Much like listing ranges in an working system, breadcrumbs are secondary navigational instruments that assist visiting customers establish their present positions on web sites, cellular functions, and even some offline programs.

In a nutshell, breadcrumbs may also help each engines like google and human customers discover their method round your website, however it’s not at all times clear how necessary they’re to incorporate in your design.
Technically, What Are Web site Breadcrumbs?
The origin of this explicit utilization of breadcrumbs comes from an outdated fairy story a few pair of siblings (aka Hansel and Gretel) dropping a path of literal breadcrumbs to seek out their method again residence after being left to fend for themselves in a scary forest at night time.
Much like these breadcrumbs, webpage breadcrumbs are used for instance a customer’s journey again to a website’s homepage from no matter web page they’re at present on. They supply a continuing lifeline in case customers ever get misplaced.
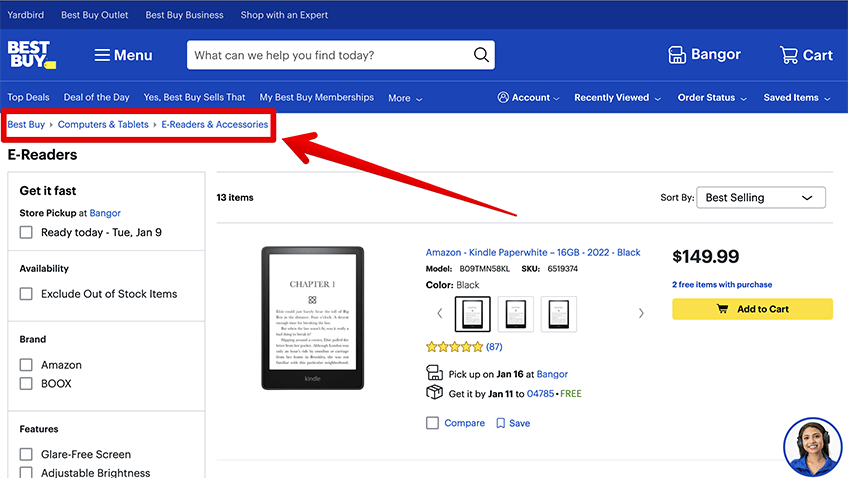
Usually, breadcrumb trails are positioned in a horizontal line slightly below the primary navigation menu of an internet site, offering clickable hyperlinks, clear whitespace, and textual content symbols to tell apart between the completely different steps alongside the path.

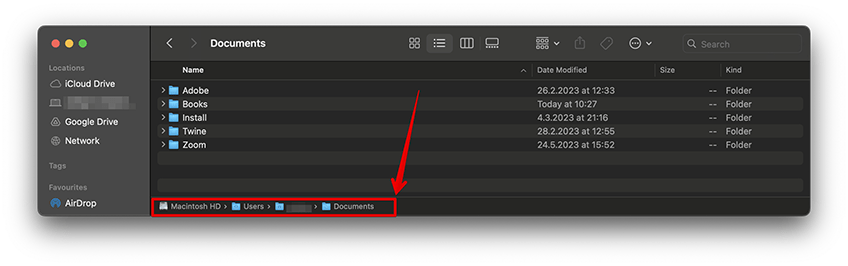
As we speak, almost all fashionable working programs with a graphical consumer interface (GUI) use some type of listing path or breadcrumb navigation to make it simpler for customers to navigate by means of directories, folders, and recordsdata.

Typically talking, including breadcrumbs to your website may be accomplished in two fundamental methods:
- By coding them manually or implementing an identical DIY method
- By putting in a third-party plugin like Yoast website positioning and enabling breadcrumbs from throughout the device
Although every method has its execs and cons, {many professional} builders use instruments and plugins to create and preserve breadcrumbs of their initiatives. On the finish of the day, there’s no have to reinvent the wheel as a result of most finish customers anticipate the identical acquainted format.
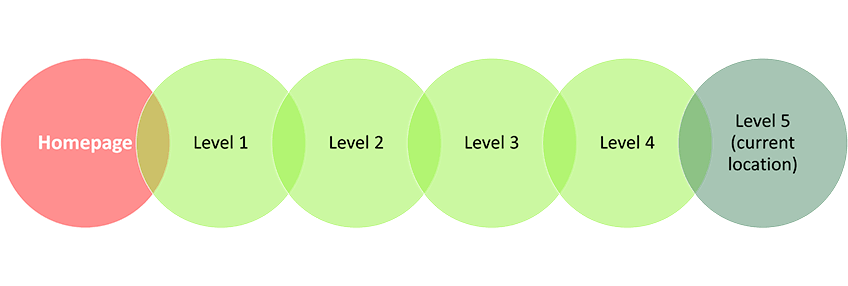
With that in thoughts, it’s paramount that your breadcrumb trails learn from left to proper, ideally with the leftmost hyperlink going to your website’s homepage and the rightmost hyperlink displaying the present location of the consumer. Additionally, make certain that every hyperlink within the breadcrumb path denotes a separate degree in your website’s hierarchy, ranging from the very best degree right down to the bottom.

