Ever surprise what your web site appears to be like like on a smartphone? There’s a easy option to do it even if you happen to don’t have your cellphone useful. Use your laptop. It’s simple to do and we’ll present you the way.
And if you wish to see the desktop view of your web site in your cellphone? We’ll stroll you thru that, too. We’ll even present you the choices for various methods to view your website utilizing web site builder instruments.
Use Desktop Browser View to See the Cellular Model of Your Website
Fashionable browsers like Google Chrome and Safari have many semi-secret options that the majority informal customers don’t learn about. A kind of is the flexibility to view the cellular model of an internet site out of your desktop laptop.
Why do you have to care? In accordance with analytics agency Statista, almost 60 p.c of web site site visitors comes from folks utilizing cellular gadgets—and this doesn’t even embody these utilizing tablets. Understanding this, you possibly can’t afford to offer your cellular guests a subpar expertise.
When you’ve got or handle an internet site, particularly one with an ecommerce element, you need to ensure that your website is mobile-friendly. The best option to establish points is to see how your website appears to be like when seen on a smartphone. The extra responsive your website, the higher the customer expertise.
Each widespread browser allows you to see your website via the “eyes” of a cell phone. Whereas the interfaces differ amongst browsers, all make it simple to do. Let’s check out how this works in two of the most well-liked browsers, Google Chrome and Safari.
View your cellular website on Google Chrome desktop browser
Step 1 – Open the Examine Factor software
There are 4 methods to entry the Examine Factor software in Google Chrome.
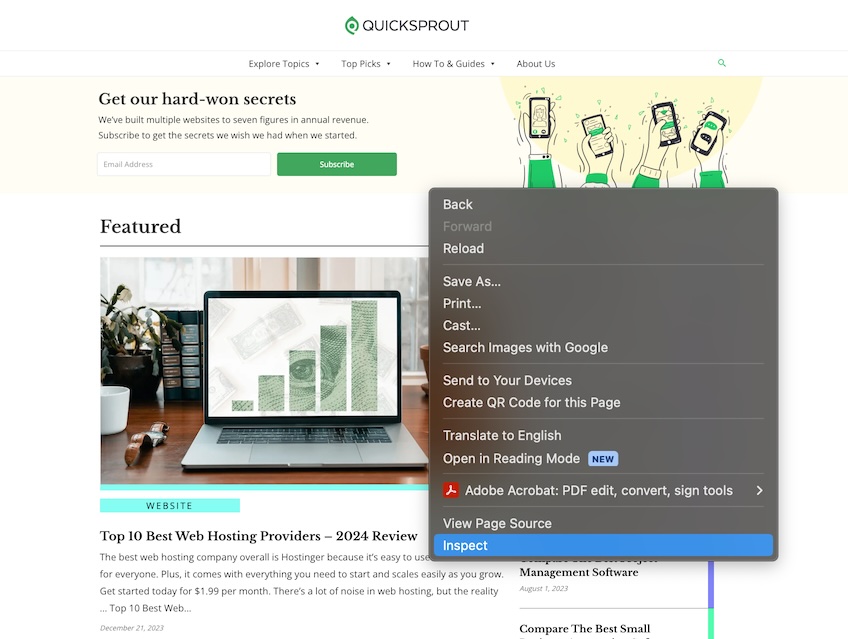
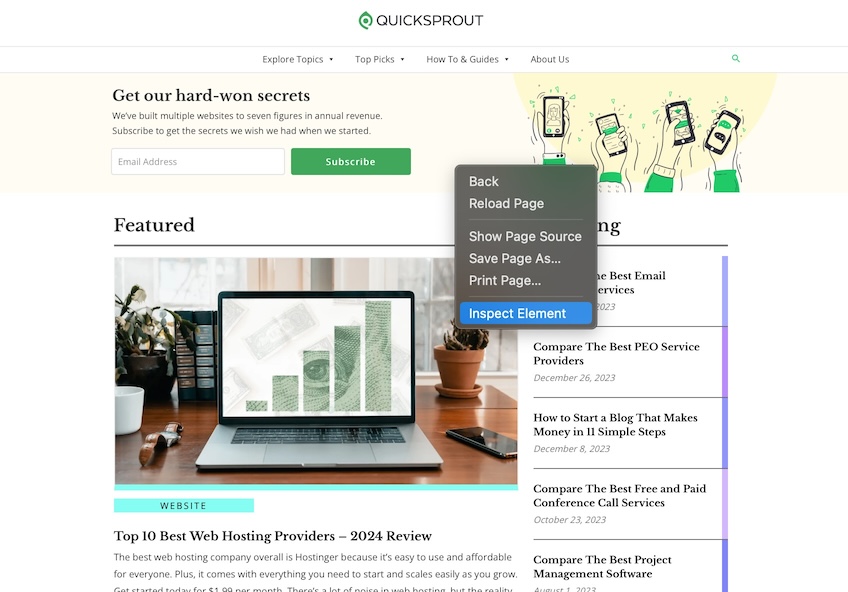
Possibility 1: Open Chrome, navigate to your website, then right-click wherever on the web page. Within the drop-down menu that seems, choose Examine.

