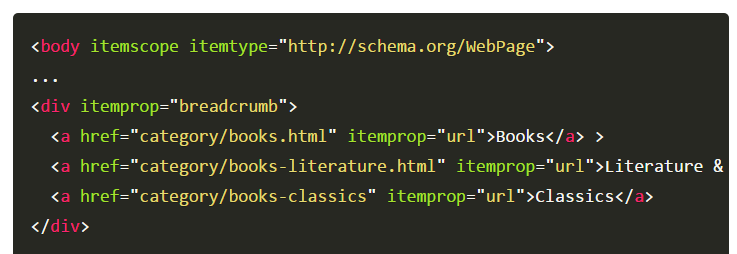
The extra you dig into it, the extra you’ll uncover learn how to embody issues resembling breadcrumb markup:

We advise beginning small after which looking for tutorials on creating particular kinds of wealthy snippets after you have the fundamentals down.
Choice 1: Use a plugin
Understanding schema is one factor, however understanding learn how to use it’s one other.
As famous earlier, you’ll sometimes use the identical tags again and again, which is an efficient factor.
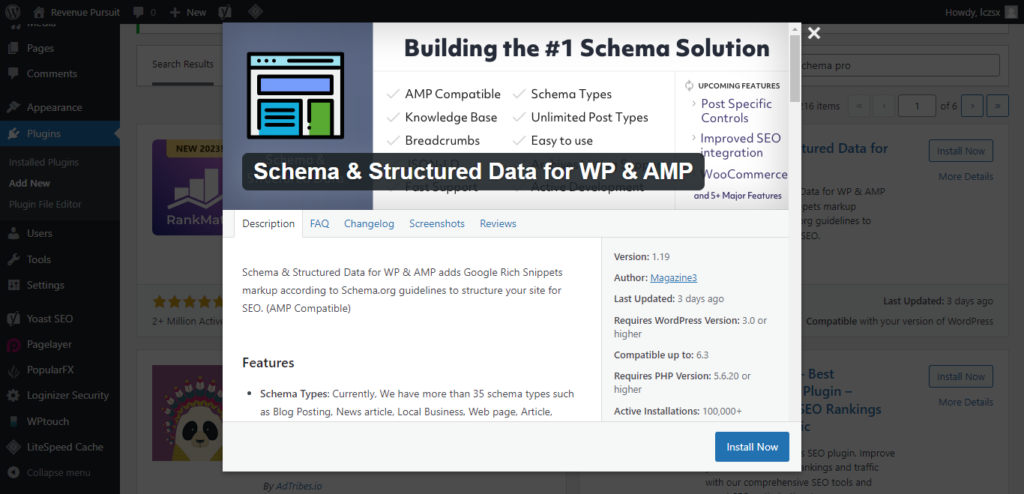
In case you’re utilizing WordPress, the best approach to make use of schema is by far utilizing the Schema & Structured Knowledge for WP & AMP plugin.
You may both obtain it from that hyperlink or go to “add plugins” in your WordPress dashboard and seek for “schema.” The plugin ought to be the primary outcome:

As soon as you put in the plugin, you don’t have to do something particular.
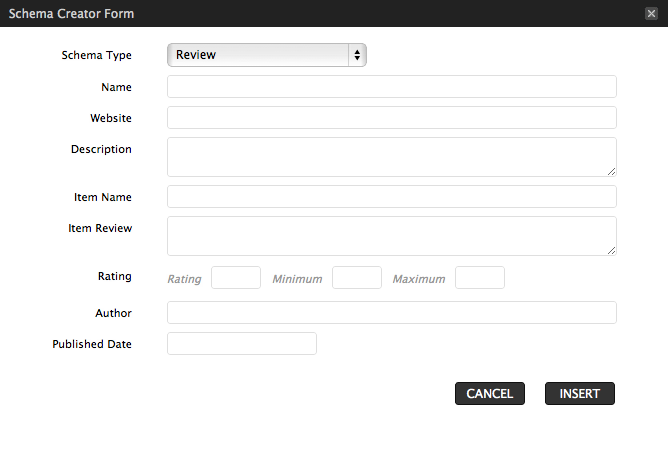
Whenever you go to the publish or web page editor for any content material in your website, you’ll discover slightly panel with the title “schema creator type” beneath the textual content editor:

This plugin makes including schema so simple as potential.
You may choose one of many principal schema varieties on your content material. Relying on which one you select, completely different textual content bins will come up.
After that, you have to fill in every of them one after the other with acceptable values and click on “insert” for the schema to be added to your web page’s HTML code.
Though this plugin is nice, it has its limitations. It clearly doesn’t record all of the potential properties for a schema sort. If you wish to get extra particular, you might have so as to add some schema manually later.
Nevertheless, the properties it prompts you to fill out are the most typical and most essential when creating wealthy snippets.
Choice 2: Use Google’s schema generator
We all know that almost all of our readers use WordPress, however many don’t.
This selection will work for anybody, no matter your content material administration system.
Since the major search engines acknowledge that schema markup will help them produce higher outcomes for searchers, they wish to make it as straightforward as potential.
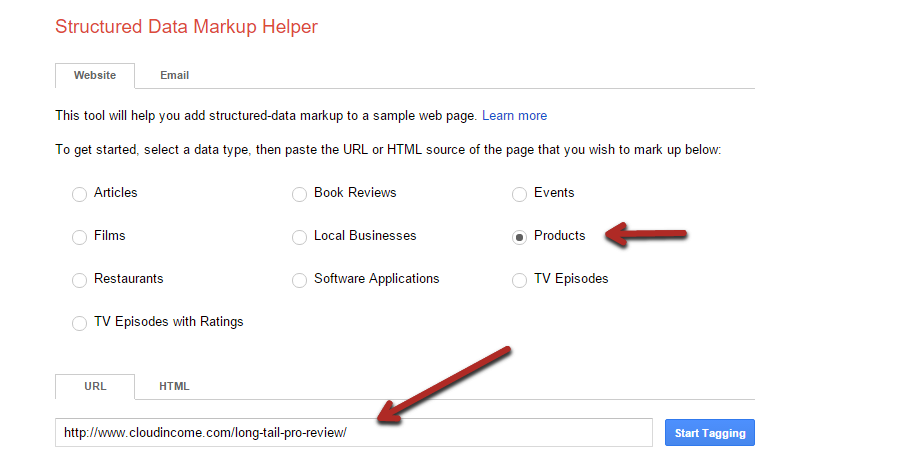
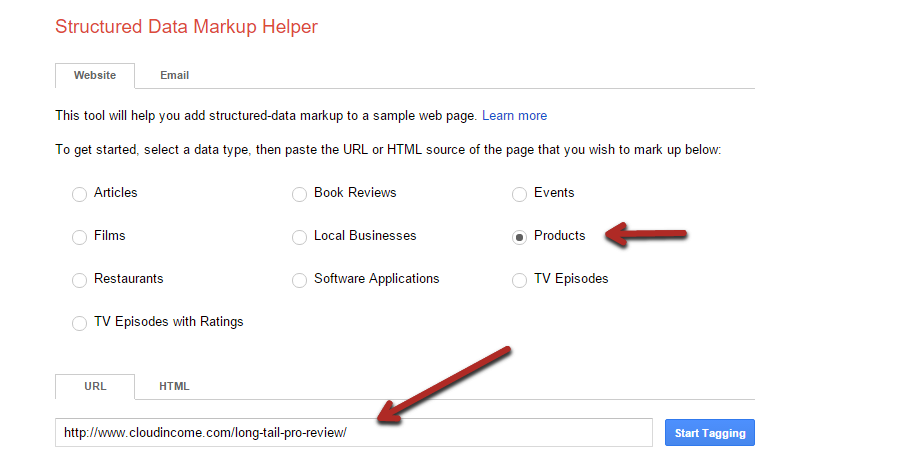
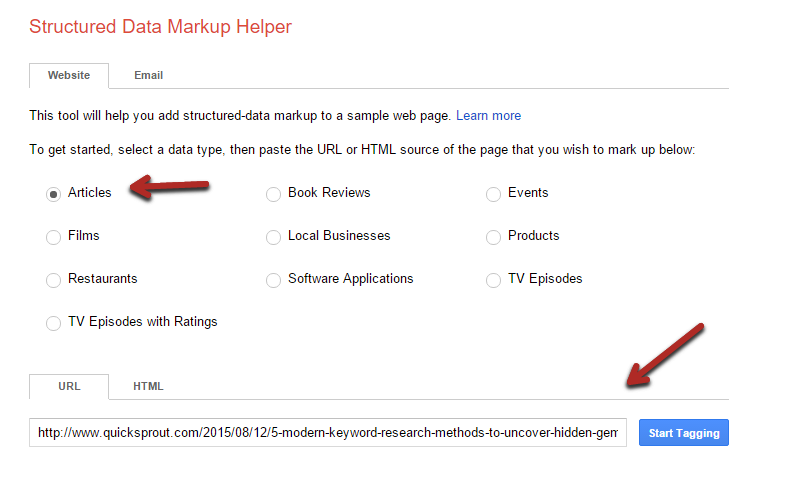
Not shockingly, Google created a free easy software for site owners referred to as the Structured Knowledge Markup Helper.
Utilizing the software could be very easy. Begin by inputting an internet site URL into the URL textbox after which selecting one of many principal kinds of articles:

Then click on on “begin tagging.” That’s step 1 of three.
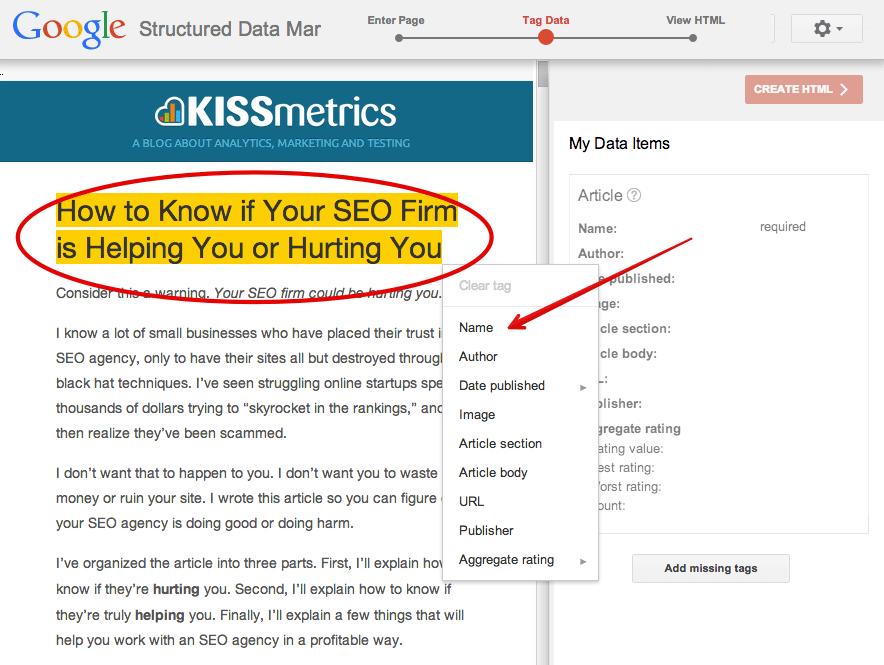
Step 2 entails really making use of the schema markup to your content material.
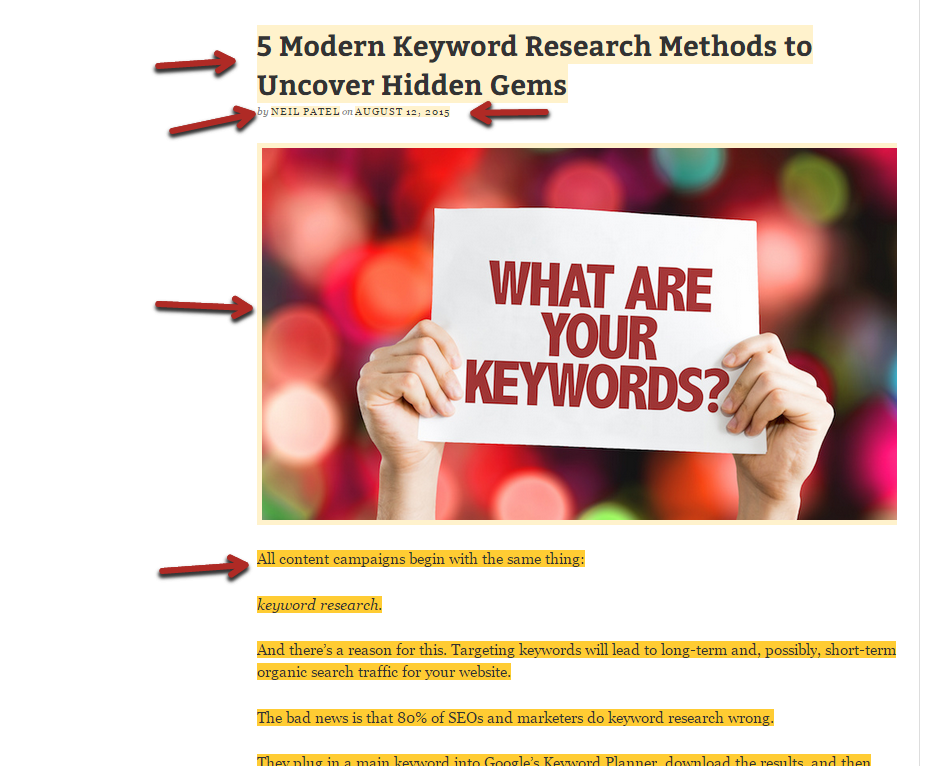
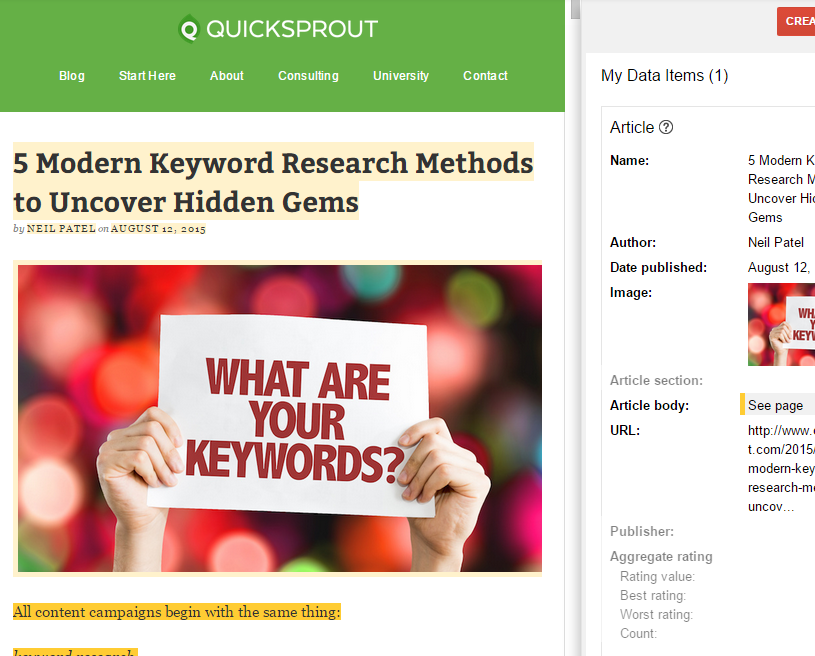
The software will load a duplicate of the webpage into the left panel and cargo crucial schema properties into the suitable panel (for the sort that you just picked).
A small menu will routinely pop up if you spotlight textual content on the web page (left-click and drag). It’s going to have an inventory of properties which you can assign to the a part of the web page you simply chosen:

You’ll discover on the suitable that some properties are “required.”
Technically, it’s not required. You may nonetheless produce a legitimate schema even if you happen to skip one.
That being mentioned, excluding any essential values might decrease your probability of getting wealthy snippets (relying on which one you omit).
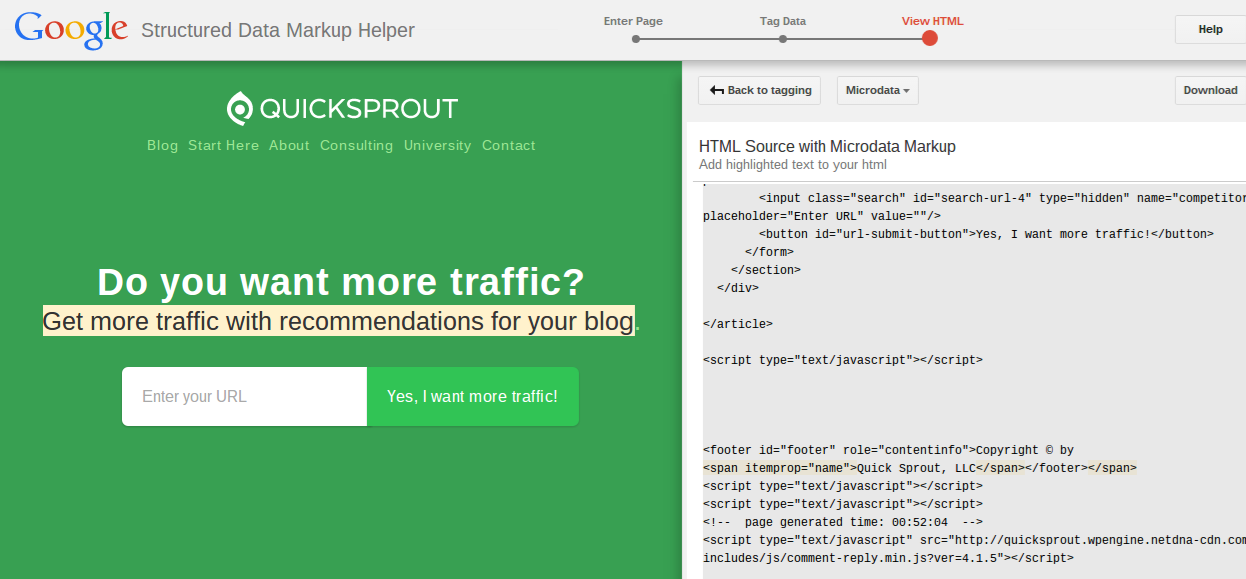
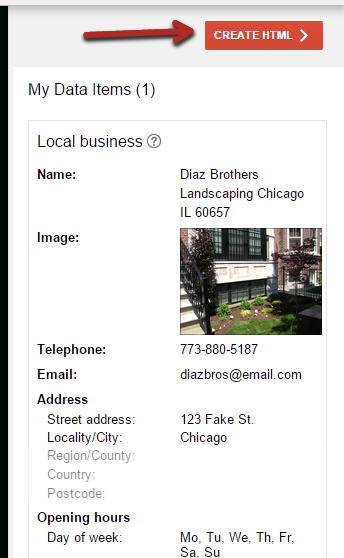
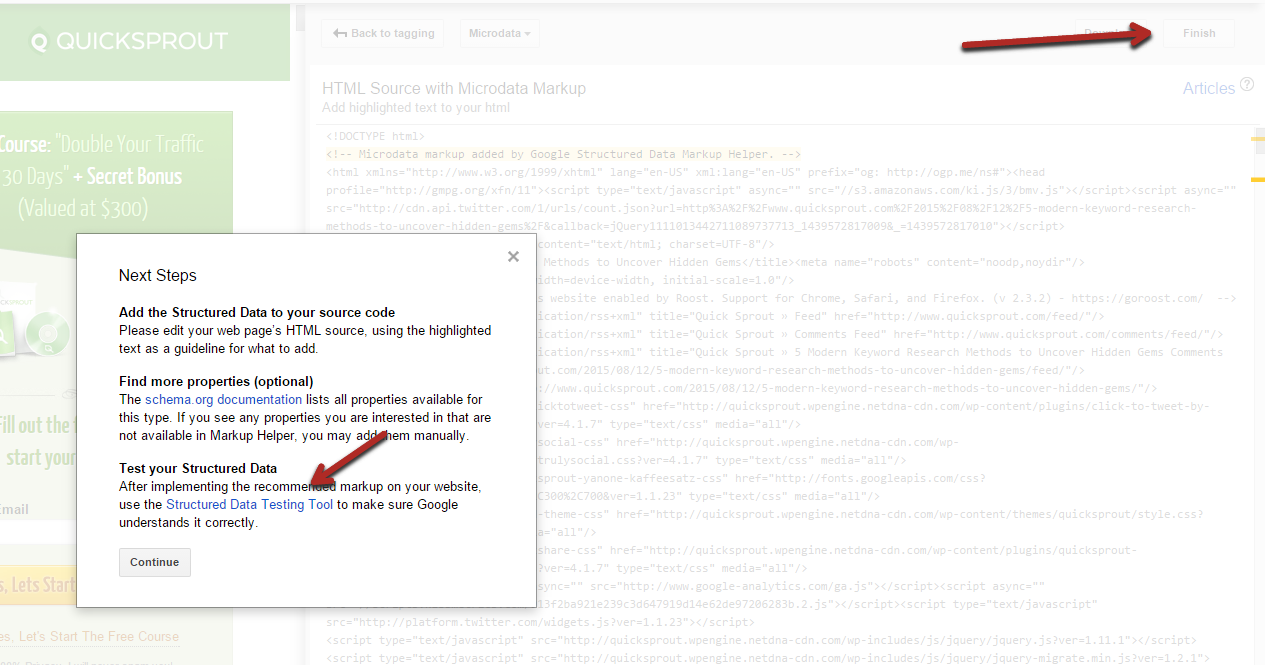
Maintain highlighting and including as many properties as you may and wish. When you’re executed, transfer on to the ultimate step by clicking the crimson “create HTML” button within the prime proper.
This may generate a brand new supply code for the web page, together with all the things you had earlier than—plus the brand new markup.

The trickiest half right here is definitely placing the markup in your web site.
You probably have a content material administration system (CMS) that’s based mostly purely on static web page recordsdata, it’s straightforward. Simply click on the “obtain” button within the prime proper to avoid wasting a full copy of the code. Substitute your current web site web page with this new code.
Different CMSs are usually not so easy.
Some, like WordPress, divide your content material into completely different elements. You’ve gotten full entry to the physique copy in your web page editor, however the header for every web page is contained in a theme file.
Some schema have to be put within the header, which means you will need to add it to your theme file. In case you do that mistaken, you may mess up your web site. Except you might have a variety of expertise, it’s possible you’ll want to rent a developer for this.
Alternatively, use schema within the physique copy.
In case you return to the software outcomes, you may scroll down the brand new supply code and see any added schema in yellow:

You may manually copy and paste this into the HTML of your CMS’s web page editor.
Choice 3 (for professional SEOs): Skip the instruments
The primary two instruments that we’ve proven you’re nice. They’ll prevent a variety of effort and time doing tedious duties.
As well as, they’ll produce extra dependable markup than most SEOs can.
The issue with instruments is that they’ve restricted choices. It’s possible you’ll wish to add a property that isn’t supported by the software. Or it’s possible you’ll wish to make a fast change in a while.
As a substitute of giving up or going via the entire course of once more, you may at all times add the schema manually.
It appears apparent, however we wished to say it so that you just preserve it in thoughts for fast edits.
It’s straightforward to mess up schema except you do that…
It’s apparent if you mess up HTML or CSS code in your website.
You both find yourself with a damaged internet web page or one thing that appears horrible as a result of it misplaced all of its styling.
However if you happen to mess up your schema markup, the major search engines will solely discover you. Do not forget that schema by no means impacts what the customer sees except you additionally mess up the prevailing HTML tags whilst you’re including schema phrases.
The explanation why it’s essential to have a working schema is as a result of if you happen to don’t, you may’t get your wealthy snippets, which defeats your entire goal.
One of the simplest ways to examine the validity of your schema is by utilizing one other Google software referred to as the structured knowledge testing software.
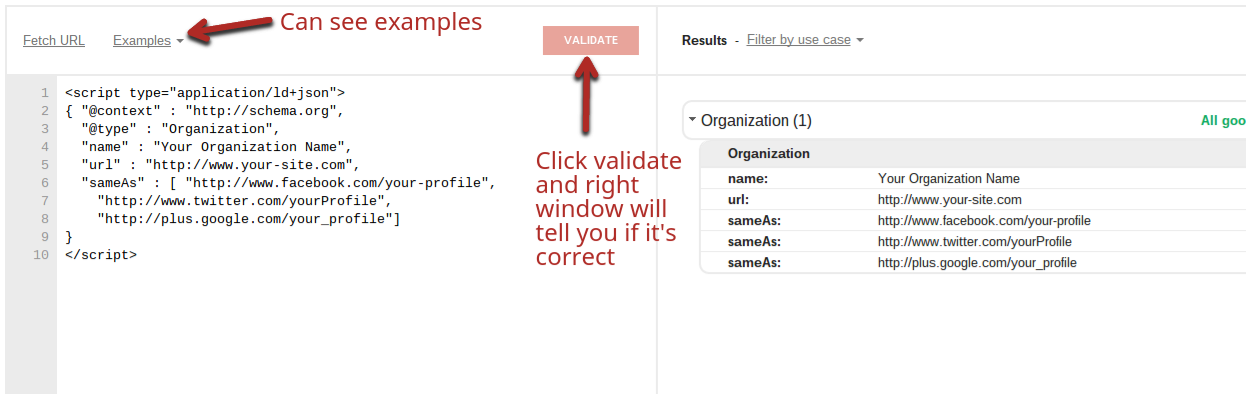
It’s quite simple to make use of: copy and paste your whole supply code (HTML) into the left panel of the software. Then click on “validate”:

Alternatively, if you happen to’ve already revealed the web page with schema, you should utilize “fetch URL” as a substitute of pasting the supply code.
Both approach, when you click on “validate,” the suitable panel will shortly let you realize when you have any errors. If all the things is so as, every part might be inexperienced. If there are errors, they’ll seem in crimson.
Placing schema into motion (step-by-step examples)
In case you perceive all the things completely at this level, you’re a really quick learner.
Most individuals will perceive the gist of schema, but it surely’s onerous to know it till you absolutely see it in motion.
So, on this last part, we’ll look in nice element at a couple of frequent examples of the place SEOs would use schema.
First off, when ought to an internet site use schema?

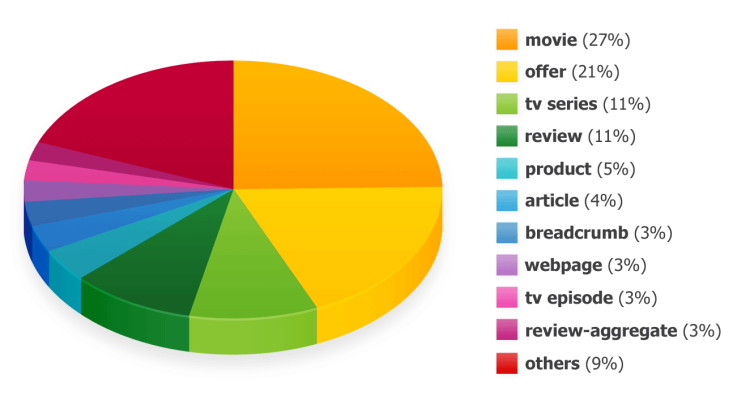
The identical options or kinds of content material come up again and again:

You’ll discover that the entire web page is often coated in wealthy snippets when looking for film data.
As an website positioning, you’ll be uncovered to a wide range of content material. We’ve picked three that you’ll come throughout very ceaselessly:
- Product opinions
- Native enterprise pages
- Web site articles
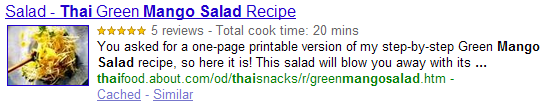
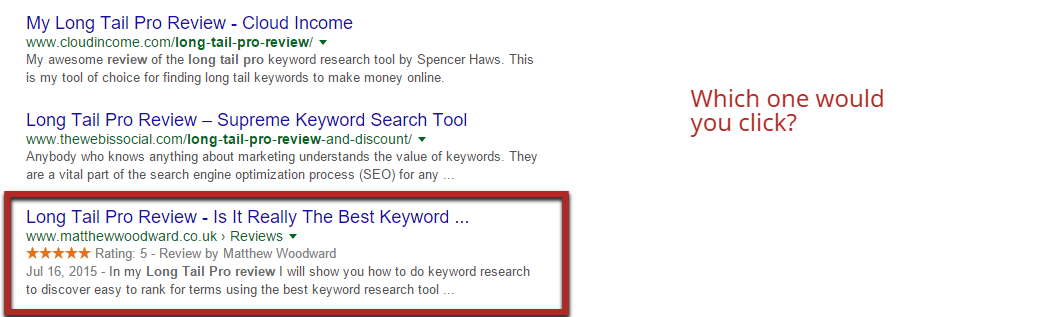
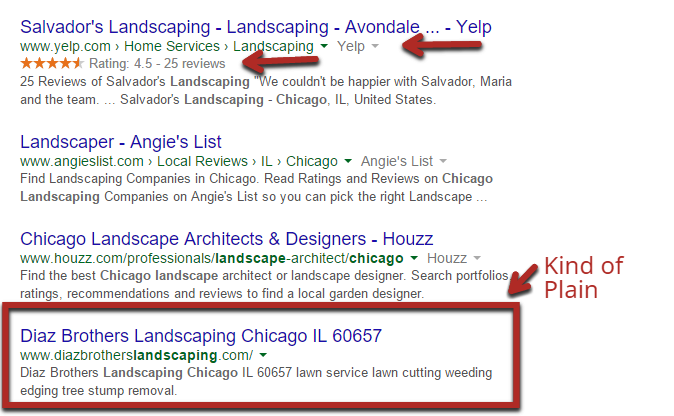
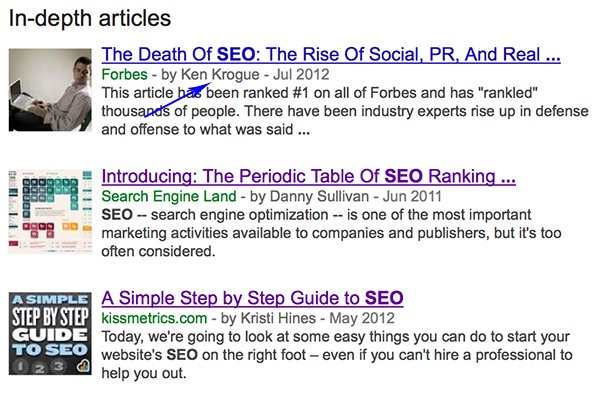
i) Product opinions: Probably the most efficient wealthy snippets is these little star scores beneath a title in search outcomes. They stand out and entice a variety of further clicks.
We Googled a overview time period for the primary product that got here to thoughts:

lengthy tail professional overview
With out trying on the articles, you’d in all probability click on the one which we’ve got within the field within the above image. It has a number of items of markup:
- Star ranking
- Numerical ranking
- Writer title
- Date of overview (latest is extremely essential to most searchers)
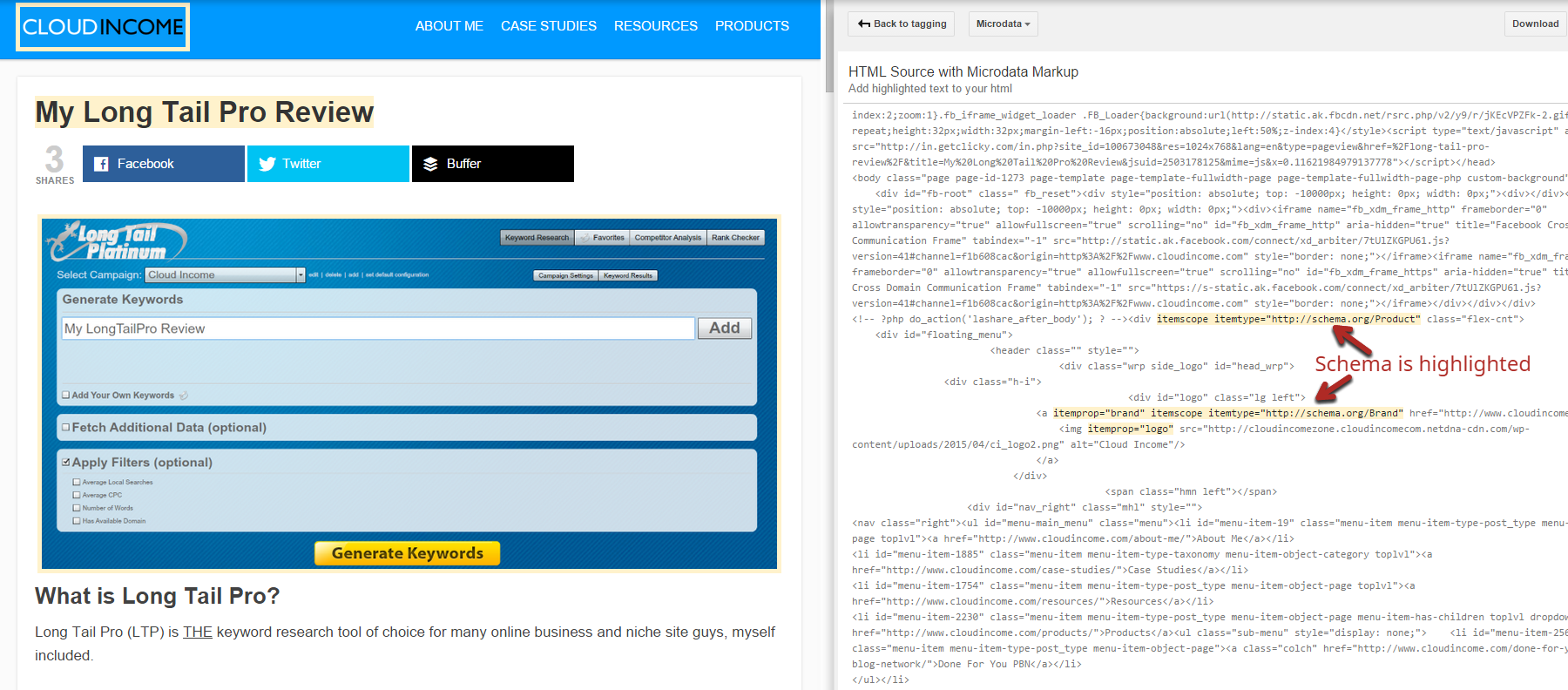
So let’s say that we owned the primary web page within the outcomes (cloudincome).
In case you’re utilizing WordPress, I’d use the schema plugin, however on this case, let’s use the Google markup helper.
We’d begin by selecting probably the most acceptable sort of content material, which is a product/product overview, after which placing the article’s URL into the field.

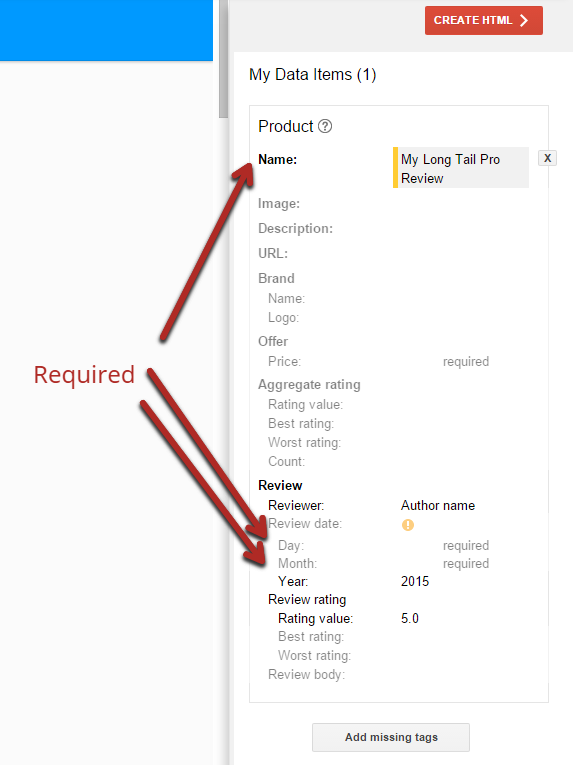
Word that as quickly as you get to the subsequent web page, you’ll see that sure properties are already labeled as “required”, so let’s begin with these:

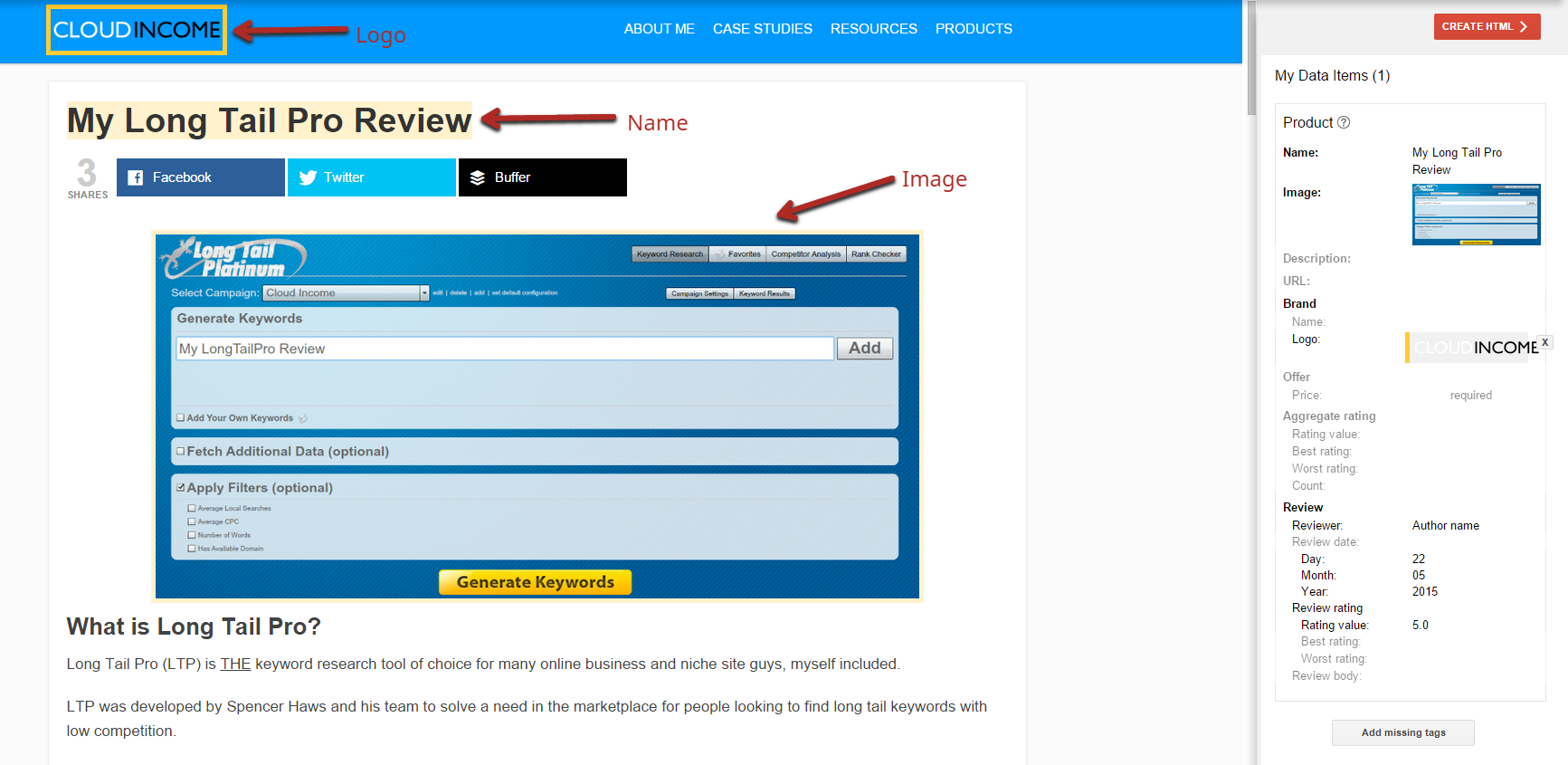
The “title” property exists for all gadgets. It’s a basic schema tag that describes the topic. On this case, we utilized it to the title, however you could possibly additionally apply it to a part of the title—“Lengthy Tail Professional.”
However what in regards to the properties on the suitable aspect? For instance:
- Reviewer
- Evaluation date
- Value
Since there was no creator, date, or worth on the web page, there was nothing that we may choose to convey up the menu to assign values to these properties.
In these instances, it’s essential to use the “add lacking tags” button on the backside of the suitable part.
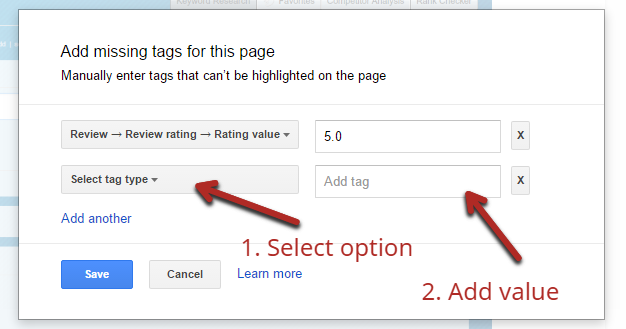
Whenever you click on the button, a window will pop up. You’ll begin by selecting a tag sort (one of many merchandise properties) after which assigning it a worth.

