Homepages are essential for first impressions—they’re the very first thing most guests see once they land in your web site. The issue is, many companies mistakenly confound good first impressions with flashy and distinctive homepage designs. However that’s not all the time the case.
Almost 85% of internet designers agree that cluttered and overcrowded web page designs are the commonest errors made by small companies.
There’s nothing improper with the easy strategy, nevertheless. There are many easy, tried-and-true design practices that work simply as effectively if not higher than the flowery stuff—and so they’re efficient for a number of causes.
Why Easy Web page Designs Work Each Time
Familiarity
Easy designs usually seem much like each other, and that’s normally a superb factor.
Homepages don’t need to be distinctive, and lots of web sites observe design greatest practices for the sheer indisputable fact that they’re greatest practices. These are established design conventions that customers are accustomed to and count on to see earlier than getting into an internet site.
Particularly, customers desire a navigation menu on the prime, a enterprise emblem on the left, and a quick description of what the corporate does—together with its worth proposition within the hero part of the webpage.
Some companies are likely to mess around with these parts in an try to face out and add a wow issue to their pages. This runs the danger of throwing customers off and inflicting confusion. Consequently, first-time guests might go away the homepage simply as shortly as they entered.

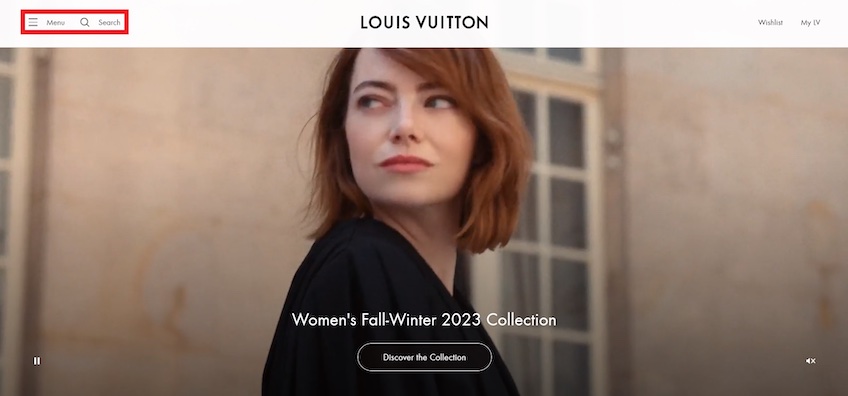
Luxurious trend model Louis Vuitton has a homepage that goes off-script. The design is minimalist, however it additionally strays away from lots of the conventions talked about above.
The navigation menu hides behind a hamburger icon throughout all viewports. Though a preferred technique for decluttering the display screen on mobiles, it’s not very helpful for desktop guests who count on a extra conventional navigation bar.
Moreover, a fullscreen auto-playing video acts because the background, which will be an prompt distraction for some customers. The web page additionally lacks any copy that explains what the corporate does or the sorts of merchandise it sells other than its newest assortment—which uninformed guests may take to imply a group of something.
In fact, Louis Vuitton is a globally acknowledged model that most likely received’t undergo from an unconventional web site, so it will get away with it. For small companies, nevertheless, this generally is a large no-no.
First-time guests ought to be capable of inform straight away who you might be, what you do, and how one can assist—it earns their belief and offers them the arrogance essential to preserve searching.

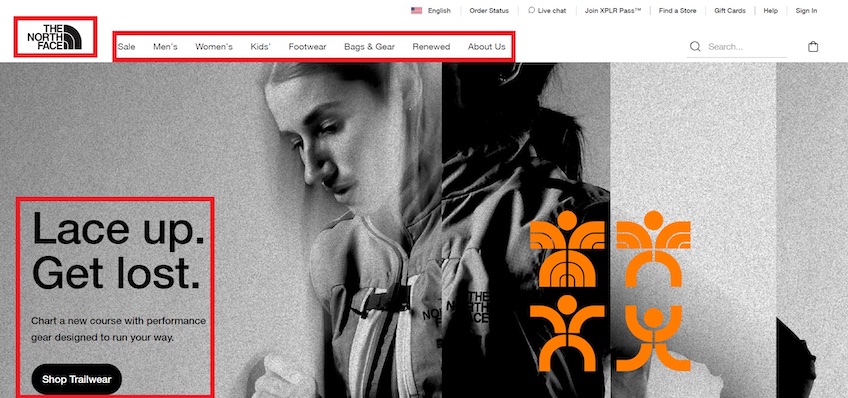
The North Face does a significantly better job with its homepage design. To start with, it consists of a normal navigation bar with hyperlinks which are related to its guests.