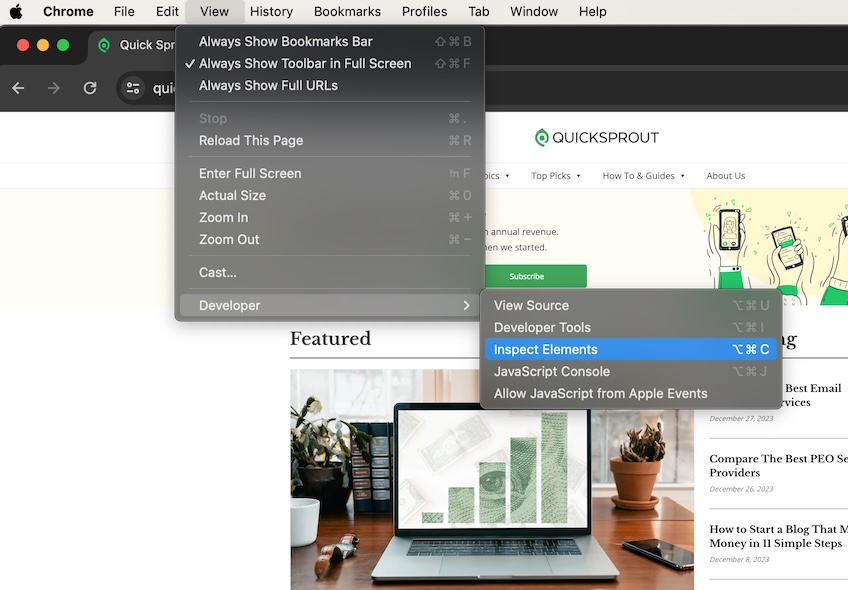
Possibility 2: Within the high navigation menu, choose View > Developer > Examine Components.

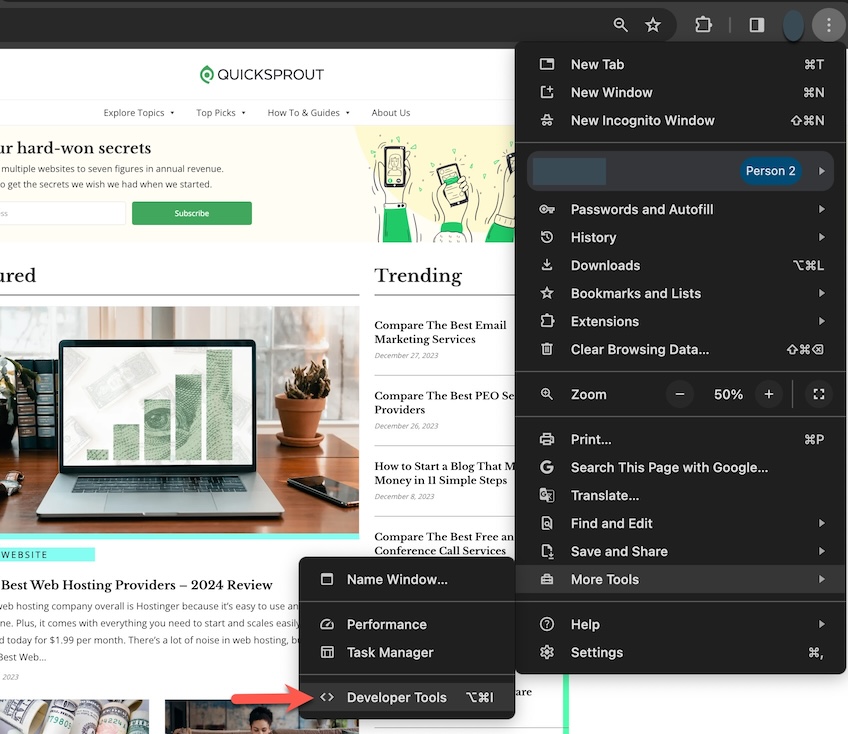
Possibility 3: Choose the three-dot icon within the high proper nook of the Chrome window, then select Extra Instruments > Developer Instruments.

Possibility 4: Use a keyboard shortcut. On Home windows, it’s Management+Shift+C, and on Mac Command+Possibility+C.
Step 2 – Activate the Toggle Machine Toolbar
When you open the Examine Factor software, the display is then divided into two elements. One facet will present your website and the opposite facet is crammed with code and technical knowledge.
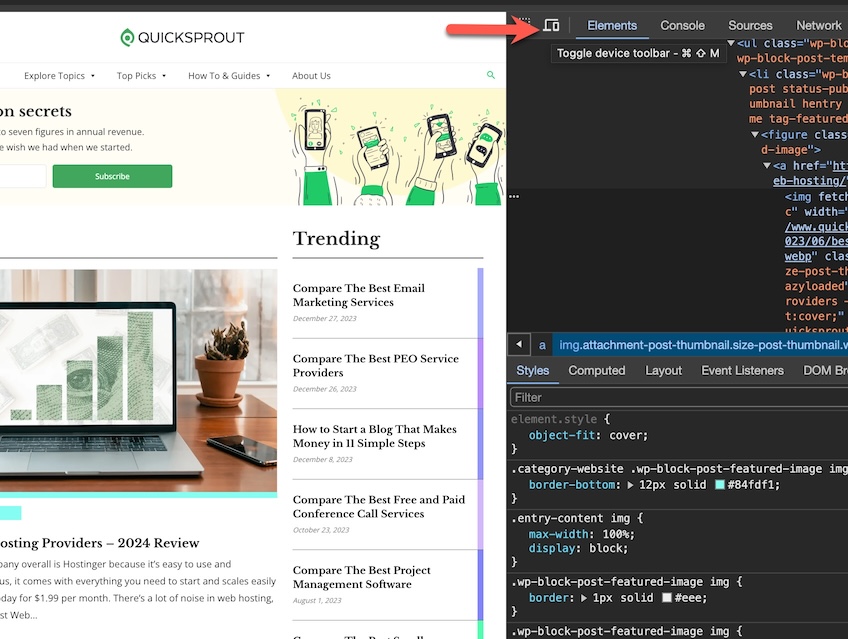
On the facet of the display with the code, navigate to the Toggle Machine Toolbar icon within the higher left nook. It appears to be like like a desktop monitor with a cell phone icon in entrance of it. That is the icon you click on to vary the view of your website on the opposite facet of the display.