When is Breadcrumb Navigation Useful?
Since their arrival, breadcrumb trails have turn into a useful device that impacts a number of points of the net consumer expertise (UX). In some methods, breadcrumbs have even transcended their authentic goal by influencing how customers understand the standard of a given web site—particularly people who function within the ecommerce house.
Under are a few of the most outstanding advantages of using breadcrumb trails on web sites and net functions.
Breadcrumbs enhance the findability of pages in your web site
Findability is a normal observe in UX design that offers with how simple it’s for customers to seek out what they’re on the lookout for in your web site.
Implementing breadcrumbs may also help solidify your website’s hierarchy in a method that appears extra intuitive in your customers, successfully nudging them to maneuver in the proper route. By offering visible cues about their present location, you’re serving to them find the following web page they need to go to.
Breadcrumbs cut back your web site’s bounce charge
If a consumer lands on or navigates to a web page that doesn’t match their preliminary intent, they’ll in all probability return to the homepage or go away the location to search for a solution elsewhere.
A breadcrumb path encourages customers to go up or down a degree—and even skip between completely different ranges within the breadcrumb construction—as a substitute of abandoning the web page.
Moreover, in case you host a fancy web site with varied sections, classes, and tags, breadcrumbs will make it simpler in your readers to seek out what they’re on the lookout for. This alone can vastly enhance the UX and encourage your guests to remain in your pages longer, thus lowering your website’s bounce and drop-off charges.
Breadcrumbs cut back subscriber nervousness
Normally, a breadcrumb path is understood to cut back nervousness amongst guests as a result of it removes the unknown and clearly outlines the steps behind any explicit course of. This contains navigating by means of subscription funnels, processing returns, and canceling a membership after a free trial expires.
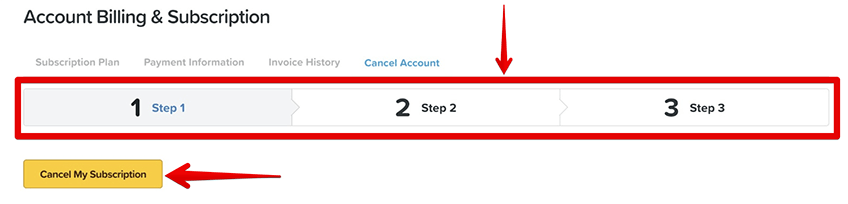
For example, ClickFunnels makes use of a really intuitive consumer interface for customers who determine to cancel their subscriptions. Its design has three easy steps with clear directions on the right way to get there and what to do with out lacking a beat.

In fact, this isn’t your most prevalent type of breadcrumb navigation, however it makes use of the bottom construction of the breadcrumb path to tell present clients of the steps and energy it takes to finish the shape with out encountering any hiccups or performing undesirable actions.
As soon as customers enter the funnel, the breadcrumb path will function a visible motivator to induce them to finish the shape. It is a good observe each for attracting new customers to enroll and for permitting customers to unsubscribe with out a struggle. A foul UX on the way in which out can lead folks to overlook coming again, even when they had been contemplating it.
Breadcrumbs are all execs and hardly any cons
Breadcrumbs take up little or no house on an internet site and they are often carried out shortly (both by hand or with the assistance of a third-party plugin).
Additionally, opposite to different website components corresponding to hover buttons, headers, and hero photos, the breadcrumb path ingredient has remained principally an identical during the last 20 years—ranging from its inception all the way in which as much as the epoch of web2. It’s additionally prone to persist in web3 if issues proceed to develop as anticipated.
Anyway, provided that breadcrumbs haven’t modified their visible look for a very long time, they’re instantly recognizable and provide instantaneous performance to customers. On the identical time (given how their look hasn’t modified in ceaselessly), a few third of customers don’t even take note of them anymore.
How Necessary are Breadcrumbs for Ecommerce Shops?
The common consideration span of a human clocks in at round eight seconds lately, so in case you can’t make a long-lasting impression on potential clients to purchase your merchandise in that period of time, you may anticipate to lose gross sales to the competitors.
That’s why it’s necessary to make use of breadcrumbs in your website, as a result of they assist customers discover what they’re on the lookout for shortly and with out a lot friction. If customers ever really feel like they’ve misplaced their method in your website, they’ll use the breadcrumb path to establish the place they’re, the place they need to go, and the quickest method to get there.

