Hero photographs act as visible introductions to manufacturers or companies and are equally widespread on web site homepages and in e-mail campaigns. They’re meant to be the very first thing that web site guests and e-mail subscribers see after they land on a web page or open an e-mail.
As such, the first function of a hero picture is to draw consideration whereas the remaining parts briefly state an organization’s goal and current services or products. Additionally they compel customers to maintain looking your content material.

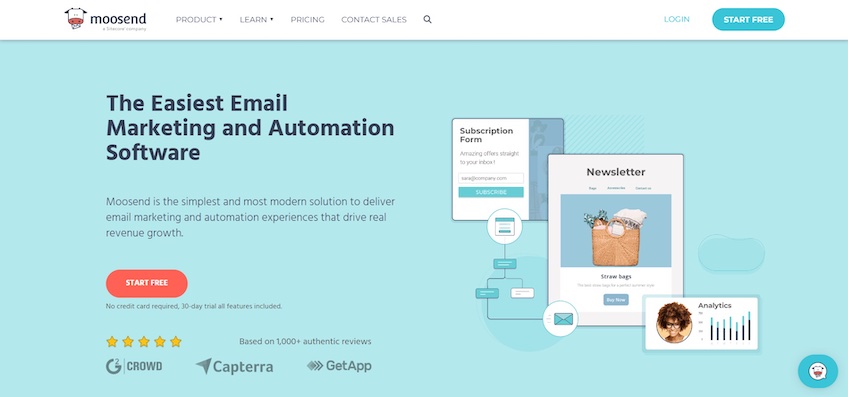
Take Moosend, as an illustration. Its hero picture introduces the platform by showcasing the software program’s key options. The picture is accompanied by a headline, and supporting copy will get into extra particulars. Clearly, the objective is to speak the platform’s advantages rapidly and persuade guests to click on on the CTA button beneath.
Most web sites observe the same format to Moosend, making this design aspect fairly overused. Nonetheless, its recognition attests to its effectiveness, since guests know what to anticipate and the place to look.
That mentioned, there are numerous the explanation why hero photographs are so efficient, however it’s necessary to implement them correctly.
Hero Pictures Let You Management the First Impression
Since customers solely take as much as 50 milliseconds to kind a primary impression concerning your web site, hero photographs are a decisive think about a customer’s notion of your model.
In different phrases, hero photographs could make or break the success of your web site. Their visuals have to be attention-grabbing, engaging, and they need to do job of letting your guests know what your web site is about.
And, because you wish to give off an unique really feel with an unoriginal design format, it’s necessary to keep away from utilizing generic inventory pictures. These may give off a lazy or unprofessional look and spoil your first impression.
However a novel visible is just not every part—an efficient hero picture additionally wants assist from a powerful headline, supporting copy, and a CTA. The textual content supplies further context concerning the advantages of your organization’s merchandise and/or companies, whereas the CTA nudges customers to transform as rapidly as attainable.

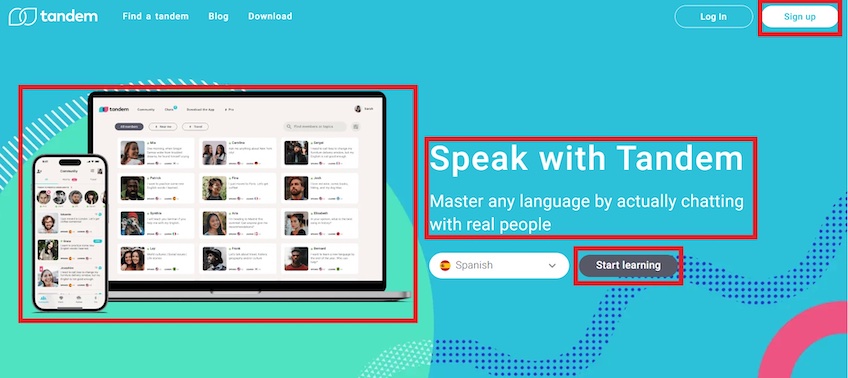
Tandem makes use of a hero picture to point out its app in motion on each cell and desktop gadgets. This offers guests a glimpse into how the app works and permits them to set reasonable expectations.
In distinction to Moosend, Tandem locations its hero picture on the left. Since customers spend 80% of their time viewing the left-hand portion of the display screen, this makes the hero picture the focus.
Tandem’s headline and supporting copy on the suitable are temporary, but efficient. They spotlight the distinctive worth proposition that the corporate desires to point out off—which is studying languages by chatting with actual folks. This establishes continuity with the hero picture because it reveals profiles of different language learners.
Beneath the headline, a CTA stands out due to its contrasting colours and easy copy. Not like a generic “Signal-up now” CTA, Tandem’s “Begin studying” is extra particular to the language-learning theme. Once more, this helps set up continuity throughout all the parts.
Guests can open a dropdown menu through the button subsequent to the CTA to pick out the language they wish to be taught. This encourages customers to have interaction with the web site immediately, doubtlessly resulting in extra conversions as they uncover the out there languages.
Lastly, you’ll additionally discover one other CTA within the top-right of the navigation bar. This serves as a secondary (or main) conversion path for customers who don’t click on on the button within the hero picture—offering a continuing one-click push for conversions.
Total, Tandem’s hero picture lets guests know what makes the platform distinctive and supplies them with a sneak peek into the way it works to spark their curiosity. Properly completed.
The whole lot Ought to Construct on the Hero Picture
Since hero photographs are the focus in your customer’s first impression, you must allow them to do the speaking.
The hero picture acts as the inspiration of your model’s messaging—it communicates what your organization is about and why guests ought to select you over any others. All that’s left is for the remainder of the content material to strengthen that first impression by stepping into extra particulars.
Going again to Tandem, its hero picture reveals the app’s interface with profiles of actual folks, whereas the headline and supporting copy additional make clear that guests can be taught a language by speaking to different learners. Tandem provides to the hero picture and demonstrates how the platform works all through the remainder of the homepage.