Click on the icon to travel between cellular and desktop view. The picture on the left will change to replicate the present view.
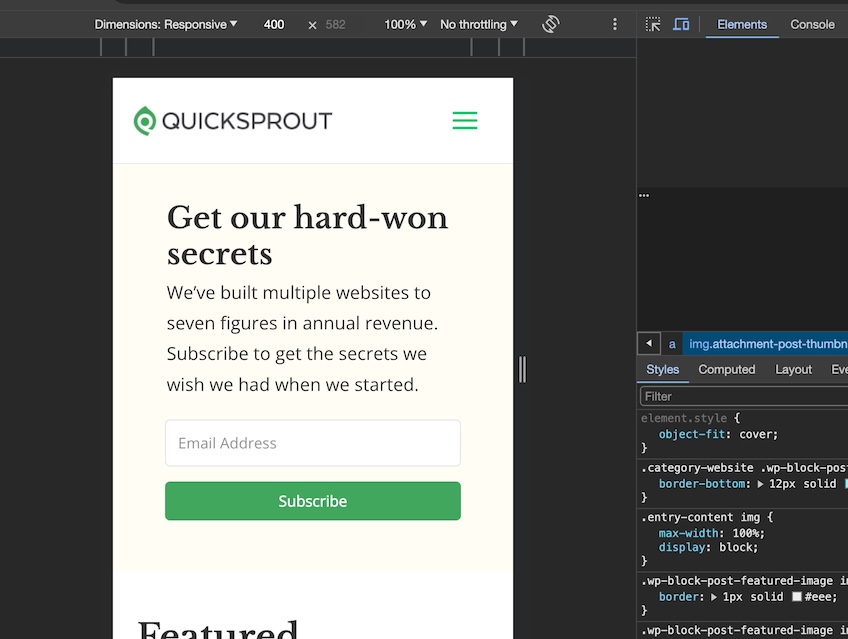
Right here’s how the display appears to be like once you select cellular view. You’ll additionally see a brand new set of icons above the cellular picture. Extra on that within the subsequent step.