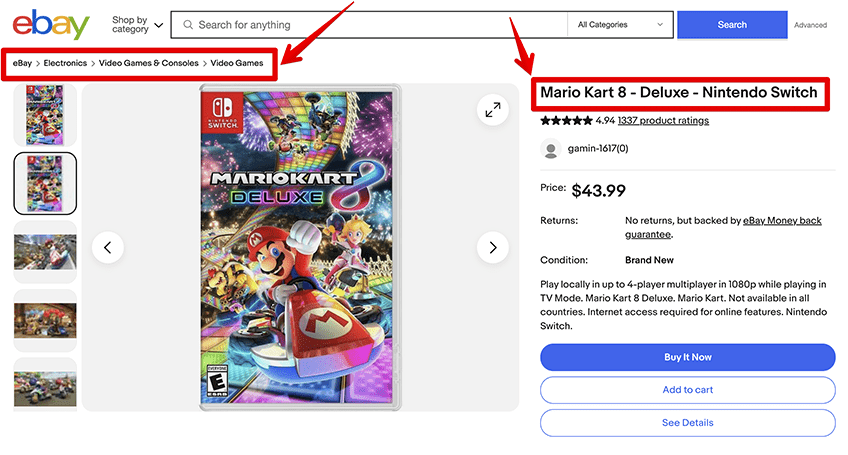
The commonest breadcrumbs setup is to indicate the whole path beginning with the homepage and ending with the primary class degree (e.g., eBay > Electronics > Video Video games & Consoles > Video Video games) whereas the product or present web page seems as a separate heading (e.g., Mario Kart 8 – Deluxe – Nintendo Change) on the alternative aspect of the web page.
On this setup, even when a consumer someway will get misplaced whereas navigating, they’ll simply return to any related tier and proceed their search from there.

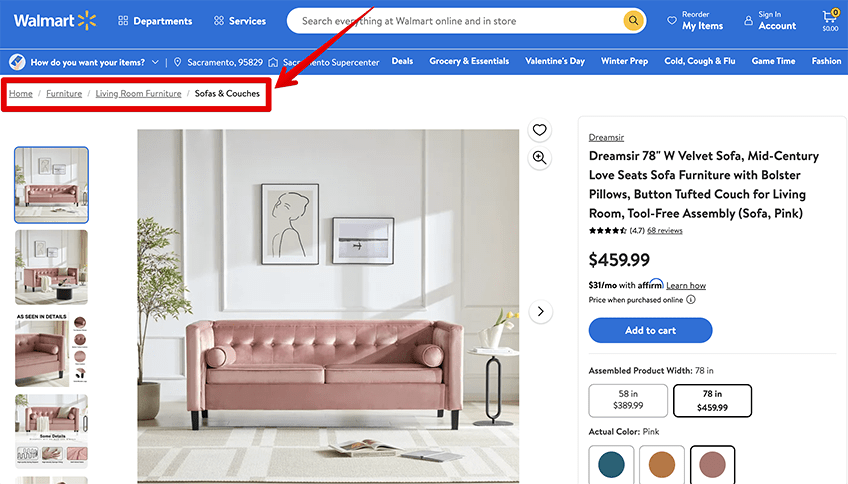
One good instance comes from the retail behemoth Walmart, which has a really clear and visually interesting UI that encourages customers to remain longer on the location, enhancing the possibilities of conversions and gross sales.
General, equally good breadcrumb path designs will observe the identical design philosophy: be easy, simple on the eyes, barely seen once you’re not on the lookout for it, and sufficiently outstanding once you want it.