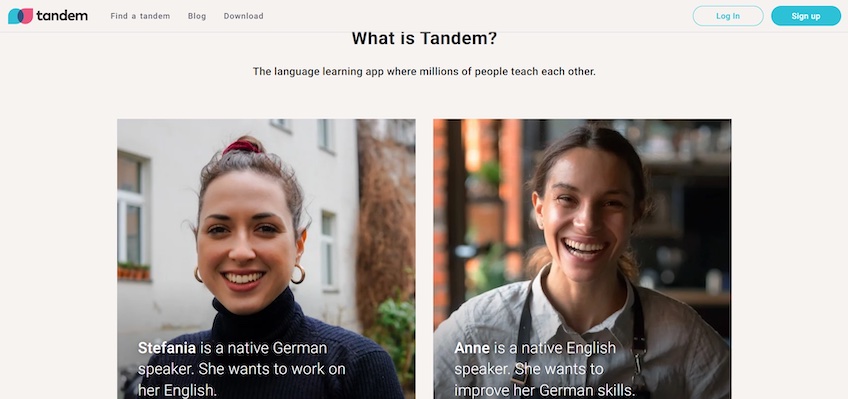
Its below-the-fold content material begins with a fast rationalization of what Tandem is. Then it strikes on to color an image that serves as an illustrative instance—it introduces two individuals who wish to be taught one another’s language.

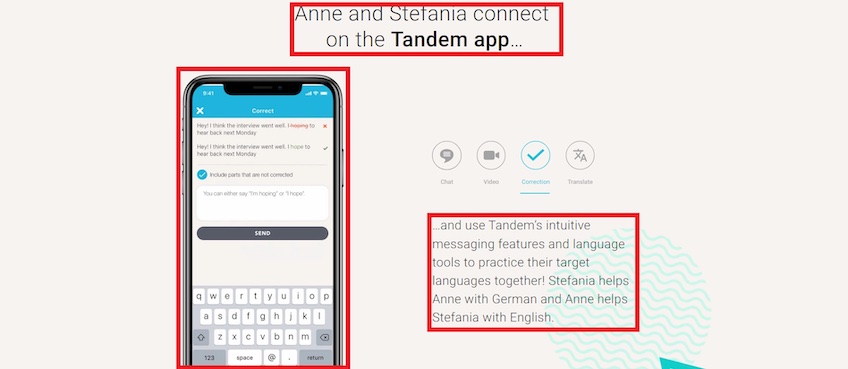
Tandem additional reveals how these two folks work together with one another on the platform through a video on the left and text-based story on the suitable. It is a intelligent technique to get guests engaged and encourage extra conversions. The textual content nudges guests to think about themselves utilizing the app, whereas the video supplies visible assist.
Altogether, Tandem’s homepage content material connects with the hero part and familiarizes guests with the app. It will get all the way down to the nitty-gritty by exhibiting how guests can obtain the advantages talked about in the principle headline and supporting copy.
Hero Picture Finest Practices
Hero photographs might be efficient, however there are some things it’s good to bear in mind to implement them appropriately.
Discover the suitable dimension
Your hero picture’s dimension is a crucial issue to think about, as there’s often a candy spot between aesthetics and efficiency.
Prime-notch high quality photographs might look like a no brainer, however their file dimension also can negatively affect your web site’s loading pace. A great rule of thumb is to keep away from something bigger than 1MB. On the flip aspect, in case your hero picture appears stretched or pixelated, it may give off an unprofessional look.
The fitting dimensions additionally depend upon the kind of hero picture you wish to embody. Though there aren’t any precise pointers, listed below are just a few common suggestions:
- Full-screen hero photographs: 1,200 pixels vast with a 16:9 facet ratio.
- Banner hero photographs: 1,600 x 500 pixels.
- Cellular hero photographs: 800 x 1,200 pixels with vertical and horizontal orientations for cellphones and tablets.
Optimize parts for loading pace
Since 40% of holiday makers will abandon web sites that load in additional than three seconds, web site optimization is not any joke.
To not point out that Google additionally prioritizes web page efficiency when rating web sites. A great observe is to begin by testing your web site’s loading pace with Google’s PageSpeed Insights.
If efficiency is lower than requirements, compressing your hero picture is a possible first answer. Instruments like Compress JPEG, Tiny JPG, and Smush for WordPress assist cut back picture file dimension with out compromising high quality. Once more, something above 1MB is a possible drawback.
Hosting also can have a big affect in your web site’s loading pace. Internet hosting suppliers provide various ranges of bandwidth, drive area, and RAM storage. The extra of those assets your supplier can allocate to your web site, the quicker it should carry out. So take that into consideration when selecting a website hosting service.
Go responsive
Provided that cell gadgets generate over 55% of internet visitors, responsive photographs are a should. These routinely adapt their dimension to suit correctly on totally different display screen dimensions.
A 1,600 x 500 banner picture would possibly look good on desktops, however the identical dimension on cell gadgets will drastically affect consumer expertise.
One technique to routinely alter a picture’s dimension is through the use of relative models in CSS.