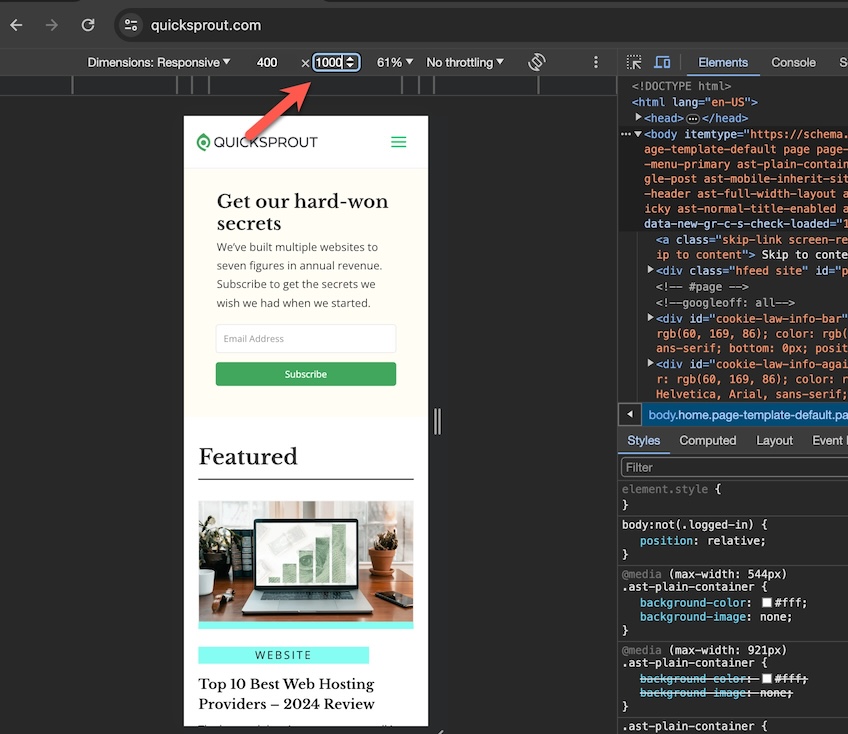
Step 3 – Choose machine to preview
Now you possibly can discover how your website appears to be like in numerous cellular situations. You’ll be able to select preset choices or customise your personal.
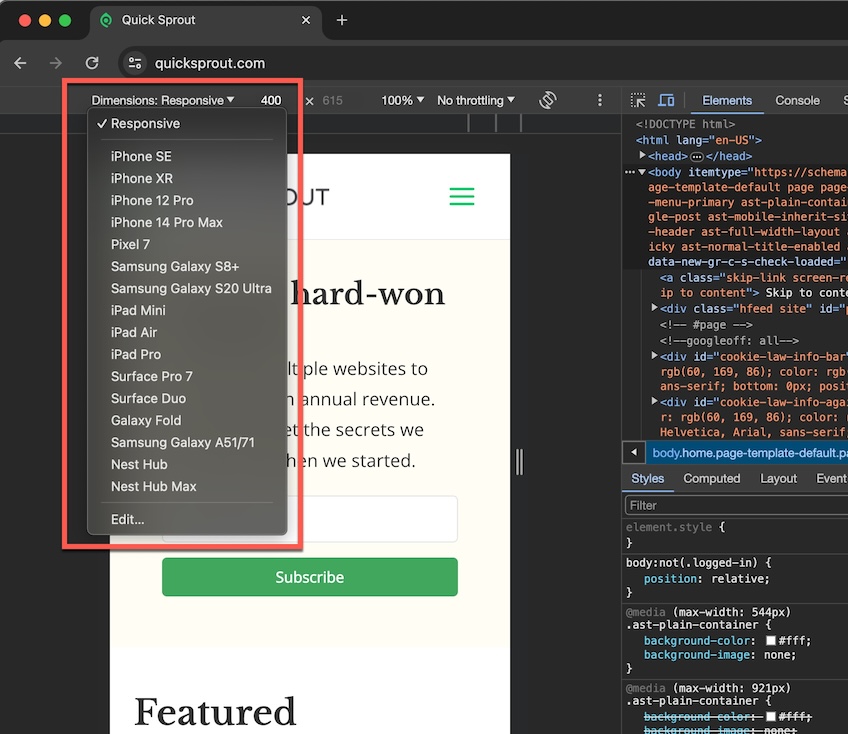
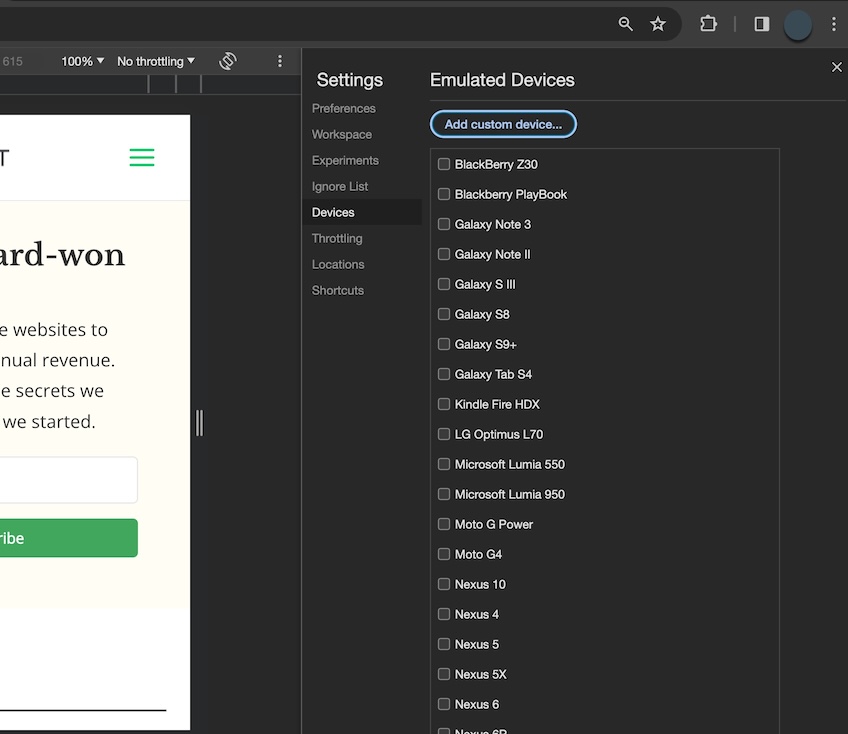
When you choose the Dimensions: Responsive dropdown menu, you possibly can select a device-specific choice.

You can even edit this record so as to add or delete gadgets. This allows you to absolutely customise the web site views on cellular gadgets that matter most to you.

You can even absolutely customise the cellular dimension by manually altering the width and top dimensions.

