A weblog will be tough to get proper. There’s a whole lot of info to show, and you possibly can simply make your web site really feel cluttered, which negatively impacts your web site’s consumer expertise.
Having a poor UX in your web site comes with its personal set of drawbacks, too, like an elevated bounce fee and a drop in search engine rankings. In the meantime, since there’s a ton of blogs on the web immediately, standing out from the gang is difficult sufficient as it’s.
However, there’s nonetheless a whole lot of blogs on the market that get issues proper, and meaning there’s loads of design examples you can comply with.
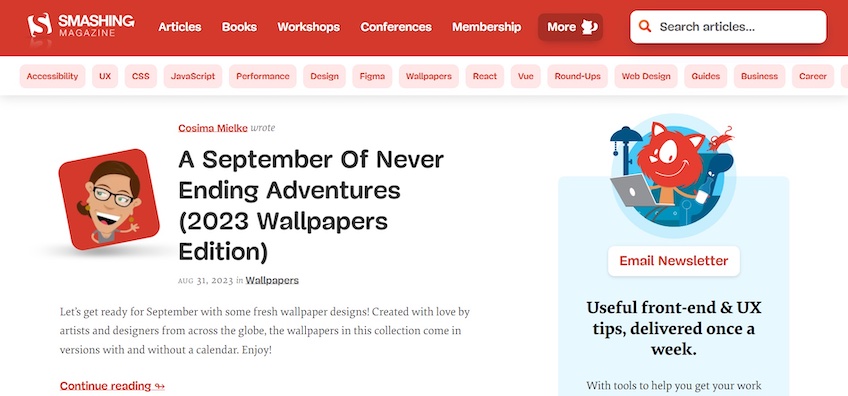
1. Smashing Journal

Smashing Journal makes use of loads of whitespace to provide its web site some respiration room.
The above-the-fold part attracts consideration to its most up-to-date weblog submit, which is accompanied by a brief description of the submit’s contents. Smashing Journal retains the identical theme beneath the fold, the place it shows quite a few different weblog posts.
The web site goals to generate conversions by encouraging guests to enroll in its e-newsletter. The headline and supporting copy on the correct summarize the e-newsletter’s contents and advantages. In the meantime, the CTA button itself is simple and strikes steadiness between attracting consideration and never being too obnoxious with its easy white background and crimson font.
Right here’s what Smashing Journal does proper:
- The navigation menu features a search bar to assist guests discover particular weblog posts.
- The whitespace above the fold makes the webpage really feel much less cluttered, stopping guests from feeling overwhelmed.
- The CTA highlights the contents and advantages of its e-newsletter immediately.
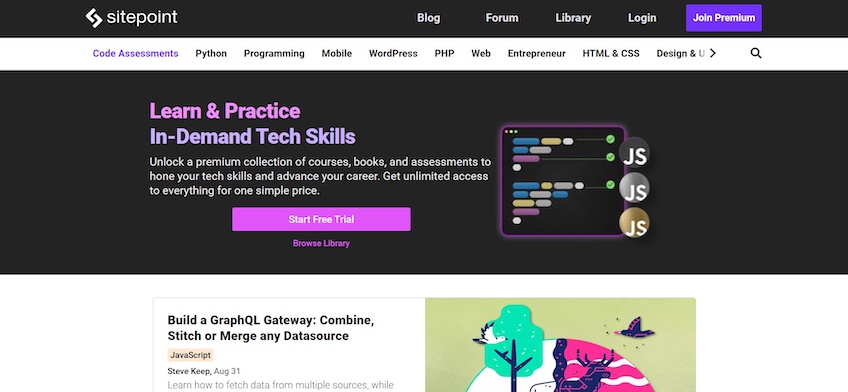
2. SitePoint

SitePoint makes use of a two-tone design to make a pretty webpage that promotes its programs. The headline and supporting copy are descriptive and persuasive, whereas the CTA button stands out via contrasting colours.
The remainder of the webpage makes use of whitespace and locations its weblog within the heart to offer some respiration room. Once more, SitePoint signifies every weblog submit’s matter via color-coded labels, and the weblog titles are accompanied by quick descriptions.
Right here’s what SitePoint does proper:
- The 2-tone design serves a double function—it enhances the web site’s look and it promotes its programs.
- Weblog posts are accompanied by illustrations that allude to every submit’s matter and provides the web site a pleasing look.
- SitePoint declutters the web site through the use of whitespace each on the left and proper aspect of the display screen.