The emblem is positioned within the top-left nook of the display screen and is clickable. Guests count on it to return them to the homepage as soon as they’ve explored different areas of the web site.
The headline features a catchy slogan, whereas the supporting copy provides guests an concept of what sort of merchandise the corporate sells. The CTA button is in-line and positioned beneath the supporting copy and headline, establishing visible hierarchy—which is one other good apply in internet design.
Consumer expertise and conversion charges
Following internet design conventions will make first-time guests really feel proper at residence together with your web site, bettering consumer expertise by default.
Limiting flashy design parts additionally provides your homepage extra respiration room, making it straightforward to navigate and scan. Most significantly, it helps you appeal to and keep the consumer’s consideration the place it issues—your distinctive worth proposition and CTA buttons.
Moreover, together with minimal design parts helps optimize your homepage for cellular units. The much less crowded your homepage is, the better it’s to make it match correctly on smaller screens.
This additionally addresses the difficulty of heavy hitters like movies, animated results, or giant picture recordsdata. These parts considerably influence your website’s loading pace, which ends up in elevated bounce charges and a drop in conversions.
SEO
Google loves web sites with an on-point consumer expertise. Search algorithms use bounce charges and dwell occasions as a sign that guests like searching your website, which ties into your homepage’s loading pace and navigability.
Furthermore, Google’s mobile-first indexing prioritizes your website’s cellular content material to rank and index pages in search outcomes. Once more, by retaining the variety of advanced parts low, easy designs are a lot simpler to optimize for cellular. In addition they have sooner loading speeds and a well-recognized look that encourages guests to remain on the web site.
In different phrases, going for the easy strategy will optimize your homepage for larger rankings proper out of the field.
Ease of deployment and upkeep
So long as you persist with greatest practices, creating an internet site by yourself is totally doable with out having to code or rent a design crew. This routinely makes easy homepages extra inexpensive and faster to arrange.
Simple web page designs additionally assist in the long term as a result of they don’t embrace taste of the month parts that exit of fashion. (Bear in mind when touchdown pages used to have auto-playing audio? Yeah, we’re glad that’s over, too.)
Moreover, chasing the newest design developments, comparable to 3D or gamified designs, will doubtless price you extra money down the road when your web site wants transforming to accommodate the subsequent large factor.
Lastly, even with a few of the greatest hosting suppliers, heavy design parts like movies and animated results can nonetheless eat up numerous bandwidth and space for storing, requiring costlier internet hosting packages. In the meantime, easy web sites work simply nice with free hosting providers most often.
5 Homepage Designs That Work Each Time
Basic design layouts are timelessly efficient, require much less repairs to remain visually related, and most significantly, they meet consumer expectations. Right here’s 5 acquainted varieties that may’t go improper with customers.
Hero
Hero photographs characterize the above-the-fold visuals of a homepage—they are often issues like graphics, product illustrations, and pictures—and they’re typically accompanied by CTA buttons, headlines, and supporting copy.
Whereas retaining issues easy, hero photographs appeal to consideration and supply visible context for customers. On the similar time, the copy will get into extra particulars and encourages guests to click on on the CTA button.
Hero photographs are the very first thing guests see in your homepage, so they’re essential for making a superb first impression. It’s essential to keep away from utilizing inventory pictures, as they’re bland, present no visible context, and so they usually give off a lazy or unprofessional look.