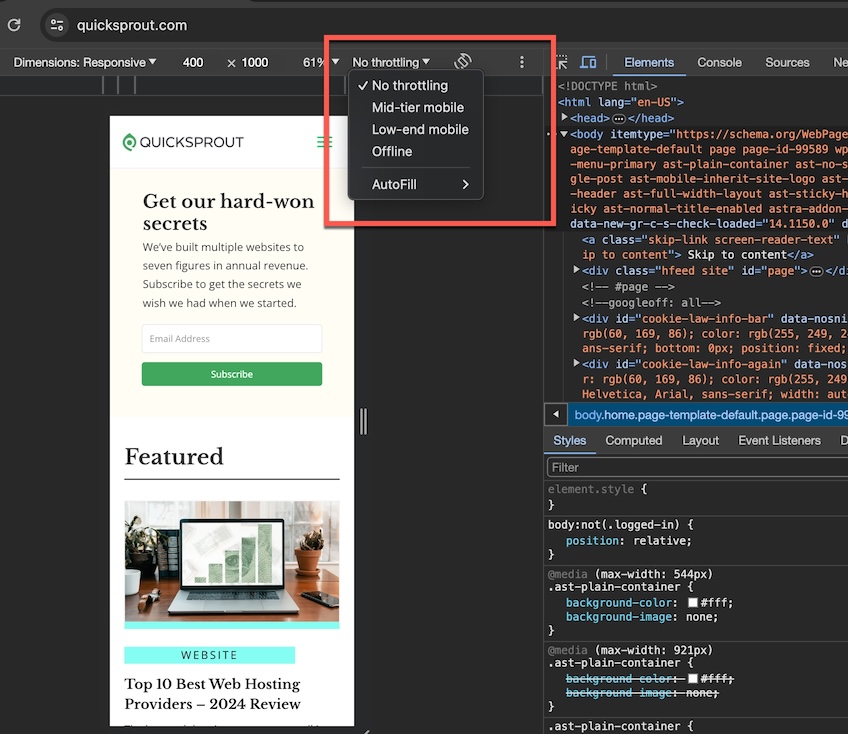
You’ll be able to even take a look at totally different web pace situations with the Throttling dropdown menu. Should you’re not acquainted with bandwidth throttling, it’s a software some website hosting suppliers use to manage shared server assets.

View your cellular website on Safari desktop browser
You will need to allow Safari’s developer instruments for this to work. In MacOS Sonoma, do that by selecting Safari > Settings from the highest navigation menu, then toggle the Present options for net builders checkbox choices to ON. You’ll see Develop added to the highest navigation menu.
Step 1 – Open Examine Factor software in Safari
There are 3 ways to open the Examine Factor software in Safari.
Possibility 1: Navigate to your website, then right-click wherever on the web page and choose Examine Factor from the drop-down menu.

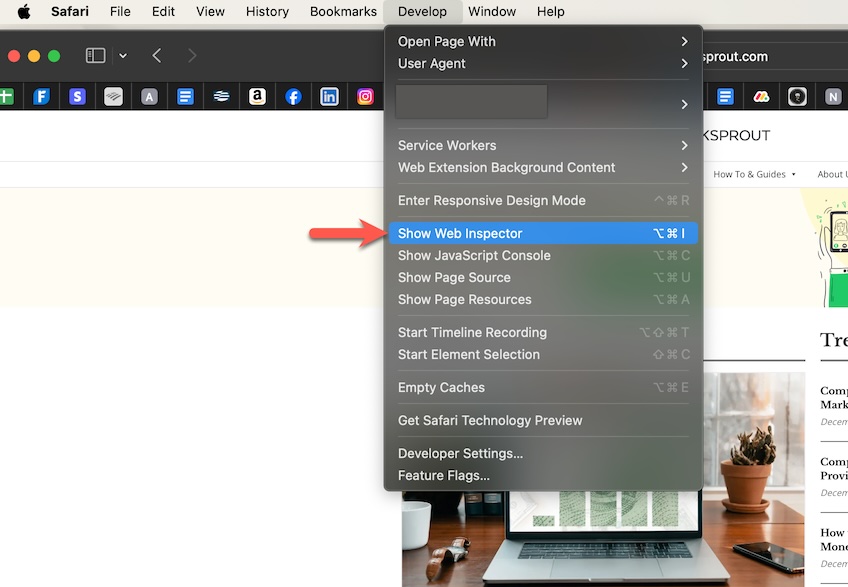
Possibility 2: From the highest navigation menu, choose Develop > Present Net Inspector.

Possibility 3: Use the keyboard shortcut Command + Possibility + I (capital letter ‘i”).
Step 2 – View machine show choices
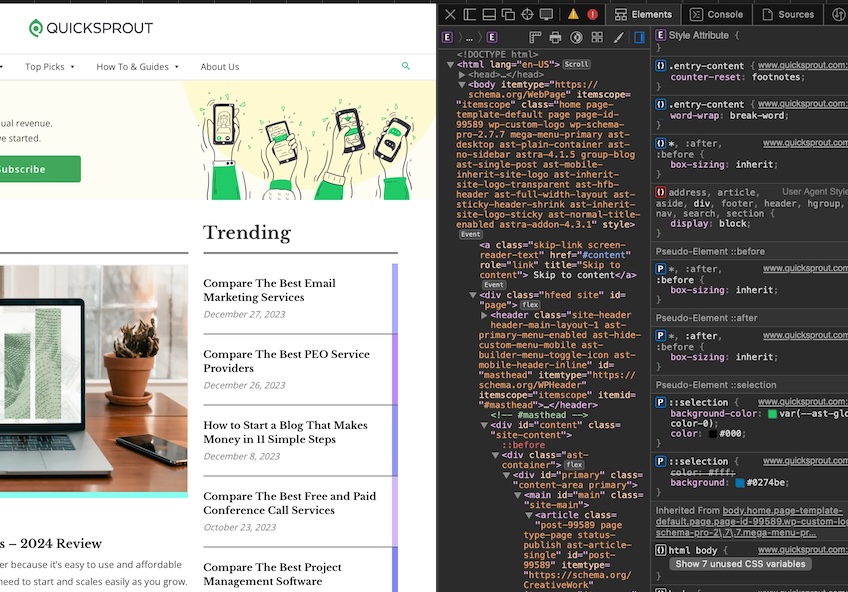
When you’re in Net Inspector mode, the Safari display is split in half. One facet shows your website, and the opposite reveals code and different developer-specific info.