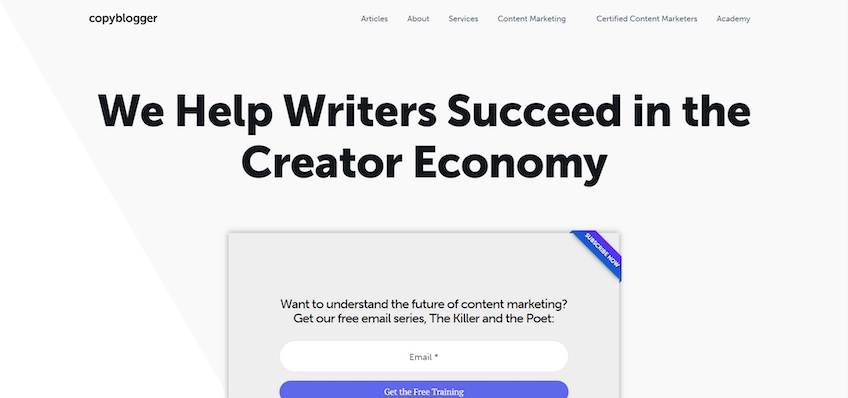
Copyblogger takes a daring strategy to promotion with an above-the-fold part that focuses fully on its e-newsletter signup kind.
The lead magnet’s copy begins with a query to get guests engaged with a free providing, whereas the signup course of solely requires an e mail handle. This strategy is rooted in the concept that the less steps prospects must undergo to transform, the extra conversions you’ll generate.
Right here’s what Copyblogger will get proper:
- The lead magnet copy is concise but partaking, whereas the inclusion of a single signup kind encourages conversions.
- Its headline immediately lets guests understand how they will profit from studying the weblog or signing up for its e-newsletter.
- The white and grey colour scheme provides the homepage a modern look.
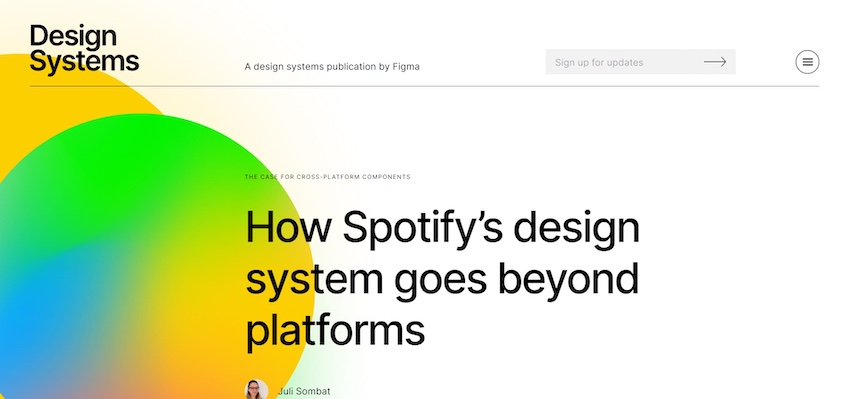
4. Design Techniques

Design Techniques contains colourful geometric components in its background to provide the homepage a enjoyable look. Its hero part shows a single submit, which eliminates the chance of overwhelming customers with too many choices and as an alternative highlights one essential piece of content material.
Nonetheless, the web site’s design strategy shines beneath the fold as effectively. It contains uncovered grid traces so as to add house and clearly distinguish between totally different posts. The design is extremely minimalist, however the shapes and colours add a splash of life.
The headlines are additionally straight to the purpose and accompanied by supporting copy that summarizes the contents of every submit.
Right here’s what Design Techniques will get proper:
- The colourful shapes and minimalist design strike a steadiness between aesthetics and performance.
- Uncovered grid traces make the structure really feel extra structured and enhance scannability.
- It presents just about no distractions, thus bettering the percentages of sustaining a customer’s full consideration.
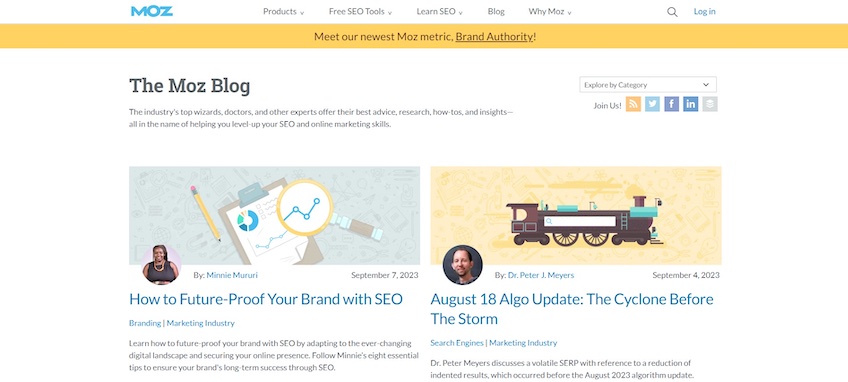
5. The Moz Weblog

The Moz Weblog doesn’t fiddle. Its headline merely states the weblog’s identify, whereas the supporting copy lets guests understand how they will profit from it. After that, the web page jumps proper into posts.
The content material is break up into two symmetrical columns throughout your complete homepage. This prevents customers from feeling overwhelmed with too many choices. Every submit is accompanied by an illustration, headline, and supporting copy that summarizes the content material.
Right here’s what The Moz Weblog does proper:
- It features a dropdown menu so guests can simply filter content material by class.
- The illustrations are enjoyable and add a splash of colour to the web page.
- It alleviates selection paralysis by solely together with two selections per row.
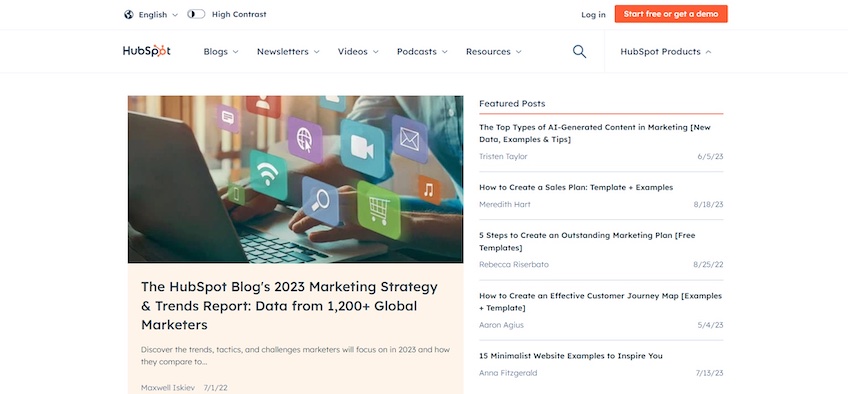
6. HubSpot Weblog