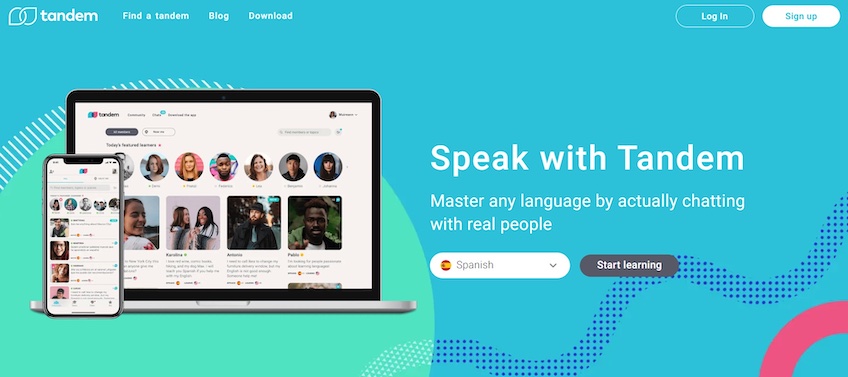
Tandem handles the hero picture web page setup completely. It showcases how the app seems in motion and clearly lets guests know what to anticipate from it. The picture additionally acts as a teaser to spark their curiosity and nudge them to enroll.
The headline and supporting copy are easy and immediately talk how guests can profit from the app. The CTA button stands out by contrasting colours, whereas the “Begin studying” copy is participating and particular.
Additionally, discover how the button subsequent to the CTA permits guests to pick out the language they need to be taught. This encourages customers to interact with the homepage straight away, growing the possibilities of producing conversions.

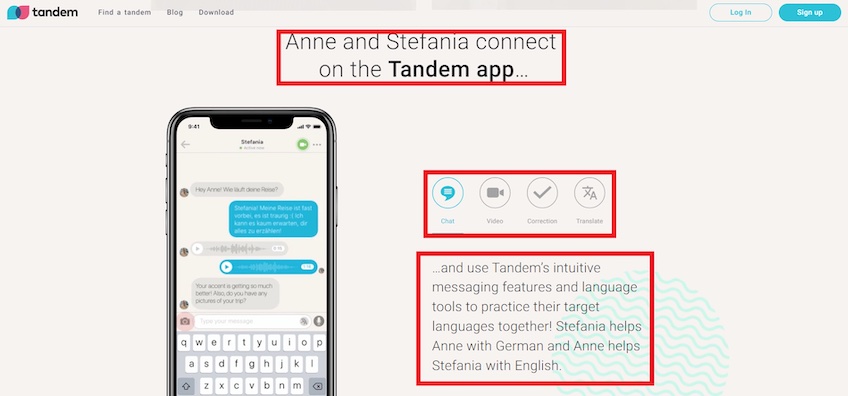
Tandem’s homepage follows the identical theme below-the-fold as effectively. The picture on the left simulates an actual dialog to present a glimpse of how the app works. The buttons on the best permit guests to discover Tandem’s key options.
The headline and supporting copy paint a picture into the customer’s thoughts—they inform a narrative, prompting customers to think about themselves utilizing the app. This helps set up a stronger connection and pushes for a conversion.
General, Tandem’s homepage is well-designed. The above-the-fold part doesn’t go overboard with navigation hyperlinks, copy, or every other distractions, and the hero picture speaks for itself. The headline and supporting copy are brief but descriptive, and the CTA that follows is robust and targeted.
Minimalist
Minimalist pages strike an ideal steadiness between performance and aesthetics. They emphasize empty area and go straightforward on design parts to direct the customer’s consideration on the headline, supporting copy, and CTA buttons.
These web page varieties usually use white-ish backgrounds to determine a stronger distinction between textual content and CTAs. The copy is written in giant, easy fonts to make sure most influence whereas sustaining a clear, unobtrusive look.

