Web sites are as assorted as they’re many.
They’re infinite in quantity, and no two look the identical.
Nonetheless, there’s a particular divide between dangerous web sites, okay web sites, and actually nice ones. What makes up the distinction? What are the weather that stunning and purposeful websites use? And how will you make that occur in your small enterprise web site?
With assist from from 99MediaLab’s infographic, let’s break down what goes into constructing an internet site that’s each eye-catching and efficient.
Homepage
Regardless of the place they arrive from, likelihood is fairly good that when new guests discover your website, they’re touchdown in your homepage. It’s your first likelihood to make a constructive first impression on potential prospects — that makes it an vital side of your web site.
Together with nice design, there are a couple of parts that may make a huge impact in your homepage. A distinguished and attention-grabbing worth assertion and name to motion is a chance to win over prospects proper from the beginning.
Header
The primary a part of your homepage (and each web page, for that matter) is the header. That’s the place the usual brand or firm identify is displayed, alongside along with your tagline and foremost navigation menu.
Your brand and identify ought to be distinguished — guests need to know they’re in the correct place. It’s additionally a good suggestion to incorporate a telephone quantity. An actual telephone quantity humanizes your model, and shoppers really feel extra comfy after they can contact the corporate with ease.
Maybe an important a part of the header space is the navigation. A nav menu ought to be straightforward to know, so don’t get too artistic right here — name inner pages what they really are. The navigation also needs to be giant sufficient to learn simply and accommodate huge thumbs on tiny cellular screens.
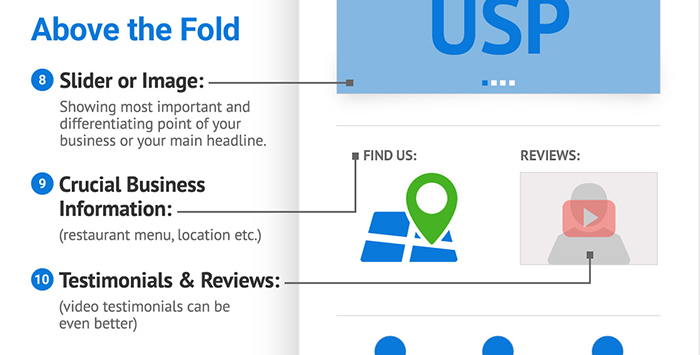
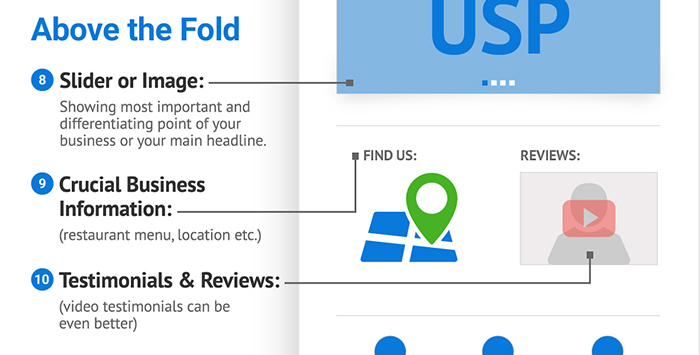
Above the Fold
Beneath the navigation menu is your first alternative to clarify who your corporation is and what you do.