HubSpot Weblog resorts to minimalism to show a excessive variety of posts. The webpage makes use of imagery and weblog descriptions sparingly above the fold, whereas the fonts are sufficiently small to go away room for extra content material.
Regardless of the big quantity of content material, HubSpot locations posts beneath particular matters to boost the searching expertise. The web site makes use of mega menus and a search field to make navigation straightforward.
HubSpot primarily makes use of a white background so as to add to the web page’s simplicity and provides it extra respiration room. The web site attracts consideration to CTAs by giving the buttons a vivid orange colour, which is in stark distinction with the background.
Right here’s what HubSpot Weblog does proper:
- The web site contains mega menus and a search field to assist guests simply discover exact info.
- It makes use of a minimalistic design so it could possibly show a lot of posts with out cluttering the display screen.
- It peppers CTAs all through the webpage and makes them stand out by way of contrasting colours.
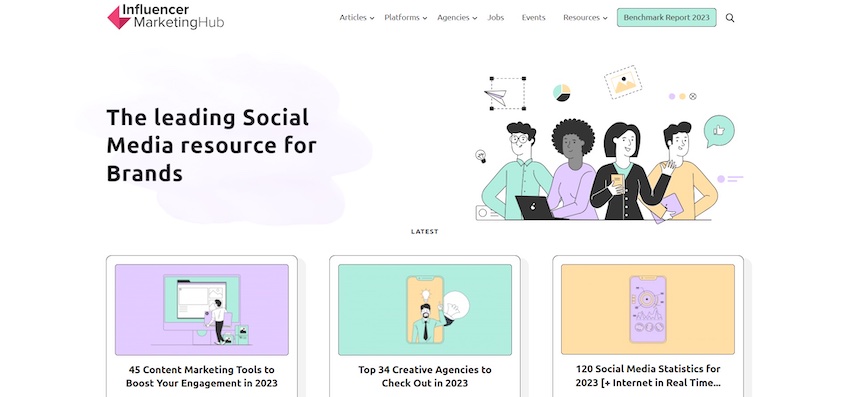
7. Influencer Advertising Hub

Influencer Advertising Hub shows much less content material above the fold in comparison with HubSpot. This helps alleviate the results of choice paralysis and nudges customers to click on on just a few choose posts. The web site additionally neatly organizes its content material via a grid-based structure—every row shows three posts, assuring symmetry and a constant searching expertise.
The higher portion of the display screen goes straightforward on design components to drive consideration towards the headline, which briefly summarizes the web site’s content material. That is ideally suited for letting first-time guests know what to anticipate.
Right here’s what Influencer Advertising Hub does proper:
- Its headline is attention-grabbing and briefly states how the web site helps its guests.
- The enjoyable illustrations and pastel colours makes the web site engaging and simple on the eyes.
- The homepage contains a number of kinds of posts, like case research, listicles, and how-to guides. This provides guests selection, making them extra prone to discover the posts that enchantment to them.
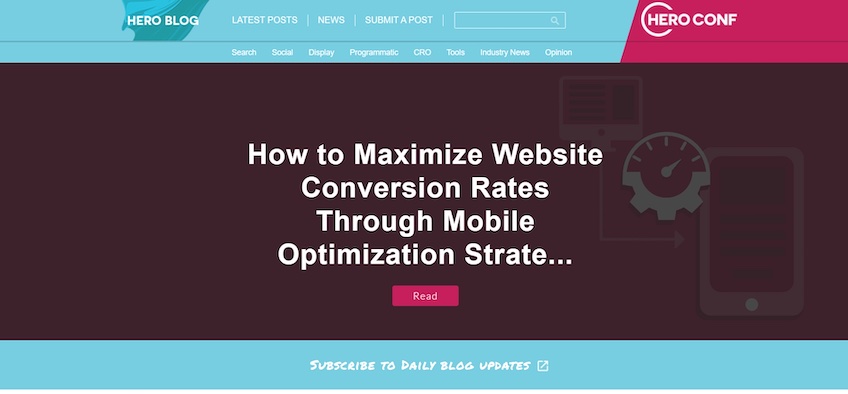
8. PPC Hero

In the identical vein, PPC Hero’s pastel colours result in a pleasing searching expertise. This time, nonetheless, this web site makes use of a hero part to drive full consideration to at least one particular weblog submit. Then, solely the CTA is positioned beneath and blends in properly with the remainder of the web page.
PPC Hero’s below-the-fold content material shows extra weblog posts, with only one weblog per row. This creates a clutter-free searching expertise and offers guests a simple approach to decide on the blogs they need to learn.
Every weblog submit is accompanied by a brief description and an illustration that gives extra context. Guests can leap between a number of weblog classes by way of a drop-down menu positioned beneath the fold on the left-hand aspect of the display screen—a extremely seen spot.
Right here’s what PPC Hero does proper:
- It contains a number of navigation choices within the header part—a main menu, a secondary menu, a search field, and two clickable logos.
- The web site’s minimalist strategy doesn’t distract guests with too many choices, making them extra prone to click on on a particular submit.
- There’s a e-newsletter CTA each above the fold and within the web page’s footer, making it extra prone to drive conversions.
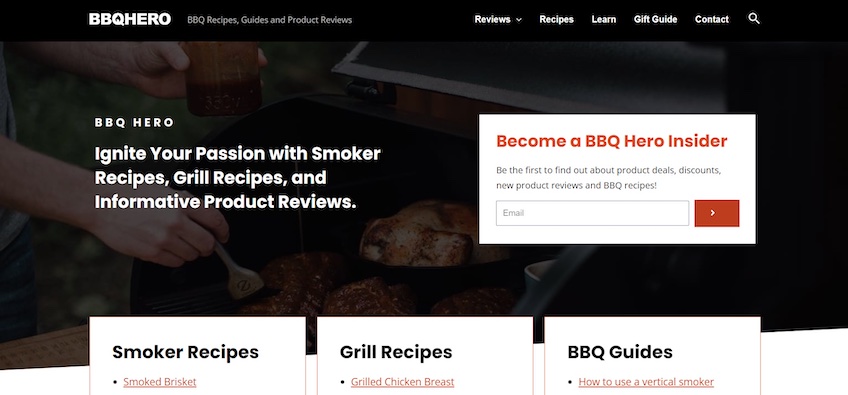
9. BBQ Hero