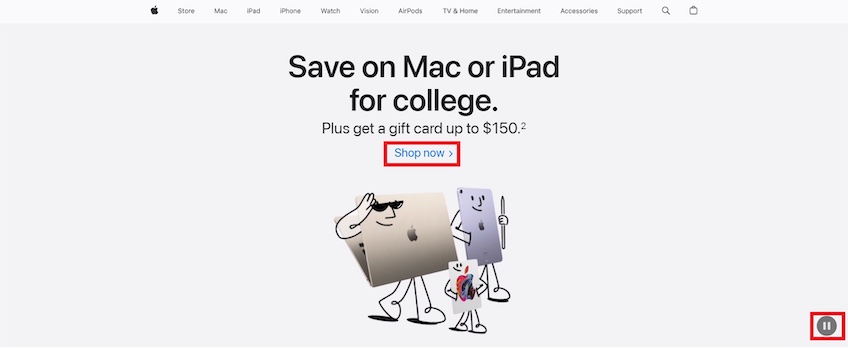
Apple gives a wonderful instance of a minimalist homepage. The above-the-fold part makes use of loads of whitespace to make the headline, supporting copy, and CTA all stand out.
The copy makes use of easy fonts, whereas the headline is daring and straight to the purpose. It immediately lets guests know they’ll get a superb deal on an Apple system. The supporting textual content highlights a further present card to entice customers to click on on the CTA positioned beneath, which occurs to be plain hyperlink textual content. You possibly can’t get way more minimalist than that.
Though the animated illustration beneath the CTA shouldn’t be aligned with bare-bones minimalism, it provides a splash of life to the web page in a really simplified manner—plus customers have a transparent choice to cease the animation by clicking on the pause button within the backside proper.

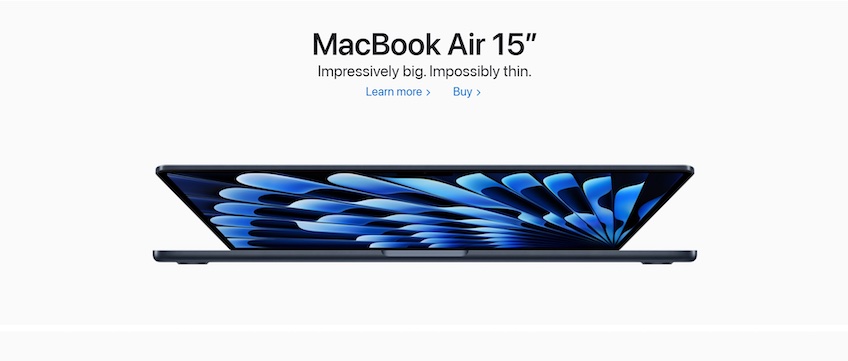
The below-the-fold content material showcases just a few merchandise. Once more, there’s heavy use of whitespace to deliver out the headline, supporting copy, CTAs, and product picture. On this case, the headline merely states the identify of the product, whereas the supporting textual content highlights its predominant advantages.
Moreover that, there’s not a lot occurring—which is why minimalism will be so efficient. It leaves out all of the distractions that may drive the customer away. On the similar time, the simplicity helps pages load considerably sooner and find yourself being simpler to optimize for cellular units.
Generic service enterprise
Generic enterprise homepages are easy and provides customers all the mandatory data to familiarize guests with the enterprise as shortly as doable. They don’t use partitions of texts or muddle the web page with extreme hyperlinks—simply descriptions of the services or products they provide, together with contact particulars and how one can get began.
Along with these key parts, many of those web sites additionally embrace social proofs and FAQ sections to earn the customer belief and hash out any potential unclarities.