The above code makes use of an absolute unit. On this case, a set width of 500 pixels will take up 500 pixels of area regardless of how vast the viewfield is on a tool. That features gadgets with widths which are smaller than 500 pixels, so the picture could be minimize off.

In distinction, this new code above makes use of a relative unit. Setting the picture width at 50% makes the picture fluid in order that it solely takes up 50% of the out there area regardless of the display screen dimension. The picture top will routinely alter to maintain the identical ratio, so that you don’t must assign a property for it.
If you want extra management over how photographs resize throughout numerous display screen sizes, you need to use customized breakpoints, also called media queries.

As an illustration, the above code will make a picture occupy the total width of the display screen, so long as it’s 480 pixels vast at most.
Embody highly effective messaging
As illustrated by the Tandem and Moosend examples earlier than, your hero picture ought to join with a strong tagline. Once more, be sure that the copy builds on the hero picture. This provides context and offers your hero picture that further oomph.
The copy needs to be brief and candy. It ought to let guests know who you’re, what you do, and how one can assist them. This offers guests the boldness wanted to proceed looking your webpage.
Furthermore, together with a CTA beneath the supporting copy is a quick and efficient technique to nudge guests to transform.
In the long run, your headline, supporting copy, and CTA button ought to all be in-line and specified by a method that compliments one another. This establishes visible hierarchy and goes together with the customer’s pure studying sample, rising the possibilities of producing conversions.
Create concord with the remainder of the webpage
Your hero picture ought to move with the remainder of your web site’s design. In any other case, the picture would create an excessive amount of distinction and distract from different important design parts, just like the CTA or headline.
As such, be sure that your picture goes alongside along with your web site’s coloration scheme, background, fonts, and buttons. This additionally serves as alternative to construct in your web site’s model identification and make its design extra memorable—particularly while you’re utilizing an excellent widespread format.
Highly effective Hero Picture Examples
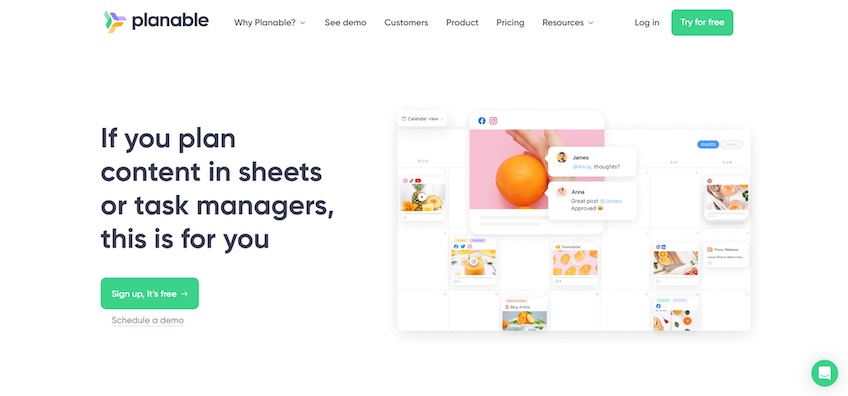
- Planable