BBQ Hero wastes no time in explaining what its web site is about within the headline and header part of its webpage.
The hero part additionally promotes the location’s e-newsletter—it stands out via a white background and features a single kind discipline to compel customers into signing up. The copy is partaking and explains the e-newsletter’s advantages.
BBQ Hero divides its recipes into three columns, every one devoted to particular grilling tools. This helps guests simply discover the recipes they’re searching for.
The homepage concludes with a short presentation of the web site’s authors, which goals to ascertain a stronger reference to guests.
Right here’s what BBQ Hero does proper:
- The web page’s headline describes the weblog’s content material, whereas the background picture supplies extra context.
- The e-newsletter promotion is minimal however extremely efficient. It grabs consideration, whereas its copy is persuasive and lets guests know precisely how they will profit from signing up.
- Its three-column structure does job of differentiating content material for guests.
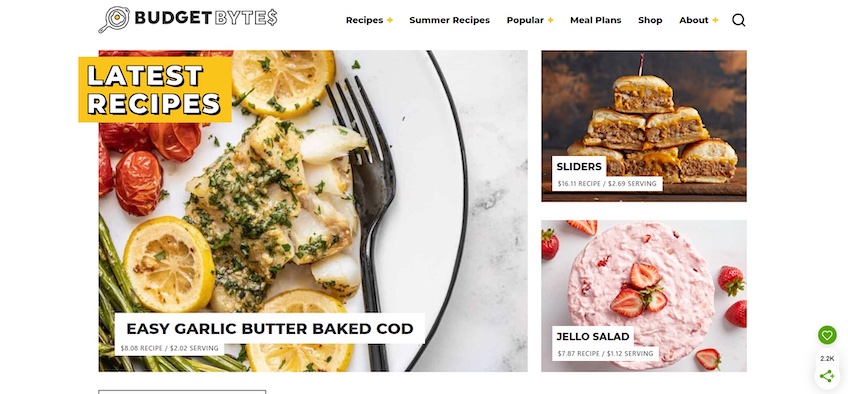
10. Price range Bytes

Price range Bytes focuses on mouth-watering imagery to attract consideration and supply extra context to every one in all its weblog posts. It additionally shows costs of every recipe beneath the submit titles, which presents readers essential info and stays true to the weblog’s identify.
The navigation menu on the top-right is well-structured, with dropdown menus indicated by vivid yellow icons that add an additional layer of visible help.
The below-the-fold content material can also be laid out effectively—it divides recipes into numerous related classes, equivalent to dishes for the autumn or recipes beneath $10.
Right here’s what Price range Bytes does proper:
- The web site’s strategy to repeat is mild, well-structured, and emphasizes using pictures. This makes the Price range Bytes weblog straightforward to scan and navigate.
- It features a social sharing button within the backside proper. This makes it straightforward for guests to share recipes with their mates, whereas the share counter acts as social proof.
- Navigation gadgets with dropdown menus are clearly indicated by vivid contrasting icons.
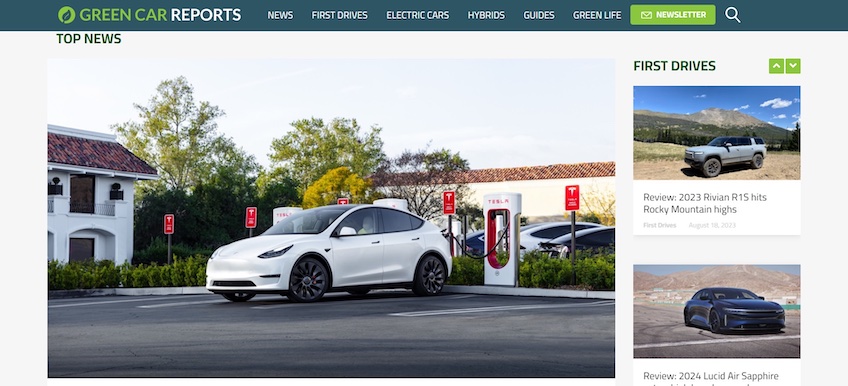
11. Inexperienced Automotive Stories

The Inexperienced Automotive Stories weblog is minimalistic and environment friendly. Its prime information part occupies the biggest portion of the display screen, making it straightforward to identify trending articles. In the meantime, it additionally locations its automobile assessment part in a vertical carousel on the correct, which customers can browse by way of vivid inexperienced navigation arrows.
The weblog’s headlines don’t require any guesswork, as they’re extremely descriptive. The identical will be stated in regards to the navigation menu, which has labels that immediately let customers know which pages they’ll go to as soon as they click on on them.
Right here’s what Inexperienced Automotive Stories does proper:
- It highlights important design components like CTAs and carousel navigation buttons in vivid inexperienced. This attracts consideration but additionally matches the environmentally pleasant theme.
- The online copy is simple, whereas the photographs present visible context and enhance the web site’s aesthetics.
- The carousels are signaled by the intense navigation buttons.
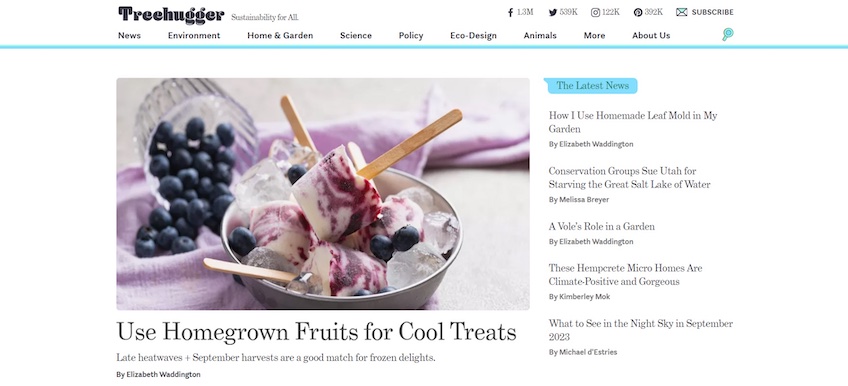
12. Treehugger