Don’t be alarmed. It could look intimidating, however until you intend to tweak HTML or CSS code, you don’t want to enter Net Inspector mode in any respect. Safari offers you a direct menu choice for viewing your website on cellular.
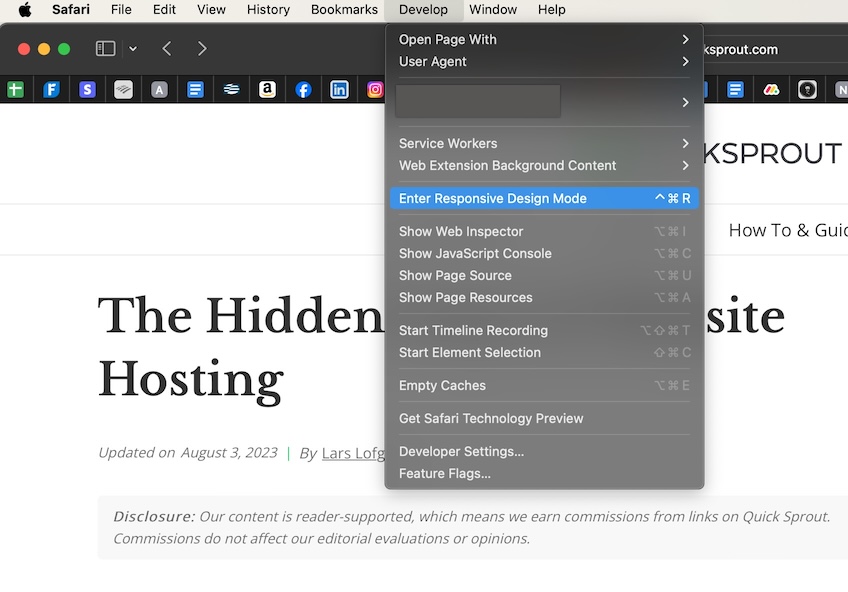
Bounce straight into cellular view by selecting Develop > Enter Responsive Design Mode from the highest navigation menu.

That is how the display will take care of you choose Enter Responsive Design Mode with out first opening Net Inspector.