Planable makes use of a hero picture to show the principle options of its platform—that are social media scheduling and collaboration instruments with an easy interface.
This hero picture blends properly with the remainder of the homepage. The plain background coupled with splashes of brilliant colours offers the web page a relaxed but joyful environment. The inclusion of enjoyable animations and playful language all through the homepage additional provides to the ambiance.
Apart from including taste to the general aesthetic, the intense inexperienced coloration additionally attracts consideration to the CTA buttons. In the meantime, the headline is emboldened to face out and add context to the hero picture on the similar time.
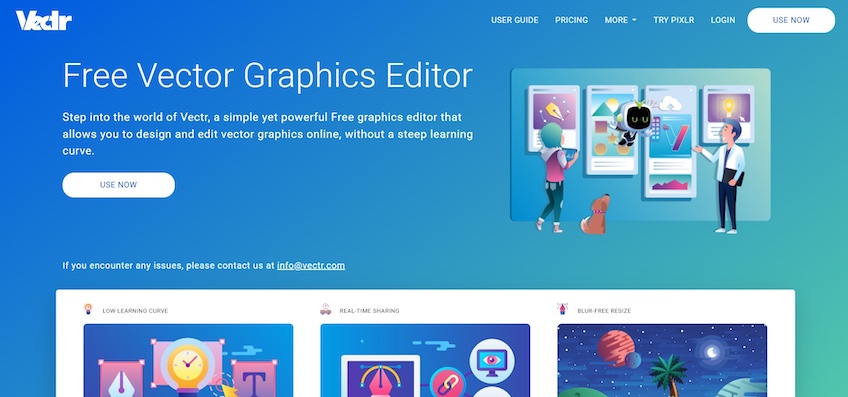
- Vectr

Just like Planable, Vectr makes use of the hero picture to point out off the platform’s functionalities, like the choice to resize photographs and tweak particular parts inside graphics. The characters proven inside the hero picture also can insinuate that the platform is nice for collaborating with different folks.
This time, nevertheless, the hero picture takes the type of an animated illustration. The animations are gentle, including a splash of life to the homepage with out being too distracting. The headline and supporting textual content briefly clarify what the platform is and its key advantages, whereas the white CTA button creates a stark distinction with the remainder of the webpage.
Your entire web site follows the identical design language because the hero picture—the colour scheme combines white with totally different shades of blue, making the web page soothing and engaging. Coupled with the continued presence of illustrations all through the webpage, Vectr makes use of the hero picture as an enhancement of the remainder of its web site reasonably than treating it as a separate aspect.
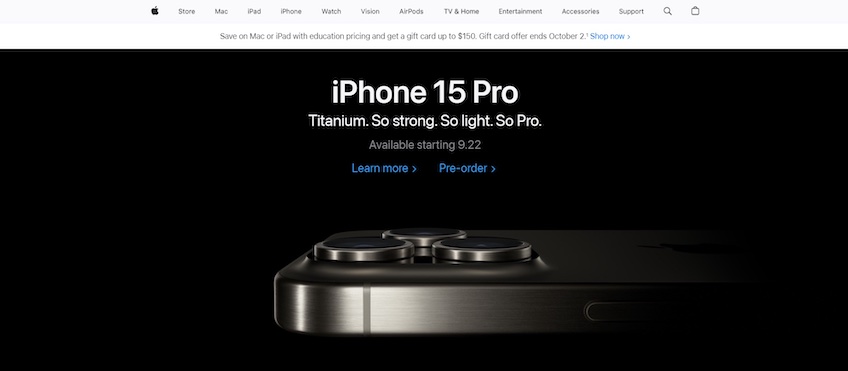
- Apple