Treehugger embraces whitespace and makes it an integral a part of its design. It provides the webpage loads of respiration room and helps customers scan via content material with ease. The sunshine-blue touches additionally brighten up the web page and provides it a playful look.
Treehugger doesn’t go overboard with its design components, particularly above the fold. It makes use of imagery to drive consideration to its most related article, whereas the most recent information part is positioned neatly on the correct.
Moreover, its navigation labels are additionally clear, whereas every menu merchandise comprises its personal dropdown menu. That is good for together with a number of navigation choices with out cluttering the display screen.
Right here’s what Treehugger does proper:
- Relatively than specializing in the most recent releases, the homepage largely showcases widespread posts throughout a number of classes. Some are emphasised via imagery.
- Though used sparingly, the light-blue touches considerably contribute to the web page’s nice design.
- The social buttons within the header additionally show the web page’s follower rely—which is a intelligent approach of including social proof.
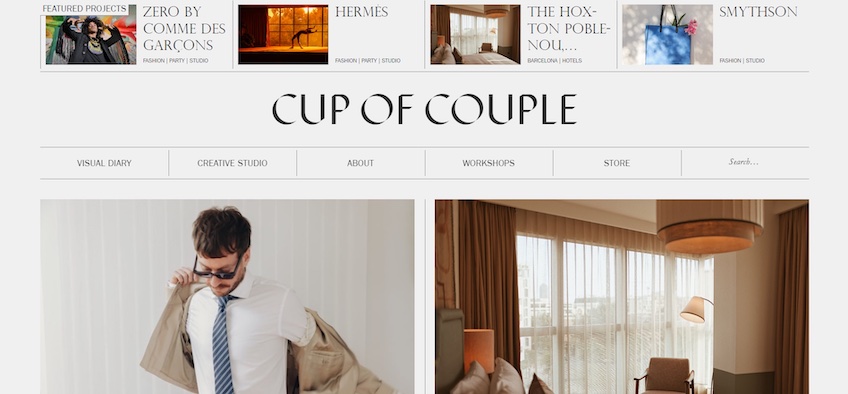
13. Cup of Couple

Cup of Couple makes use of the highest portion of the display screen to showcase featured articles in a carousel format. This prime positioning ensures that guests gained’t miss out on them.
In the meantime, the web site additionally makes use of uncovered grid traces to prepare navigation menu gadgets and separate weblog posts.
Moreover, moderately than the normal white background, Cup of Couple selected a light-gray colour scheme. Coupled with the big fonts and uncovered grids, the web site is simple on the eyes and extremely scannable.
Nonetheless, giant fonts can typically occupy an excessive amount of display screen house—particularly in content-heavy web sites. Cup of Couple offers with this by animating its longer headlines in a information ticker model. These animations play as soon as guests hover their mouse over a particular headline.
Right here’s what Cup of Couple does proper:
- The sunshine-gray background doesn’t pressure the eyes and offers off a calming environment.
- The uncovered grid traces make the net content material straightforward to scan and add to the web site’s aesthetics.
- The massive fonts improve readability and complement the remainder of the web site’s design.
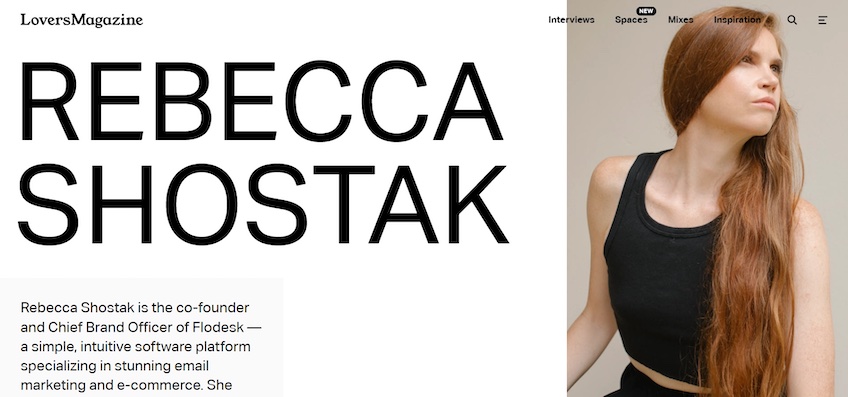
14. Lovers Journal

Lovers Journal makes use of your complete above-the-fold part of the homepage to showcase its newest interview.
The split-screen structure additionally provides to the web site’s look and separates the headline and supporting copy from the picture. The copy introduces the interviewee, providing simply sufficient info to get guests to learn extra about it.
The web site’s imagery presents a private introduction to every interviewee, which provides additional context and improves the design’s aesthetics. The inclusion of human faces can also be attention-grabbing and helps guests set up a stronger reference to the web site.
Right here’s what Lovers Journal does proper:
- The header blends in with the remainder of the homepage’s design, making it much less distracting.
- The above-the-fold picture serves a number of functions—it enhances aesthetics, grabs consideration, and supplies additional context to the supporting copy.
- The web site’s minimalistic strategy retains the customer’s consideration on the interviews.
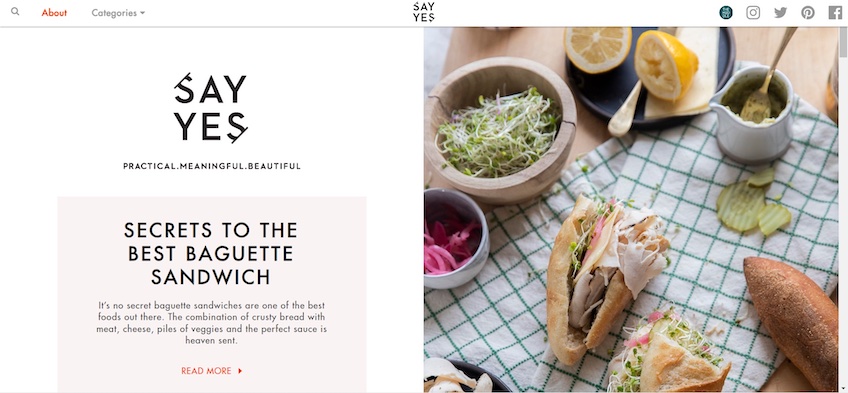
15. Say Sure