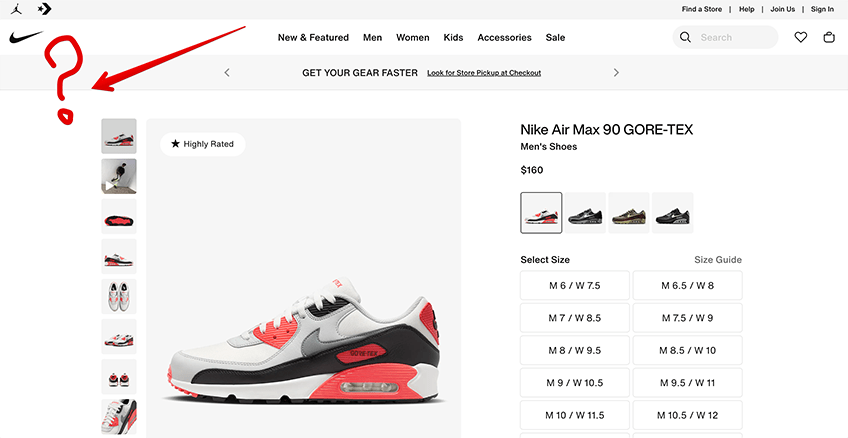
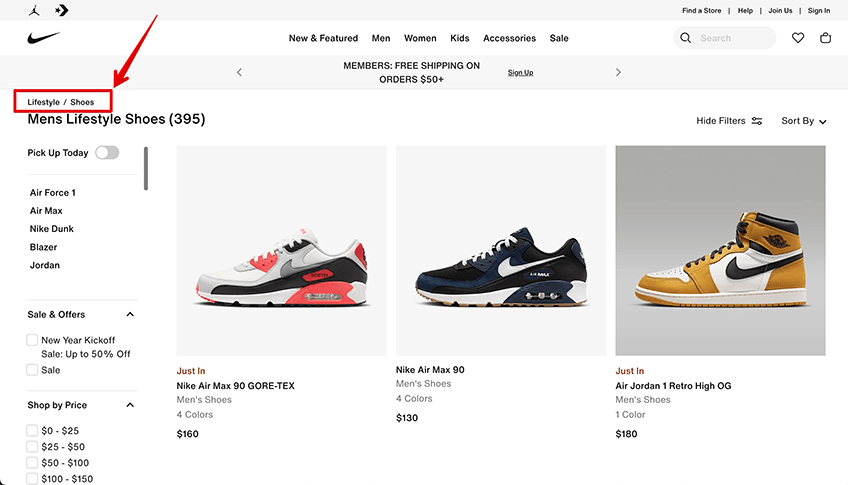
Conversely, the Nike web site doesn’t do a terrific job of implementing breadcrumbs, usually doing an excessive amount of and too little on the identical time. If customers find yourself clicking on a product by mistake or just need to return to the identical class of males’s footwear they got here from, for instance, they wouldn’t be capable of do it as a result of the breadcrumb path is totally omitted from the location’s navigation panel.

On this case, the one method for a consumer to return to the earlier class is to click on the again arrow from the browser’s navigation panel, which may generally end in customers getting their saved product parameters jumbled up after refreshing or reloading the web page.
On the primary class web page, the breadcrumbs are included however are barely identifiable. Customers may simply miss the breadcrumbs in the event that they’re not actively looking for them throughout everything of the web page as a result of they’ve an identical look to the remainder of the web page and there are solely two navigation gadgets.