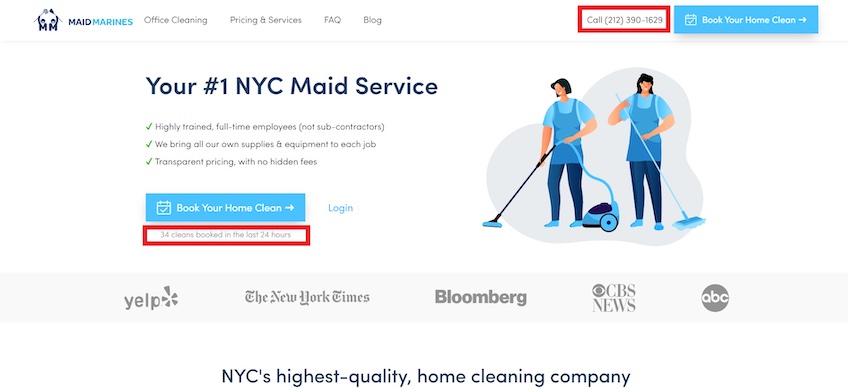
MaidMarines has a service enterprise homepage that will get straight to the purpose and follows many greatest practices—the corporate emblem and navigation hyperlinks are positioned within the top-left, the contact buttons are on the top-right, and the headline, supporting copy, and CTA buttons are all aligned.
Discover the way it gives two CTAs within the top-right, one for making a cellphone name and the opposite for straight scheduling service. Whereas that is typically frowned upon for non-business websites which have a singular conversion sort, the MaidMarines website provides guests the choice to attach in whichever manner they really feel most snug—be it a cellphone name or a web-based scheduling platform. This provides a layer of comfort to guests and might result in extra conversions.
As for the copy, the web page’s headline is daring and simple—it briefly states what the corporate does, and the supporting copy goals to earn the customer’s belief by presenting how the corporate works in a guidelines to point reliability.
One other good contact to the homepage is the easy manner it exhibits the variety of cleanings booked by different customers within the final 24 hours, encouraging conversions by instilling a way of urgency and ease of use.

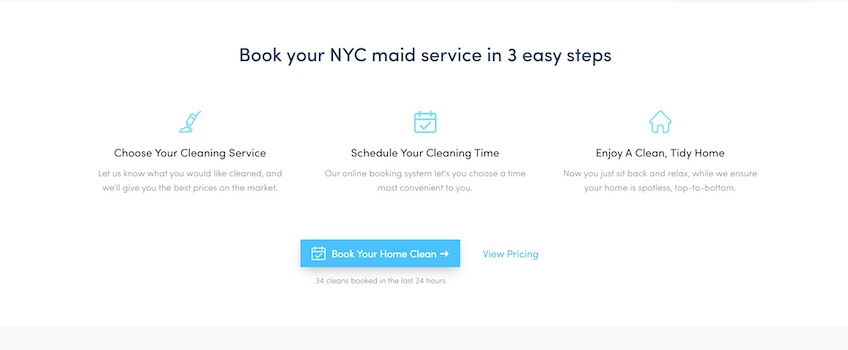
Beneath the fold, the MaidMarines homepage demonstrates how straightforward it’s to e-book the service, and the remainder of the content material goes into additional element on the sorts of providers the corporate gives.
Should you’re trying to arrange a generic enterprise web site like this, lots of the prime web site builders like Squarespace and Wix have dozens of ready-made templates that you should utilize simply by filling within the blanks.
Sizzling deal
Sizzling deal homepages emphasize discounted services or products and intention to transform guests into prospects as quickly as they land on the web site. Pages like these embrace very minimal distractions to focus the customer’s consideration on the low cost.
A few of the most typical design parts discovered on sizzling deal homepages are countdown timers and belief badges—these alleviate potential doubts guests might have relating to the product and add a way of urgency, compelling them to behave quick.