Say Sure follows the same structure to Lovers Journal. Nonetheless, the split-screen structure is symmetrical this time, putting a steadiness between copy and visuals.
The web site’s brand together with its tagline is the very first thing guests see—and that’s wonderful for spreading the model’s message. The primary article’s headline and supporting copy additionally give attention to describing the submit’s content material and invitations customers to learn extra.
Moreover, Say Sure shows much less content material beneath the fold to enhance scannability. The navigation menu is as simple as it could possibly get—it contains two menu gadgets and a search bar, whereas the primary matters are positioned beneath a dropdown menu to declutter the display screen.
Right here’s what Say Sure does proper:
- The emphasis on imagery coupled with a white and smooth pink colour scheme provides the web page a pleasing, stress-free look.
- The brand and tagline are positioned in a extremely seen spot, establishing a reference to guests as quickly as they land on the web page.
- It makes use of whitespace to declutter the display screen and focus consideration on particular person items of content material.
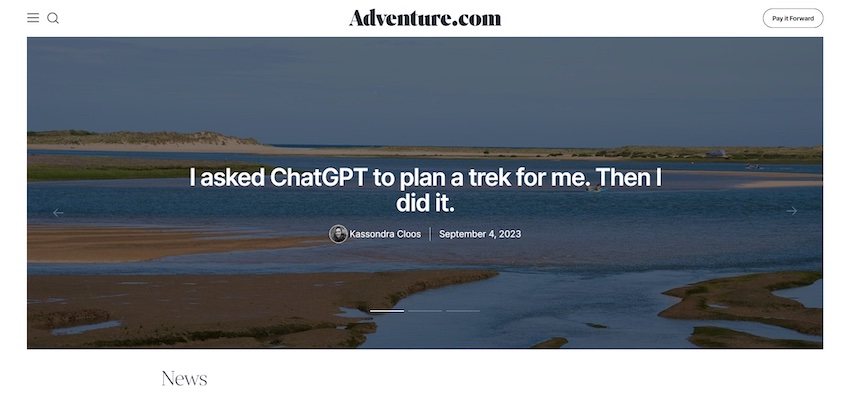
16. Journey.com

Equally, Journey.com makes use of a lot of the above-the-fold part of the homepage to spotlight particular person weblog posts.
Nonetheless, the hero picture is now a part of the web site’s background, which additionally makes use of a carousel to show a number of posts. This provides guests extra selection with out having to scroll anyplace. The carousel comes with a transparent progress bar and navigation arrows positioned on both aspect of the display screen.
Once more, the web site’s minimalistic design retains customers targeted on the content material. The below-the-fold content material is effectively structured, with posts divided into a number of classes to make the webpage simply scannable.
Right here’s what Journey.com does proper:
- Relatively than redirecting guests to a different web page, the e-newsletter signup permits customers to enter their contact particulars instantly on the homepage.
- The hero picture carousel is just not automated, which is much less distracting and permits customers to view the slides at their very own tempo.
- Every weblog’s headline is proven in full, whereas the accompanying pictures add visible context.
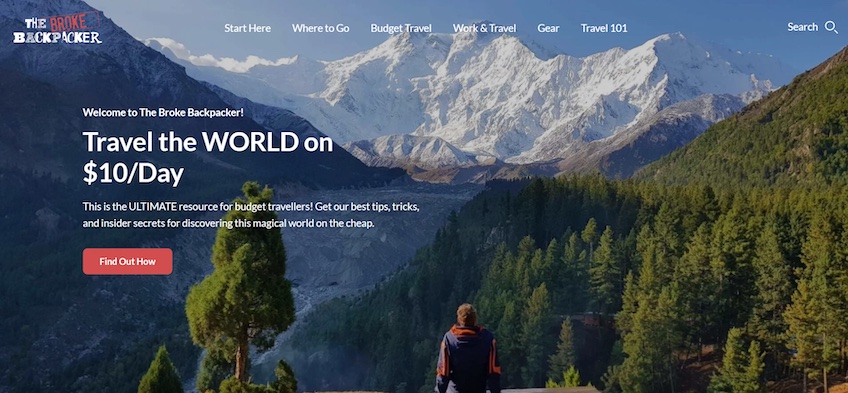
17. The Broke Backpacker

The Broke Backpacker attracts consideration to its e-book as quickly as guests land on the webpage. The headline and supporting copy are well-crafted—they’re persuasive and briefly describe the e-book’s advantages.
The CTA stands out via vivid colours, whereas its copy is descriptive and in good continuity with the headline—it invitations customers to learn how they will journey the world for $10 per day.
The positioning familiarizes customers with what the web site is about proper beneath the fold, whereas the weblog posts are proven additional down. This helps guests set up a reference to the weblog and construct somewhat hype earlier than diving into the posts.
Right here’s what The Broke Backpacker does proper:
- Relatively than a generic “Signal-Up Now” CTA, its “Discover Out How” copy is extra inviting and works higher with the headline.
- Its navigation menu isn’t distracting, but it surely presents hyperlinks to pages guests could discover helpful.
- The web site takes the time essential to introduce itself to first-time guests.
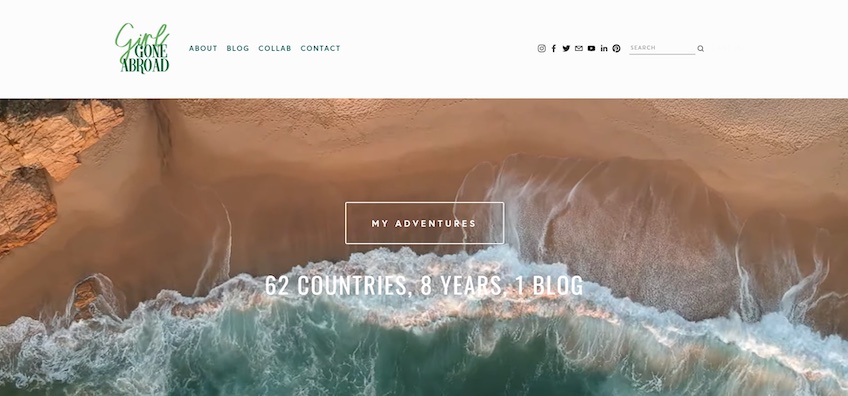
18. Lady Gone Overseas