One possibility is to put a big picture or slider on the high. This house ought to deal with the advantages prospects get out of your product, not the options themselves. It’s additionally key to focus on how your corporation is totally different from rivals. You need to hook guests and preserve them from leaping on to the subsequent website, so clarify your distinctive worth out there.
On a extra sensible observe, it’s additionally a good suggestion to put key info — your location, menus, and so on. — towards the highest of the web page so potential prospects don’t should go far to seek out it.
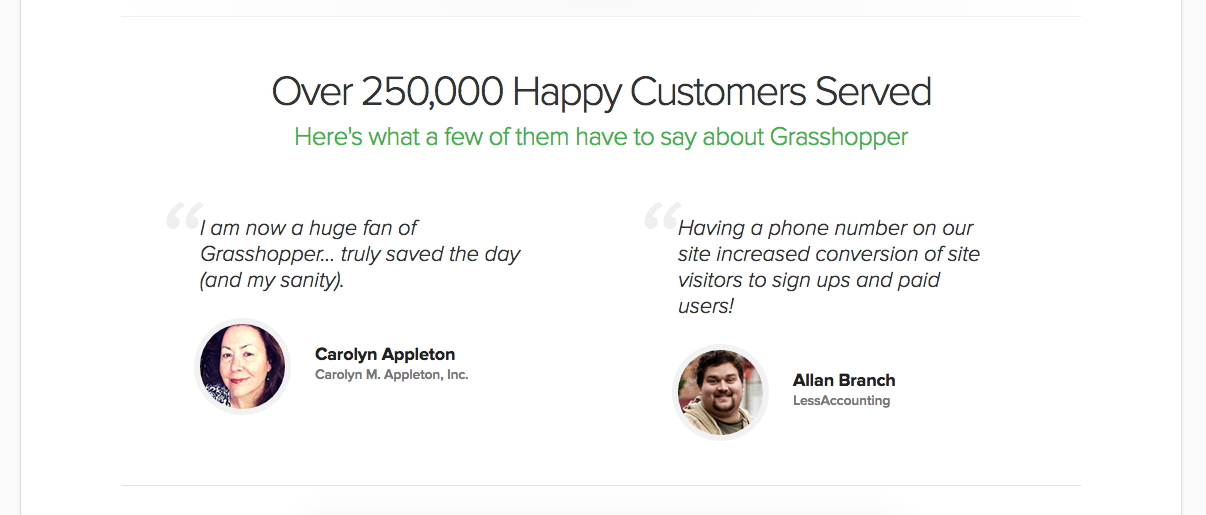
In terms of promoting, guests usually tend to belief actual prospects than the enterprise itself. That’s why one of the best web sites additionally embody critiques and testimonials from precise prospects — and so they show them towards the highest of the web page.

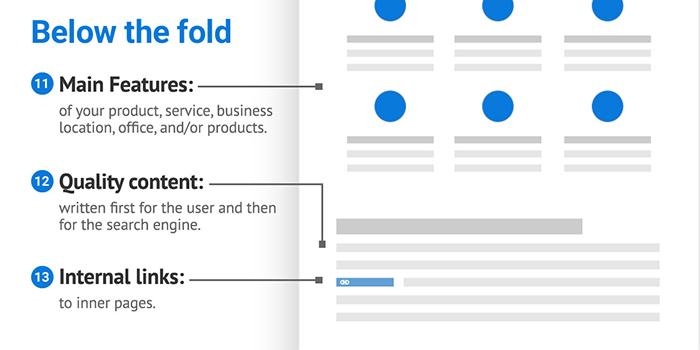
Beneath the Fold
Now that you simply’ve gained the eye of your guests and piqued their curiosity, you can begin to get into the nitty gritty particulars of your product and its options.

Figuring out and explaining every characteristic is a good way to compartmentalize what precisely your product does. However keep in mind: the copy right here ought to nonetheless orient itself round the advantages prospects will achieve from every characteristic.
The previous adage “Folks don’t purchase options, they purchase advantages” is a hundred percent true. Talk your options in language that displays how and why the shopper will use your product.
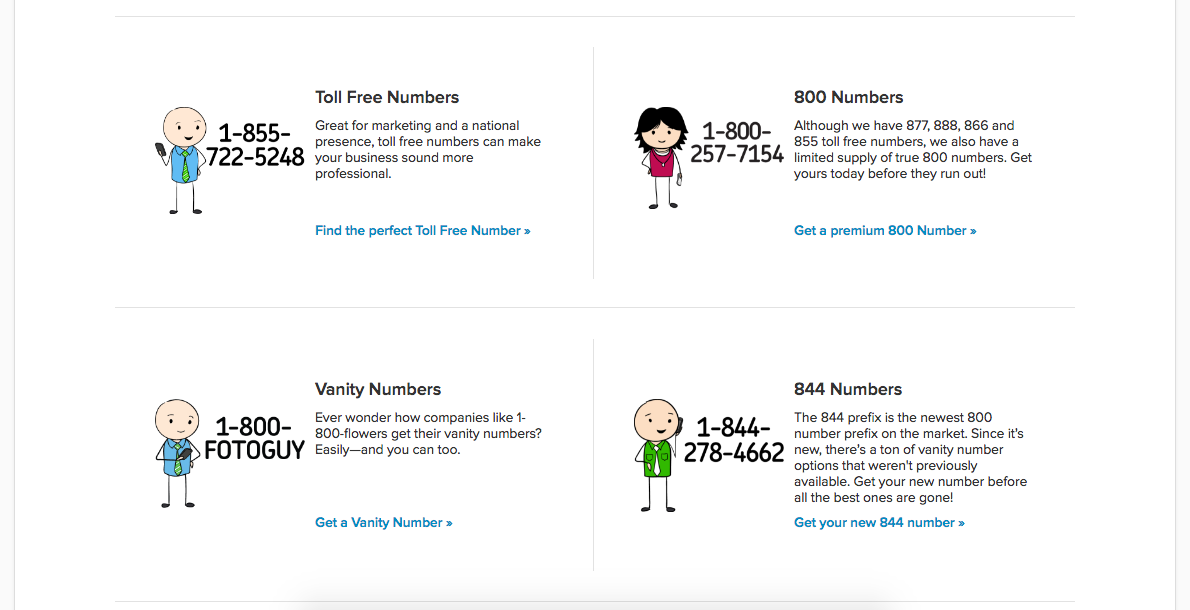
Check out the language Grasshopper makes use of on our website:

Footer
Your footer is on the backside of the web page and serves as a abstract of the fundamental, however vital, info that guests could also be in search of. Embody contact info, location, hours of operation, social media hyperlinks, and an e-mail opt-in right here.
The footer is all about utility, so make it easy and simple to learn with easy design, contrasting colours, and enormous textual content.
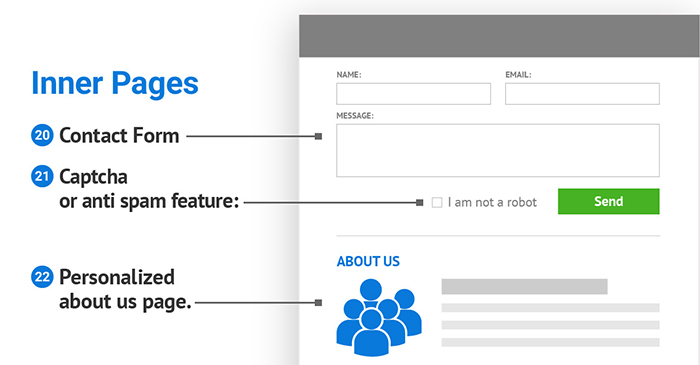
Interior Pages
If an internet site customer navigates previous your homepage, that’s a great signal. However you don’t need to lose them there, so it’s vital to place simply as a lot thought into your interior pages. A typical enterprise web site ought to have about, contact, and FAQ pages.
Your about web page is an opportunity to inform the story of your corporation. It ought to embody the corporate’s mission, why you’re in enterprise, and the way you bought began.

Your contact web page can embody any and all factors of contact that you simply need to share with prospects — telephone quantity, e-mail, Twitter deal with, and so on. To make it as straightforward as attainable for guests to contact you, you can too embody a contact type on the web page itself.
An FAQ is only a assortment of frequent questions and their solutions. Nice web sites will search out enter from precise prospects and leads earlier than placing this collectively. Reply the questions individuals need to know, not simply what you suppose they need to know.
Different Issues to Maintain in Thoughts
Now that we’ve lined the framework of an awesome website, there are a couple of total issues to remember. The most effective of internet sites can fail in the event that they don’t prioritize good design. So to create a very seamless web site expertise, deal with these foremost tenets.
- Prioritize readability — make textual content giant, contrasting, and sans serif.
- Be responsive — an internet site that doesn’t look simply pretty much as good on cellular is 2005.
- Don’t skimp on internet hosting — sluggish load occasions imply excessive abandonment and plenty of bounces.
- Maintain it easy — don’t overcrowd your net pages with pointless info or visuals.
From Good to Nice
All of those small parts add as much as make for one helluva nice web site. Whether or not you’re simply beginning to construct your small enterprise’ website or seeking to take it from meh to WOW, following the breakdown mentioned above may have you properly in your solution to being one of many web site greats.