You may click on the “add one other” hyperlink so as to add as many as you want.
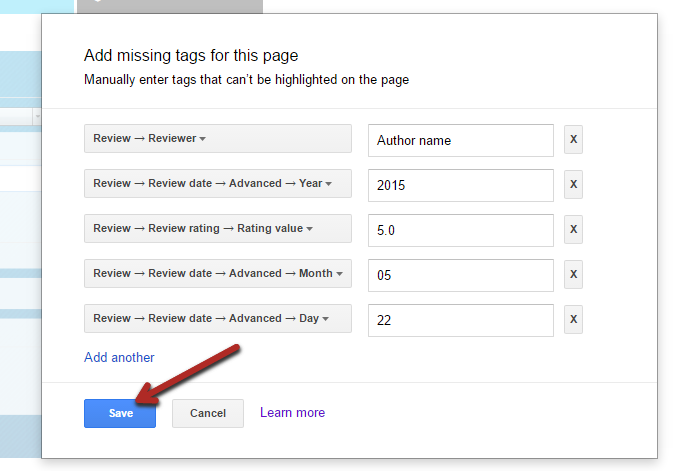
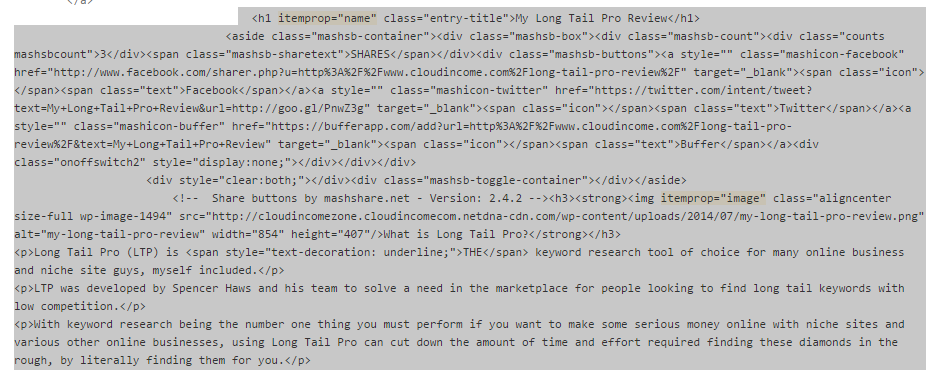
Right here’s what it appeared like after we had been completed:

After clicking “Save,” you’ll see that each one the information gadgets are up to date in the suitable panel.

As soon as you’re glad, click on “create HTML” in an effort to get your recent code.

Once more, your subsequent steps will rely on which CMS you’re utilizing.
If potential, obtain the file, and add it to your website.
In case you’re utilizing a CMS the place that’s not potential, spotlight and replica the related HTML (search for the highlights), and paste them into the HTML of your web page:

Alternatively, you could possibly additionally attempt to create a customized web page.
ii) Native enterprise: website positioning also can profit from schema markup.
For example, we looked for:
chicago landscaper