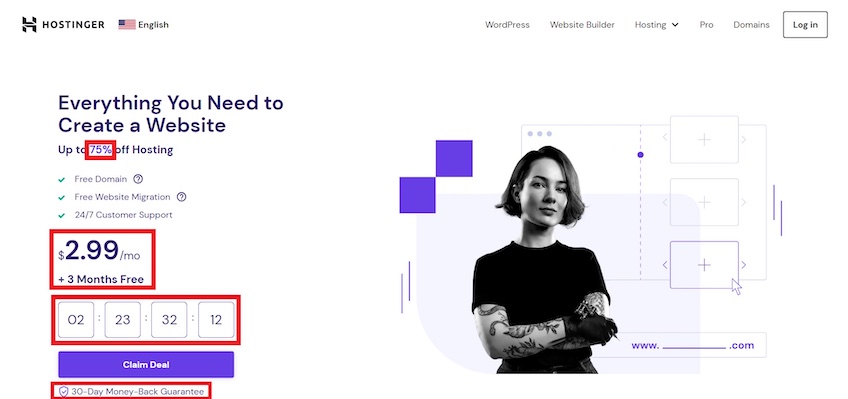
Hostinger does a wonderful job with its sizzling deal web page design. The primary copy, the countdown timer, and the CTA are all on the left-hand facet of the homepage—which is the place customers spend 80% of their time on the display screen, by the way in which.
In different phrases, Hostinger makes use of its web page to seize and keep the customer’s consideration on the provide the second they land on the homepage. In the meantime, the hero picture on the best is only for aesthetics—it doesn’t have to distract from the provide.
The headline is daring and persuasive. It emphasizes that Hostinger is the one resolution guests want, and the messaging in regards to the low cost stands out by contrasting colours to draw consideration and make the deal look extra interesting.
Much like MaidMarines, Hostinger features a guidelines, which highlights key points that make the provide beneficial.
With a view to drive a way of urgency residence, the Hostinger web page features a countdown timer to induce some FOMO (the worry of lacking out) if customers don’t safe the deal in time. The 30-day money-back assure beneath the CTA additionally acts as one final push in getting customers to transform.

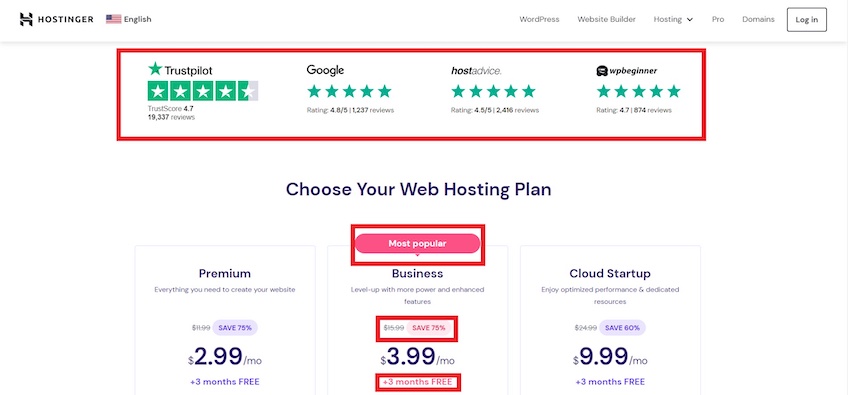
Beneath the fold, Hostinger reassures guests by together with belief parts instantly. It then follows up by itemizing the pricing packages, getting straight to the purpose whereas additionally exhibiting reductions as soon as once more.
One other key component is the way it highlights the mid-tier plan’s copy in pink, encouraging guests to go together with the “hottest” plan. This could scale back the consequences of selection paralysis, and it additionally nudges guests to go a step above the most cost effective plan.
General, Hostinger makes use of persuasive copy, belief parts, and FOMO to induce guests into making a purchase order as shortly as doable. This apply can even work for different sorts of conversions, like e-mail or free-trial signups.
Most ecommerce web site builders provide pre-made countdown timers and belief badge parts so you’ll be able to shortly arrange a sizzling deal homepage at any time when vital.
Cut up-screen layouts
A split-screen structure divides a webpage into two or extra distinct sections. This design apply can work effectively for homepages that need to convey a number of messages concurrently or deliver consideration to a number of merchandise.
Though web site guests spend most of their time viewing the left facet of a webpage, split-screen layouts assist unfold consideration throughout the complete web page. They usually embrace little copy with giant, easy fonts, and emphasize imagery—much like minimalist pages.