Purchasing on the Nike web site is objectively tougher than discovering what you want on Walmart or the eBay ecommerce retailer, for instance. Then once more, Nike is probably a novel case in that it presents complete customizability when it comes to product colours, sizes, manufacturers, and designer signatures, so its omission of breadcrumbs may very well be justifiable in the long term.
Ideas For Utilizing Web site Breadcrumbs
Implementing breadcrumbs in your website doesn’t require a Ph.D. thesis, but so many web sites get it incorrect. Listed here are seven tips about the right way to use breadcrumbs so you may enhance your prospects of changing leads into clients, cut back your website’s bounce charge, and serve up a greater UI to your customers.
1. Use “>” to separate breadcrumbs
In the case of visible navigation, it’s finest to maintain issues so simple as doable to cut back the possibilities of missed conversions as a result of buyer confusion. Since nearly everybody understands the “>” image, it’s a finest observe to make use of it as your fundamental separator within the breadcrumb path.
This image is handy, it’s simple to identify, and it supplies a transparent separation between the completely different ranges within the hierarchy of your website—making it the proper alternative for attaining a constant feel and appear throughout your pages with out sacrificing the meant perform.
2. Keep away from making your breadcrumb design too massive or too small
Breadcrumbs are thought of your website’s secondary navigational device, which is why you must at all times make them smaller and maintain them separated from the primary navigation within the UI.
Nonetheless, take into account that making them too small may be troublesome, as breadcrumbs that disappear underneath the burden, measurement, and typeface of different components on the web page should not very helpful.
3. Embody the whole navigational path in your breadcrumb path
It’s greater than seemingly that some searchers will land in your pages by means of search versus utilizing bookmarks or typing your website’s URL of their browser’s handle bar and beginning their journey out of your homepage.
In different phrases, omitting sure ranges out of your breadcrumb navigation can have detrimental results on the UX and might usually go away your guests confused as to the place they need to go subsequent or why they landed on a given web page within the first place.
To keep away from this, it’s a good suggestion to incorporate the total navigational path in your breadcrumbs, together with your homepage (icon or textual content) and the present location of a customer that needs to be non-clickable, highlighted, or grayed out.
4. Take note of consistency in your breadcrumb titles
By way of constructing a passable UX, it’s paramount to maintain your breadcrumb titles constant together with your web page titles throughout your website. This serves two fundamental functions: first, it reduces the likelihood of complicated your readers. Second, it presents an extra spot to plant key phrases in your website with a purpose to enhance its visibility in engines like google.
Moreover, your breadcrumb titles ought to at all times hyperlink to the corresponding pages with the identical identify, a characteristic that almost all plugins ought to allow by default. If it jibes effectively together with your UI design, you may even stylize your breadcrumb hyperlinks by underlining the titles that function hyperlinks whereas leaving titles with out hyperlinks as plain textual content.
5. Decide the kind of breadcrumbs you’d like to make use of
Normally, there are three varieties of breadcrumbs: attribute-based, history-based, and location-based.
- Attribute-based breadcrumbs, which use classes and tags
- Historical past-based breadcrumbs, which principally double because the again button in your browser’s navigation panel
- Location-based breadcrumbs, which pinpoint the consumer’s precise location relative to the location’s hierarchy from the highest (the homepage) to backside (the present location)
If your corporation presents a wide array of merchandise with a number of sizes, colours, and kinds (like Nike), then attribute-based breadcrumbs could be a sensible choice. These breadcrumbs are sometimes useful in narrowing down selections in order that guests can bounce between pages and discover what they need sooner fairly than later.
Alternatively, history-based breadcrumbs solely enable one degree of motion and don’t sign a lot past that, so these may be useful for websites on the smaller aspect, corresponding to these with solely two or three classes and a restricted variety of pages.
Lastly, location-based breadcrumbs provide probably the most data to customers, they’re comparatively inconspicuous, and they’re so light-weight that they barely have any impact on the location’s efficiency and velocity.
In fact, history-based and attribute-based breadcrumbs are additionally light-weight, however they don’t relay as a lot data as location-based breadcrumbs—in order that they’re often much less useful to customers who aren’t as tech-savvy as their extra skilled friends.
6. Adapt to your viewers
Typically, understanding your viewers is extra necessary than following the knowledge of the gang—particularly if the knowledge is archaic and the gang has a foul monitor file relating to finest practices in UI design.
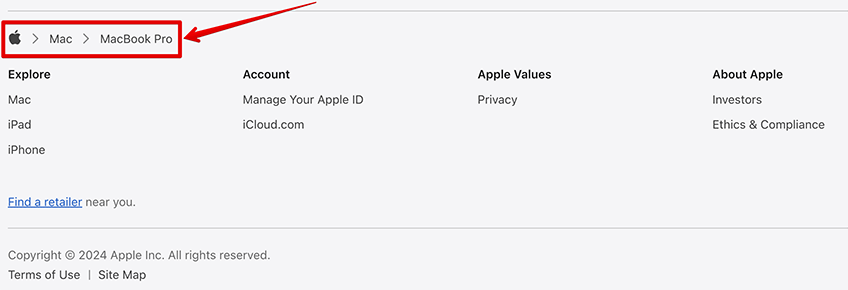
One of the outstanding practices in web site navigation is to position the breadcrumb path on the top-left aspect of the web page, slightly below the primary navigation menu. Nonetheless, Apple defies this observe by putting its breadcrumbs on the backside of its web site, with a design that’s nearly indistinguishable from the opposite textual content within the footer.