In distinction, Lady Gone Overseas introduces the weblog in only a few phrases. The headline briefly states the blogger’s journey expertise, whereas the button above it’s simple and invitations guests to view the location’s weblog posts immediately.
The background video makes the web page really feel somewhat extra dynamic and conveys a calming environment.
Relatively than displaying quite a few weblog posts on the homepage, Lady Gone Overseas contains navigation hyperlinks to pages devoted to particular continents beneath the fold—it’s handy and permits them to shortly discover the posts they’re most serious about.
Right here’s what Lady Gone Overseas does proper:
- The web site is well-structured—it helps guests shortly discover the content material they’re most serious about.
- The homepage contains minimal design components, bettering consumer expertise and loading occasions.
- The headline/tagline is brief, catchy, and descriptive.
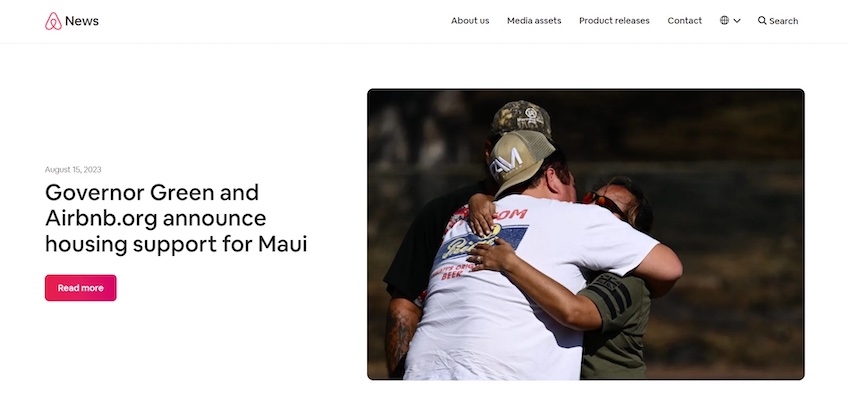
19. Airbnb Newsroom

The Airbnb Newsroom weblog is extremely minimalistic—it’s heavy on whitespace, utilizing pictures to offer extra context and play into the design’s aesthetics.
The above-the-fold part shows a single submit, driving consideration to an essential information piece. In the meantime, the headline is simple and the CTA button pops via contrasting colours. All of these items mixed entice the consumer to proceed onward.
The remainder of the homepage is break up into a number of classes, permitting customers to skim via content material with ease.
Right here’s what Airbnb Newsroom does proper:
- It makes use of whitespace as a approach to embody quite a few posts with out making the web page really feel cluttered.
- The hero part shows a single submit—this prevents customers from feeling overwhelmed by too many selections.
- The homepage carousels don’t auto-play, making them much less distracting.
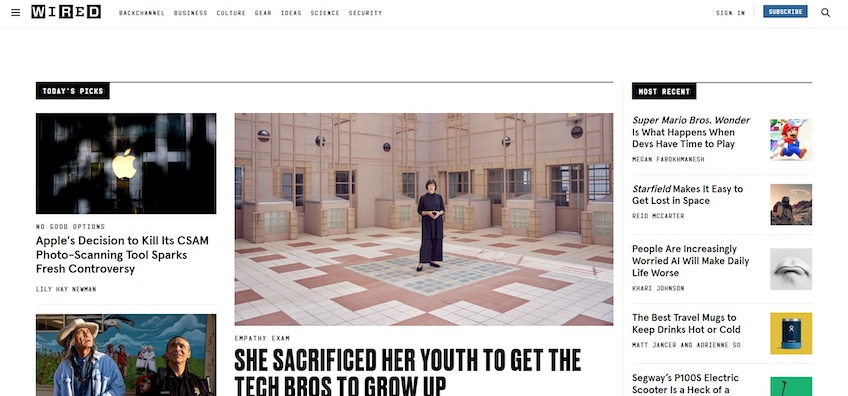
20. WIRED

WIRED follows a newspaper-like format. Though considerably old-school, it’s efficient at displaying giant quantities of data whereas holding the web page straightforward to scan.
The above-the-fold part is break up into three asymmetrical columns based mostly on significance—the center one takes up probably the most house, drawing consideration to a single information piece.
The asymmetrical theme is discovered all through the remainder of the web page however beneath a row-based format. This breaks continuity, making the web page much less tiring to have a look at. The rows are additionally break up by black traces, serving to customers distinguish between numerous information classes.
Right here’s what WIRED does proper:
- Its asymmetrical structure breaks up the content material and establishes a visible hierarchy.
- Every article shows the headline in full and is accompanied by related pictures—serving to customers perceive the content material matter.
- The white-on-black textual content beneath the gridlines signifies the class of every column or row.
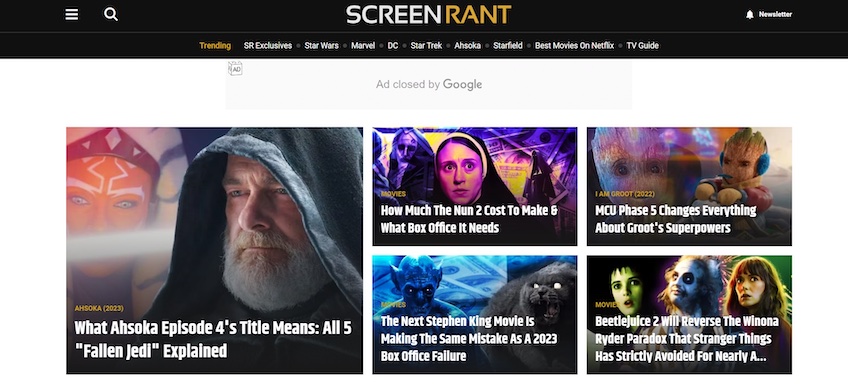
21. Display screen Rant