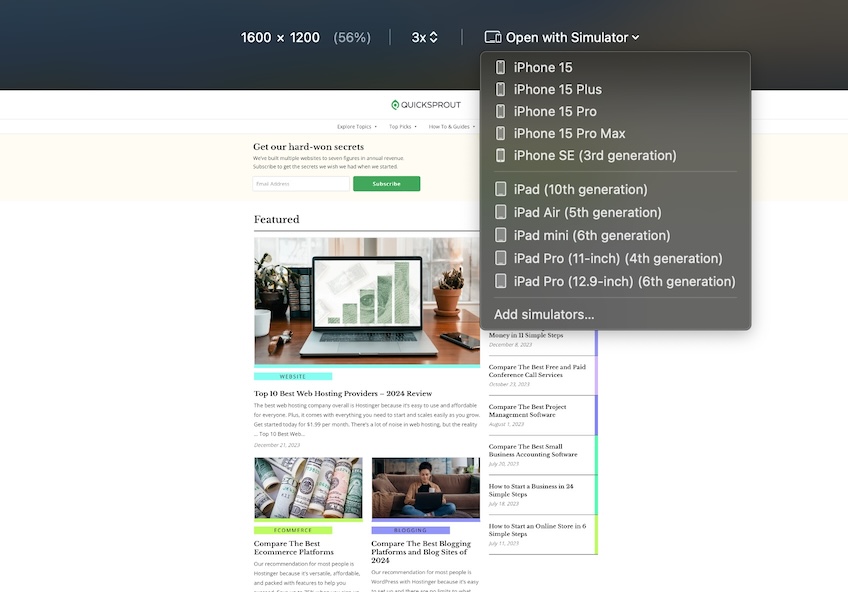
Right here you possibly can view your web site in numerous iOS settings. Select from predefined settings or customise as wanted.
Allow Desktop View on Your Cellular Browser
Increasingly folks use their smartphones to buy and conduct day-to-day actions. So it’s no shock that web site homeowners should maintain the newest cellular traits in thoughts and optimize their website for cellular site visitors.
Within the quest to embrace cellular advertising and marketing methods, although, you don’t need to lose sight of the customer accessing your website the old style means—with their laptop. You need your website optimized for each.
It’s simple to examine how your web site appears to be like in desktop view even if you happen to solely have your cellular machine useful. Whether or not you’re utilizing an iPhone or Android machine, right here’s do it.
Entry desktop view on iPhone
The method varies barely relying on which browser you employ in your iPhone. Right here we’ll present you do it utilizing two of the most well-liked—Safari and Google Chrome.
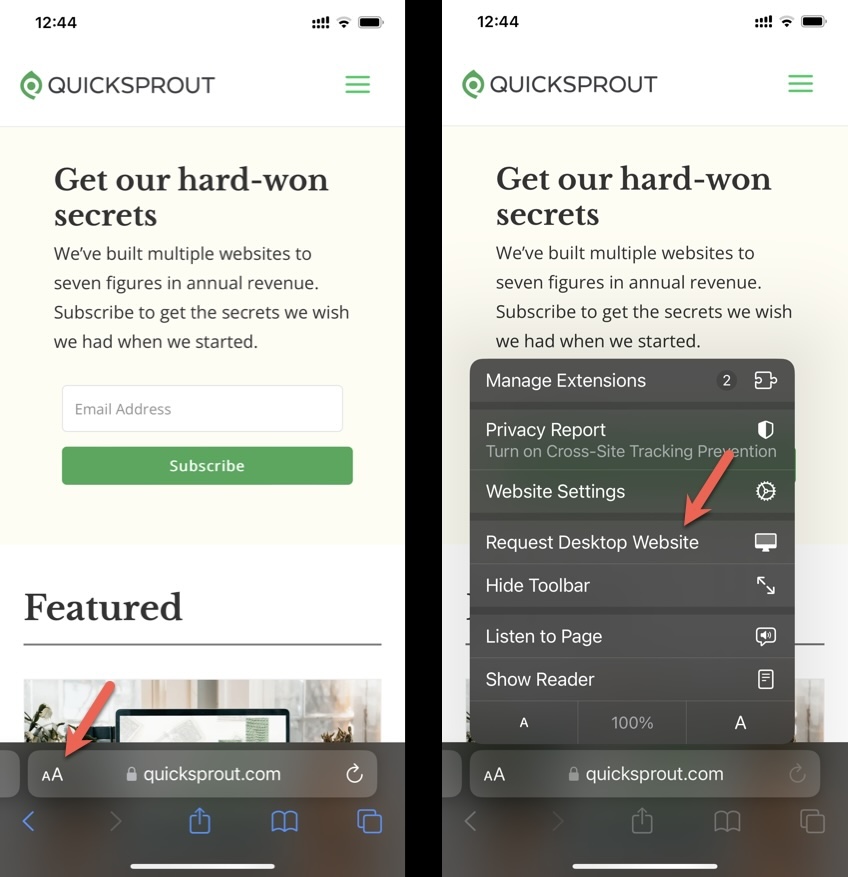
View Desktop Mode on Safari Cellular Browser
Open the Safari browser in your cellphone and navigate to your website. Choose the Aa icon subsequent to your website’s url. Then choose Request Desktop Web site from the popup menu. You’ll now see your website because it seems on a desktop browser.

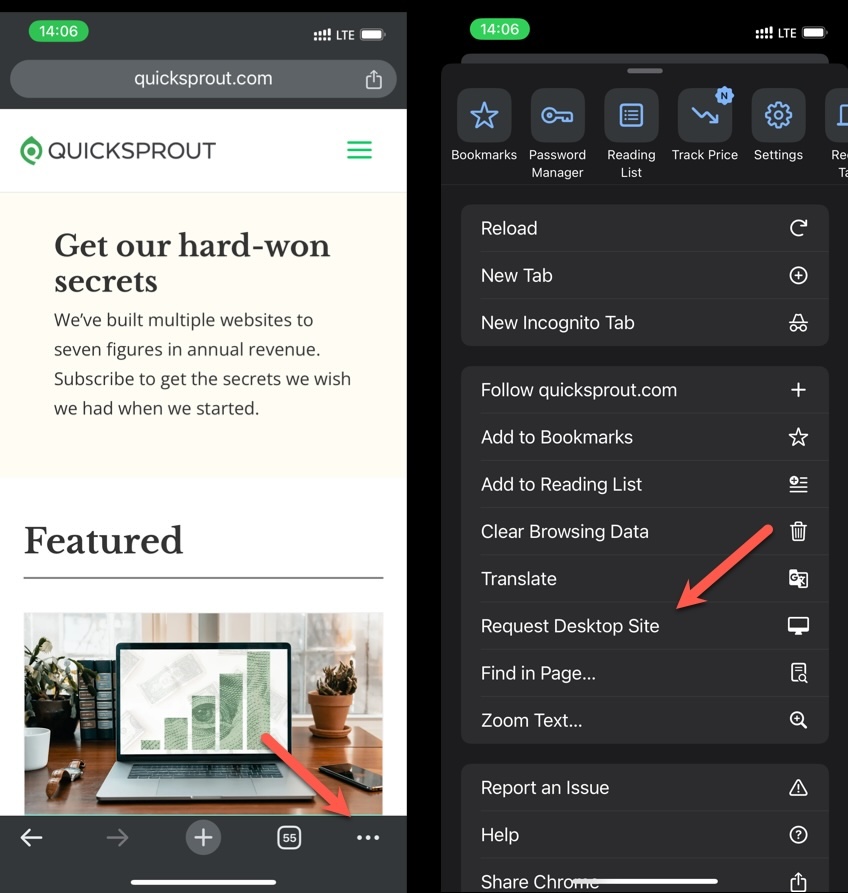
Desktop Mode on Chrome
Open the Chrome browser in your iPhone and navigate to your website. Choose the three dots icon within the decrease proper nook. Then choose Request Desktop Website from the popup menu.