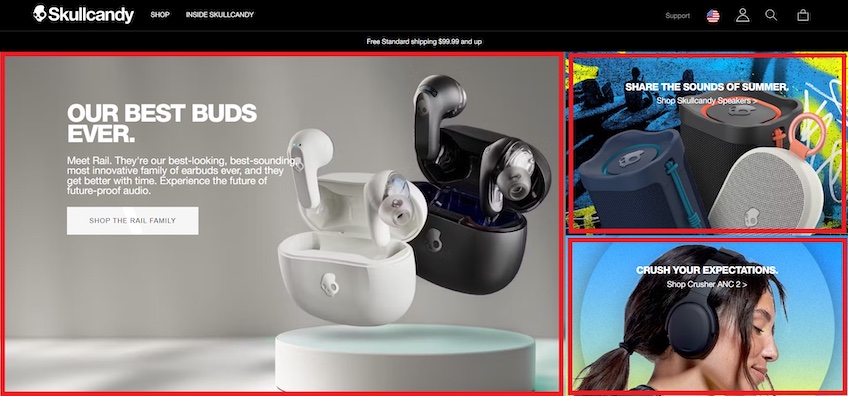
Skullcandy makes use of the split-screen structure on its homepage to focus on three predominant product classes. This permits guests to seek out the merchandise they’re in search of shortly with out having to browse the navigation menu.
On this case, the homepage makes use of uneven splits—the corporate’s earbuds part occupies a bigger portion of the display screen and goes a little bit heavier on the copy, whereas the CTA can also be extra outstanding in comparison with the opposite two classes. This helps appeal to consideration to the corporate’s predominant provide and acts as steerage for guests who aren’t positive of what merchandise to decide on.
On the similar time, it doesn’t neglect the opposite product classes—permitting guests who’re all for different merchandise to remain .

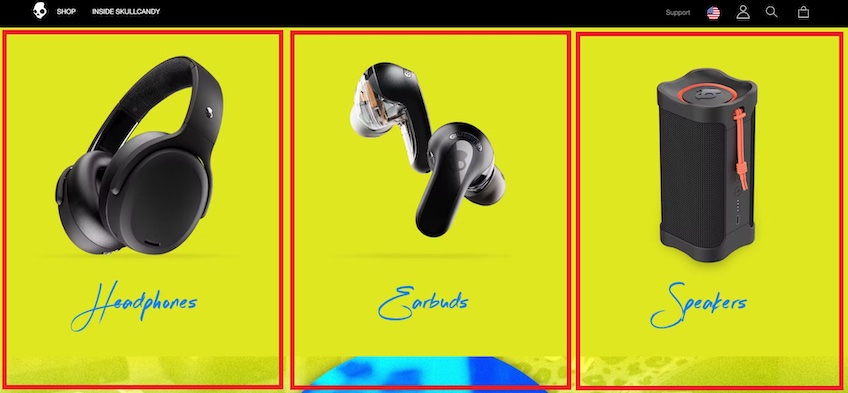
Beneath the fold, Skullcandy continues its split-screen structure. This time, nevertheless, the web page brings equal consideration to all product varieties to assist guests discover what they’re in search of extra simply.
General, Skullcandy’s split-screen structure is extremely minimalist and encourages customers to find its merchandise. The homepage emphasizes imagery and the copy doesn’t provide extra data than wanted.
This can be a good implementation of this structure as a result of going too heavy with copy or different design parts in every part could make issues really feel excessively cluttered, hindering consumer expertise.
Takeaways
Relating to internet design, generally much less really is extra. The much less your homepage is stuffed with difficult distractions, the extra snug your guests can be turning into transformed prospects.
There’s normally no cause to go overboard together with your homepage’s design—generally it’ll solely price you extra money and go away you liable to pointless dangers like worsening the consumer expertise and dropping your web site in search engine rankings.
That mentioned, persist with internet design greatest practices and bear in mind to let guests know who you might be, what you do, and how one can assist them as quickly as they land in your web page. Hold issues easy and who is aware of? You may find yourself subsequent on our record.