Display screen Rant goes for a extra symmetrical strategy by making one particular headline piece the identical measurement as two smaller posts, whereas additionally positioning it on the left aspect to draw extra consideration.
The web site’s navigation menu contains clear labels, permitting customers to browse content material devoted to particular matters.
Moreover, moderately than separating the headlines from the photographs, Display screen Rant merges the 2 to save lots of display screen house above the fold. Then, every below-the-fold headline is accompanied by supporting copy that summarizes the submit’s contents.
Right here’s what Display screen Rant does proper:
- It saves display screen house above the fold by putting headlines on pictures.
- The white background provides the web site extra respiration room, regardless of the big quantity of content material.
- The navigation menu features a search bar to assist guests simply discover particular articles.
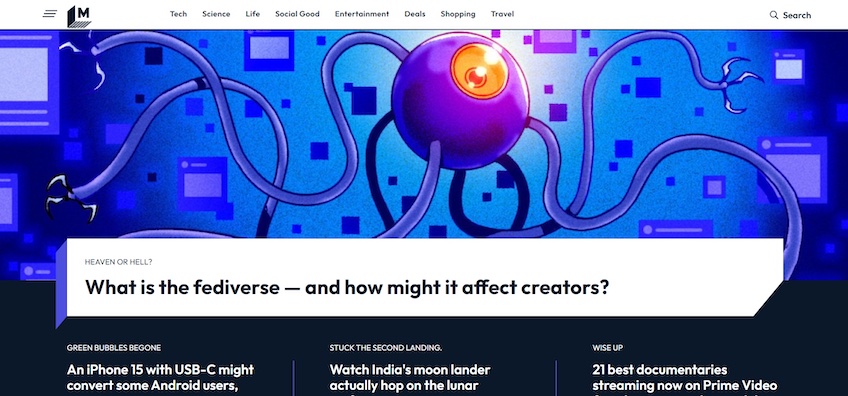
22. Mashable

Mashable highlights the primary headline by putting it on a white background, establishing stark distinction to the remainder of the above-the-fold content material.
What’s fascinating about Mashable’s design is that the hero picture is instantly tied to the primary headline—you possibly can click on on the picture and also you’ll be directed to the weblog submit in query.
This is a wonderful approach to attract consideration to a particular piece of content material and concurrently declutter the display screen. The below-the-fold content material switches to a white background thereafter—thus making the web page straightforward to scan regardless of displaying extra content material. Once more, the navigation menu’s labels are clear, permitting guests to browse explicit matters.
Right here’s what Mashable does proper:
- Its design switches to a white background beneath the fold for higher scannability.
- Its search field within the top-right permits guests to seek out explicit content material with ease.
- The hero picture declutters the above-the-fold structure.
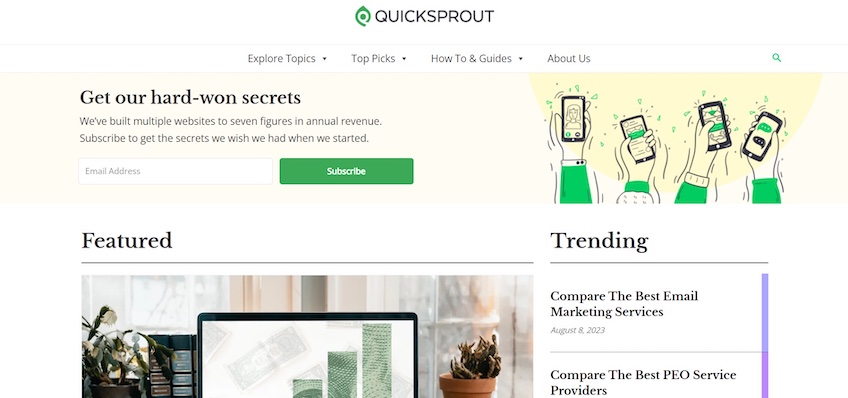
23. Fast Sprout

You’re going to must forgive us for the cheeky pat on our personal again right here, however our knowledge makes us imagine that we do job of displaying a number of weblog posts above the fold. We arrange posts with headers and color-coded labels to assist guests browse the homepage simply, and we additionally attempt to entice consideration to a featured submit with a hero picture.
We additionally promote our e-newsletter within the upper-left part of our webpage—which we really feel is an effective transfer since guests spend 80% of their time viewing the left a part of a webpage.
Right here’s what Fast Sprout does proper:
- It declutters the navigation menu via mega drop-down menus, indicating that navigation gadgets are half of a bigger menu by together with arrows subsequent to every merchandise.
- It supplies a shortcut for conversions by permitting guests to enter their e mail addresses instantly on the homepage.
- It makes use of color-coded labels to prepare its weblog posts and improve the searching UX.
Conclusion
Running a blog entails much more than simply arising with concepts, writing them, and formatting your content material correctly. You additionally must take your weblog’s design into consideration, as a result of if customers don’t have time studying it or expertise searching it, the content material will hardly matter.
Should you’re able to begin your individual weblog, the 23 examples above will hopefully set you on the correct path and encourage a great-looking design that works each for you and to your audiences.
Simply remember—no one likes a cluttered web site, so whitespace is your good friend.