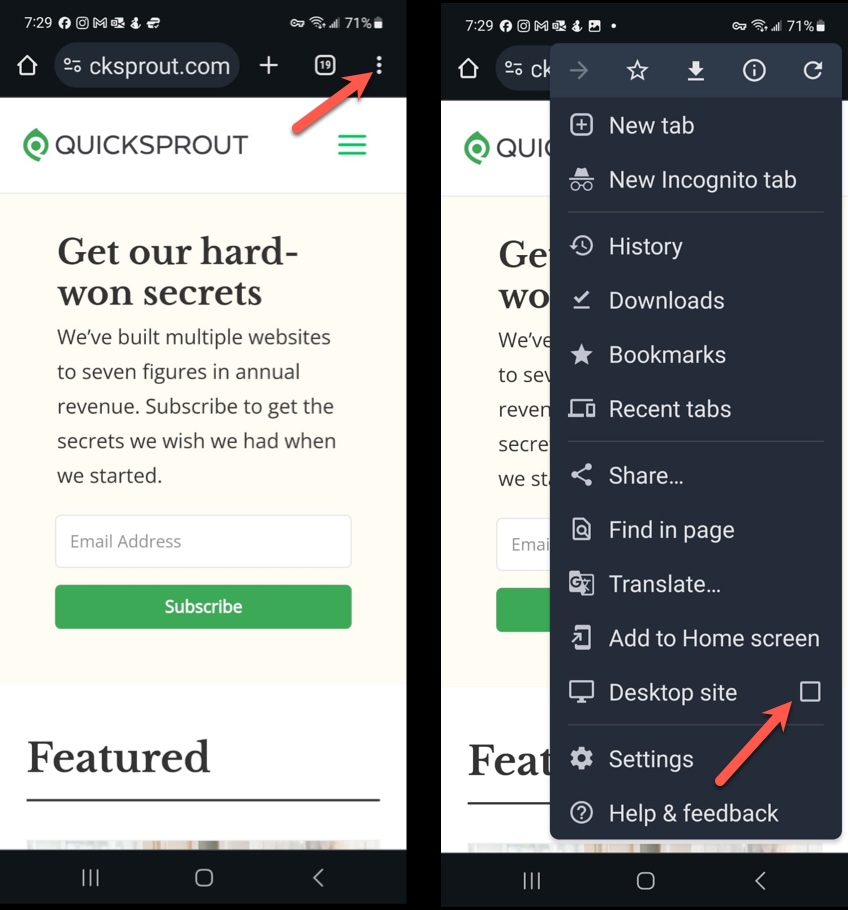
Entry desktop view on Android
Switching to desktop mode in Google Chrome in your Android machine is simple.
Open Chrome in your cellphone and navigate to your web site. Within the deal with bar, faucet the three vertical dots (the Kebab menu), then examine the field for Desktop website. That’s all there may be to it.

Different Methods to View Your Web site On Cellular
There may be one other useful option to examine the responsiveness of your website. Whether or not you’re utilizing WordPress, Wix, or any of the opposite high web site builders on the market, most have a characteristic to see your website in cellular, pill, or desktop view.
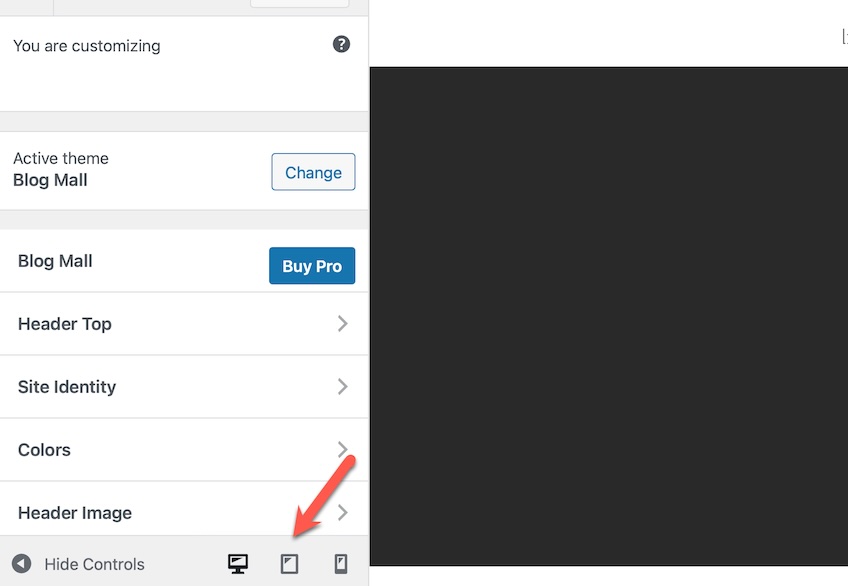
In WordPress, for instance, you possibly can change the view via the sidebar menu in your Admin Dashboard. On the sidebar menu, select Superior > Customise, then search for the icons on the backside of the left facet of the display. You’ll be able to toggle between desktop, pill, and cellular view.
It is a handy option to make tweaks in real-time to optimize the cellular expertise in your guests.