Yelp makes use of schema intelligently so as to add star scores, numerical scores, and numerous opinions.
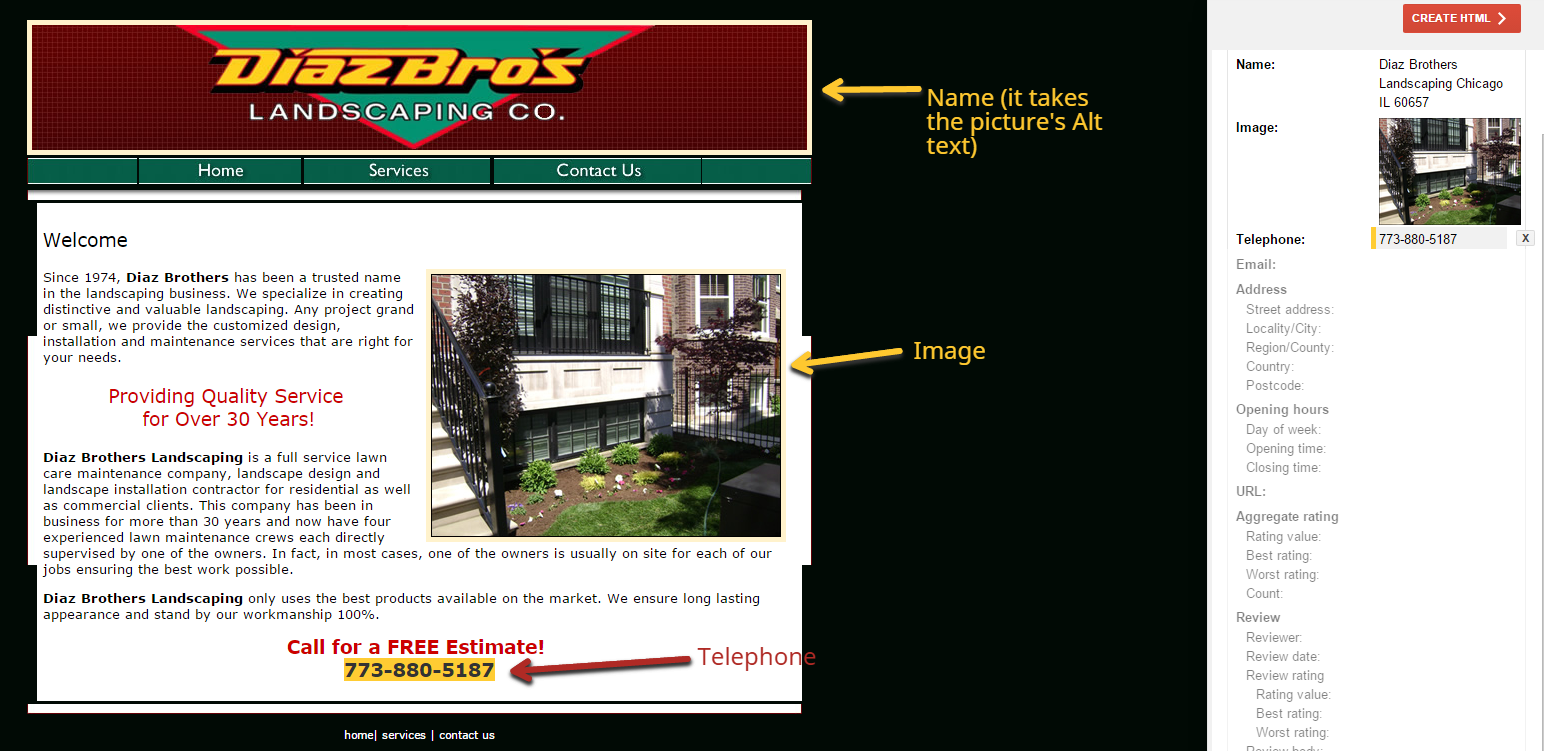
Have a look at the Diaz Brother’s website (a couple of entries down from the highest). Regardless of being a horribly designed and unoptimized web site, it nonetheless ranks pretty nicely for this search. With a easy redesign and a few schema, we’re positive it might overtake the outcomes above it.
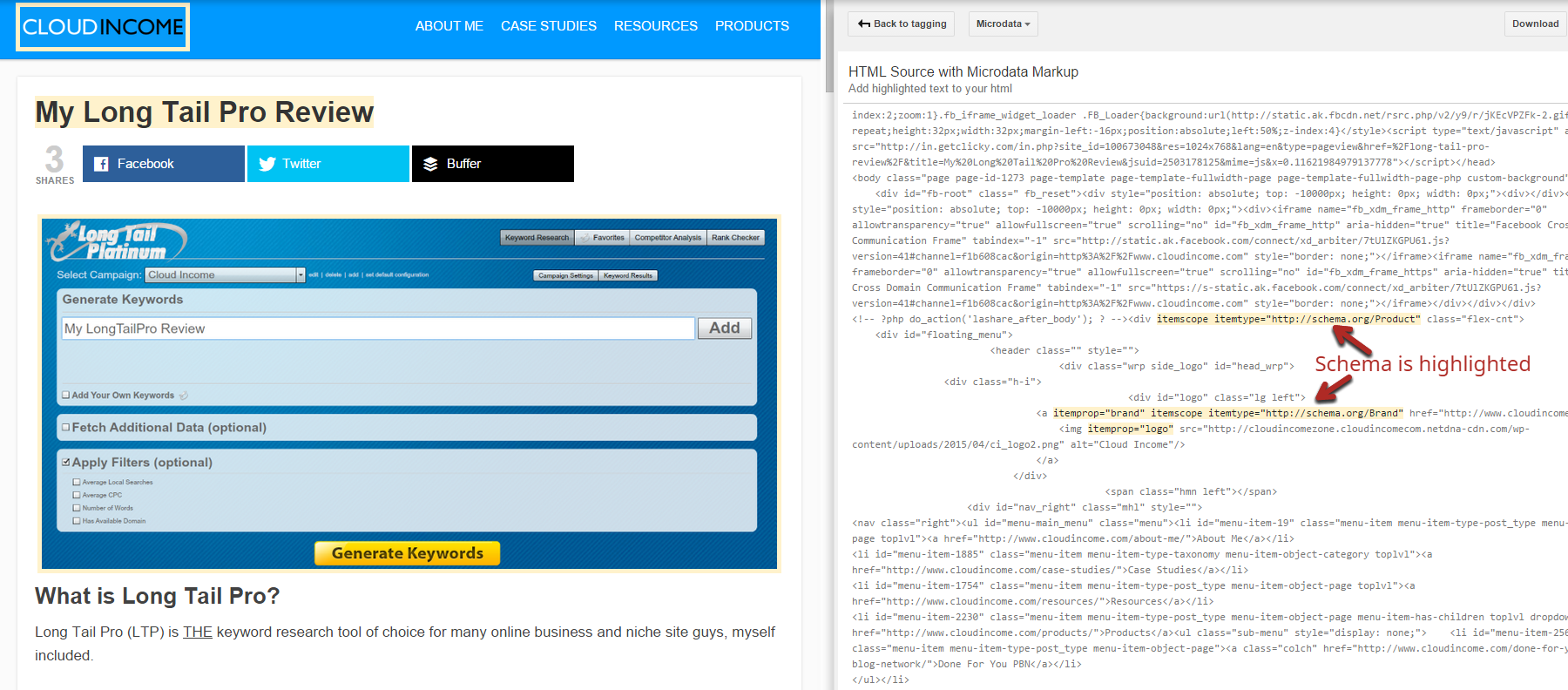
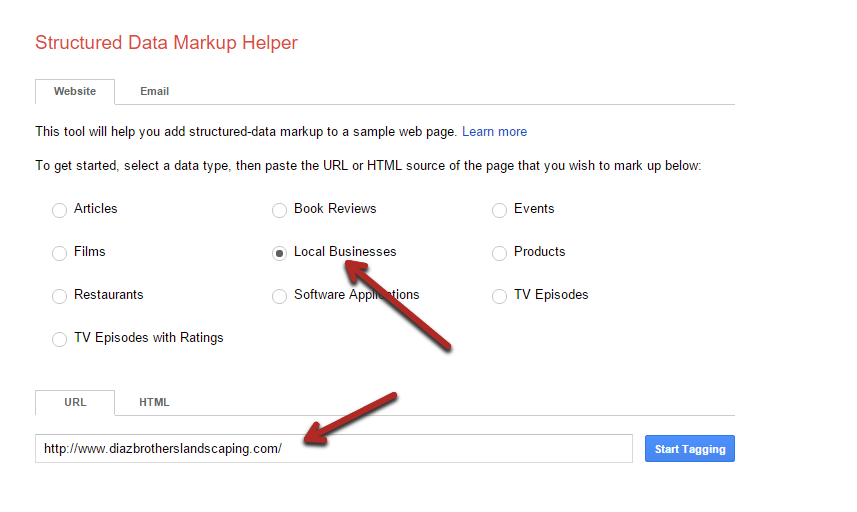
Once more, let’s go to the structured knowledge markup software and enter the URL we use for instance. The kind of web page this time is “native companies.”

Within the subsequent step, let’s begin off with the primary properties (title, picture, and phone).
We chosen the highest header emblem because the “title,” and the software routinely makes use of the picture’s alt tag for the property’s worth.
As well as, we highlighted the one image on the web page for the “picture” property and the cellphone quantity for the “phone” property:

Clearly, the webpage itself is lacking a variety of essential data that it ought to actually have (like hours of operation and handle).
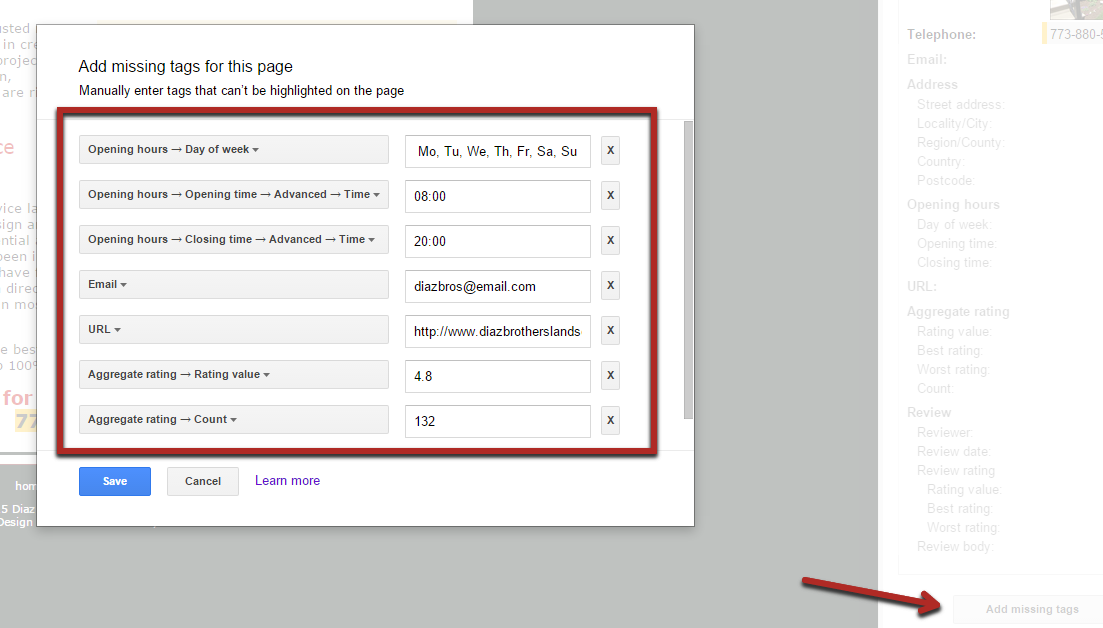
On this case, we’d have so as to add them by utilizing the “add lacking tags” button on the backside.
Often, you’ll encounter a property for which you received’t ensure what to enter for the worth. That’s if you’ll should look it up on Schema.org.
For our instance web page, we added:
- Opening hours > day of week – Values are added in two-letter acronyms. They are often separated by commas or by a touch (e.g., Mo-Su is for all 7 days).
- URL
- Mixture ranking > ranking worth – a mean ranking out of 5 given by previous prospects or web site customers
- Mixture ranking > depend – the variety of prospects who rated the product