Apple’s hero picture promotes its upcoming product. The iPhone’s aesthetics mixed with the black background make the web page really feel minimalistic and posh—very like the corporate’s supposed model identification.
The headline is solely the brand new product’s identify, whereas the supporting copy highlights its most important differentiator and advantages. Discover how the hero picture correlates immediately with the primary a part of the supporting copy—it highlights the cellphone’s titanium sides.
The CTA buttons are available plain hyperlinked textual content. That will appear rudimentary, however it works properly on this case. It blends with the web site’s minimalist design and fonts, whereas the blue coloration is attention-grabbing.
The remainder of the design follows the identical format because the hero picture. It emphasizes high-quality product imagery, which is then coupled with a straight-to-the-point copy. The homepage switches between white and black backgrounds to determine distinction and enhance scannability.
Though extremely minimalistic, Apple sticks to most internet design greatest practices. It consists of uncomplicated copy with brief sentences, its coloration scheme efficiently displays the corporate’s model identification, and the CTAs are clear and pop-out.
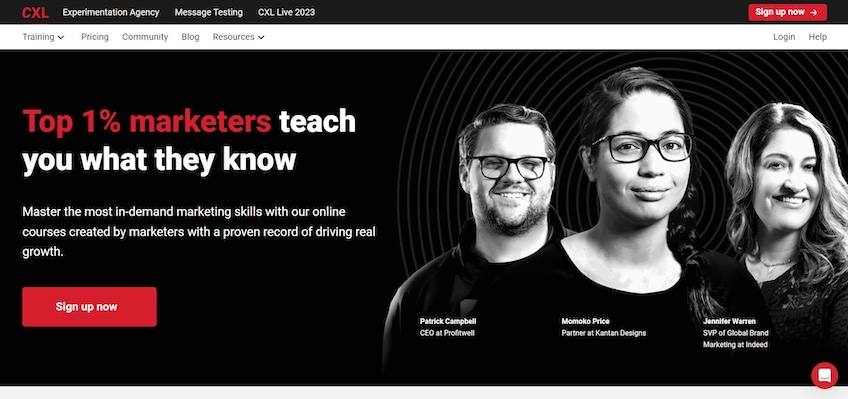
- CXL

CXL’s hero picture serves two functions. First, it presents a few of the coaches talked about within the headline and supporting copy, which ensures continuity in messaging and provides further context.
Second, the hero picture additionally acts as a belief aspect. The inclusion of human faces permits guests to higher join with the web site and makes them extra doubtless to enroll. (Or at the very least that’s the intention.)
Mentioning actual folks’s names and job titles additional strengthens that belief aspect. The concept is that persons are more likely to take advertising recommendation from CEOs and Senior Vice Presidents than from anybody else.
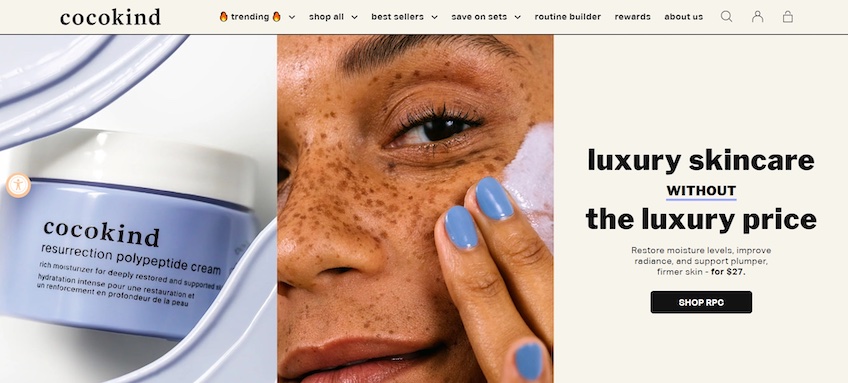
- Cocokind

Cocokind is barely totally different, however intelligent in its design. It makes use of a split-screen format that divides the above-the-fold a part of the online web page into three equal sections, whereas the hero photographs take up two of those sections.
What’s attention-grabbing about this design is that every part serves a particular goal. Whereas the photograph on the left promotes the shop’s most important product, the picture within the center reveals tips on how to use it, and the right-most part presents a catchy tagline in addition to the product’s advantages.
Additionally, discover how these sections are ordered—most individuals learn from left to proper, in order that’s the pure development Cocokind desires guests to observe. As such, the hero picture and tagline convey a easy, efficient message: “Right here’s our product, right here’s tips on how to use it, and right here’s why you should purchase it.”
The remainder of the homepage emphasizes product imagery and continues with a pastel-based coloration scheme to make the looking expertise stress-free and simple on the eyes. It’s easy, logical, and well-done.
Do Hero Pictures Work?
That’s a particular sure. Though their prevalence throughout the online might make them look like a cliche at this level, you’ll be able to’t go fallacious with tried-and-true greatest practices.
If completed correctly, hero photographs are attention-grabbing, they enhance your webpage’s general aesthetics, and so they strengthen your model identification. Additionally they convey a strong picture without having partitions of textual content—all of which contribute to creating first impression.
Hero photographs needs to be the very first thing associated to design that you just take into account when planning your web site. It needs to be the centerpiece of consideration, whereas the remainder of the homepage ought to construct round it. In any case, you’ve solely acquired 50 milliseconds.