As soon as we’re proud of how our sidebar of properties appears to be like, we will create our last HTML code:

From there, it’s only a matter of including the brand new schema to our precise webpage.
iii) Article: Nearly anybody can use the article sort for schema. Any weblog publish could possibly be labeled as an article.
You don’t get any fancy star scores with this sort, however you can get a picture, a date, and an creator title included.

That is basically what Google authorship was supposed to do (again when it was nonetheless a factor).
Whereas it in all probability isn’t as efficient as schema for extra specialised content material varieties, it could actually nonetheless be price your time.
So let’s undergo an instance of an article we revealed some time in the past on Fast Sprout: 5 Fashionable Key phrase Analysis Strategies to Uncover Hidden Gems.
Once more, we begin with Google’s markup helper. This time, we choose “Articles” for the web page sort:

The one wonderful thing about marking up an article is that it’s useless easy to do. Not one of the properties are significantly sophisticated to know or tag.

We highlighted and tagged all the principal properties:
- Title (the title)
- Writer (my title)
- Date (revealed date)
- Picture
- Article physique (spotlight article textual content after which tag)
As soon as proud of the chosen properties, we clicked via to the ultimate step:

One last factor that we haven’t proven you is learn how to check your markup, so let’s do this now.
A pop-up will present your subsequent steps if you happen to click on the “end” button on the ultimate web page.
It comprises a hyperlink to the structured knowledge testing software:

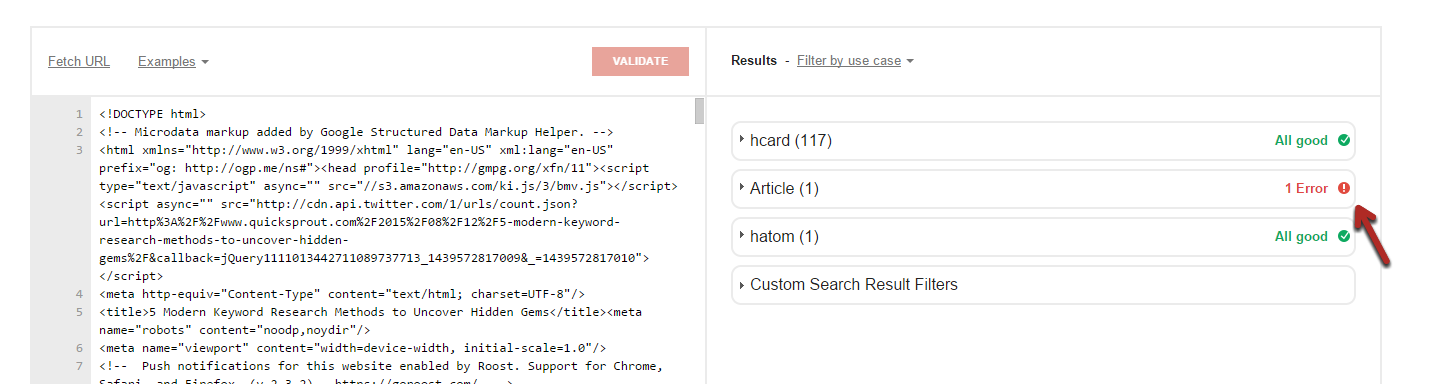
We pasted the brand new supply code into the left aspect of the software. Although we used the helper software, it nonetheless produced an error:

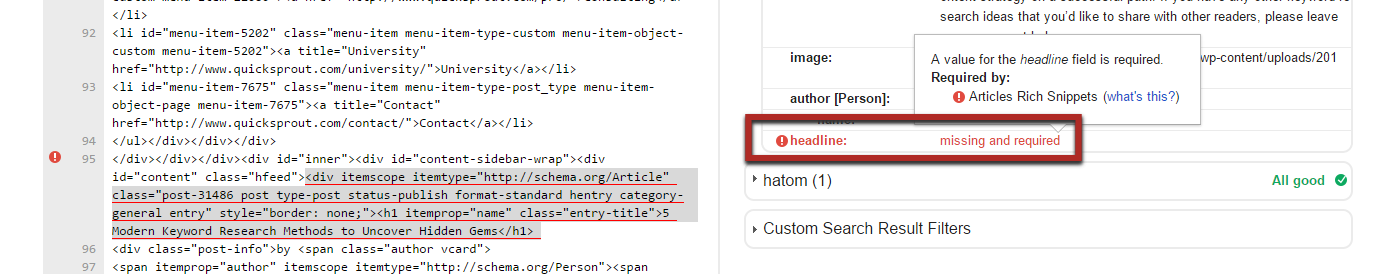
Clicking the “error” warning expands that part of the outcomes. As soon as we scrolled to the underside of it, it was straightforward to identify the lacking headline:

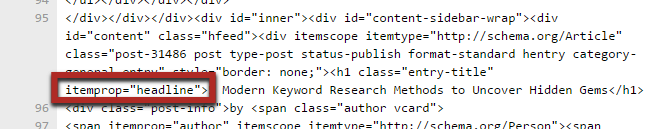
Clicking the headline introduced up the related a part of this HTML code. To repair this error, we needed to exchange the title property with the headline property, as proven beneath:

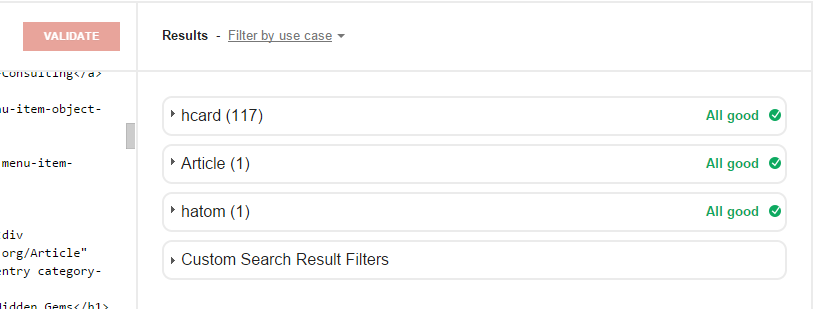
As soon as we re-validated the outcomes, the error disappeared:

Now we may replace our article with the correct schema.
Conclusion
Each little edge you will get concerning website positioning will be the distinction between a little bit of search site visitors and a ton of site visitors.
That’s why benefiting from alternatives resembling schema markup is essential as soon as you discover out they exist.
Schema markup can result in wealthy snippets, immediately boosting your natural search site visitors.
In case you learn each phrase on this publish, then you realize what schema is and learn how to implement it on your website(s).
We encourage you to use it on a small scale first after which adapt it on a bigger scale if you happen to’re proud of the outcomes.
Available in the market for brand new website positioning programs and guides? Take a look at our roundup of the perfect obtainable ones.