Granted, Apple’s core viewers is most definitely programmed to know the place to seek out what it’s on the lookout for already, so most customers would solely want to make use of the breadcrumb path in excessive circumstances. A second risk is that almost all Apple merchandise and applications function by way of single-step navigation that solely goes ahead and backward anyway, so the breadcrumb path is considerably redundant.
When you’re uncertain how your viewers members behave when searching your pages, you may implement A/B testing to seize their habits and analyze their actions all through your website. For instance, you may monitor their time spent on a specific web page, how usually they click on the again button, and what number of steps they take earlier than clicking the decision to motion (CTA) button or stopping to learn a weblog submit.
7. Determine whether or not it is sensible in your website to make use of breadcrumb navigation within the first place
Implementing breadcrumb navigation is just sensible if it supplies true utility. For instance, when you’ve got low-level pages that may be accessed from a couple of touchdown web page, pairing the sort of construction with breadcrumbs can doubtlessly confuse your guests and throw them off the path. On the finish of the day, providing entry to the identical web page from completely different sources introduces a brand new degree of complexity that may’t at all times be solved with the implementation of breadcrumbs alone.
Moreover, when you’ve got a small web site, you in all probability don’t want to fret about breadcrumb navigation. It’s good to have on this case, however it’s going to be far more useful to implement breadcrumbs for websites that characteristic plenty of content material unfold throughout a whole lot, if not 1000’s of various pages.
How Do You Set Up Breadcrumbs on Your Web site?
There are two methods so as to add breadcrumb navigation to your website:
- If you realize HTML, CSS, and have a superb understanding of working with structured knowledge, you may code it your self in accordance with your personal specs
- Through the use of a device like Yoast for WordPress, or by using the numerous website positioning instruments provided by suppliers like Wix and Shopify in case you determine to construct your website with certainly one of them
The right way to create and implement breadcrumbs in a DIY trend
Breadcrumb navigation could be very simple to create utilizing HTML to outline it and CSS code to make the path look visually interesting. Right here’s a fundamental prototype:
<nav>
<ul>
<li><a href=”#Homepage-URL”>Homepage</a></li>
<li><a href=”#First-level page-URL”>First-level web page</a></li>
<li><a href=”#Second-level page-URL”>Second-level web page</a></li>
<li>Present Location</li>
</ul>
<nav>
The hyperlinks are organized utilizing unordered checklist (<ul>) components, whereas every merchandise within the checklist (<li>) includes a single hyperlink within the breadcrumb path up till it reaches the present location of the consumer. You may as well wrap the code in an HTML navigation (<nav>) ingredient to have higher maneuverability later within the integration part of the undertaking.
Subsequent, you may pair the HTML with the next CSS code:
ul {list-style: none;}
ul li {show: inline;}
ul li+li:earlier than {
content material: “>”;
padding: 12px;
}
ul li a {text-decoration: none;}
ul li a:hover {text-decoration: underline;}
ul {
coloration: #96E9C6;
font-family: “Nunito Sans”;
font-weight: 300;
}
ul li a {coloration: #83C0C1;}
ul li a:visited {coloration: #6C22A6;}
ul li+li:earlier than {coloration: #6962AD;}
This cozy mixture of HTML and CSS code ought to offer you a working breadcrumb navigation prototype you could implement straight away. You may as well experiment with commenting out sure sections of the code to realize a fascinating visible look that works effectively throughout the normal model of your web site.
The right way to use Yoast website positioning so as to add breadcrumbs
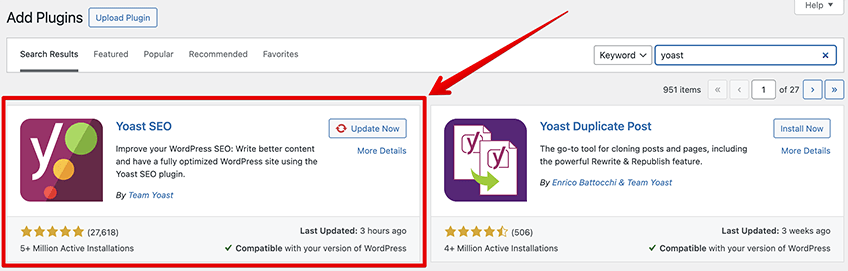
Yoast website positioning is a multi-purpose WordPress plugin that options breadcrumb navigation as certainly one of its built-in functionalities. Hottest WordPress themes help integration with the Yoast plugin, however for people who don’t, you must contact the theme builders and clarify that you just need to use Yoast website positioning so as to add breadcrumb navigation.
After guaranteeing that your theme helps Yoast, add the plugin to your WordPress website and just remember to’re not utilizing different website positioning plugins that will trigger conflicts.

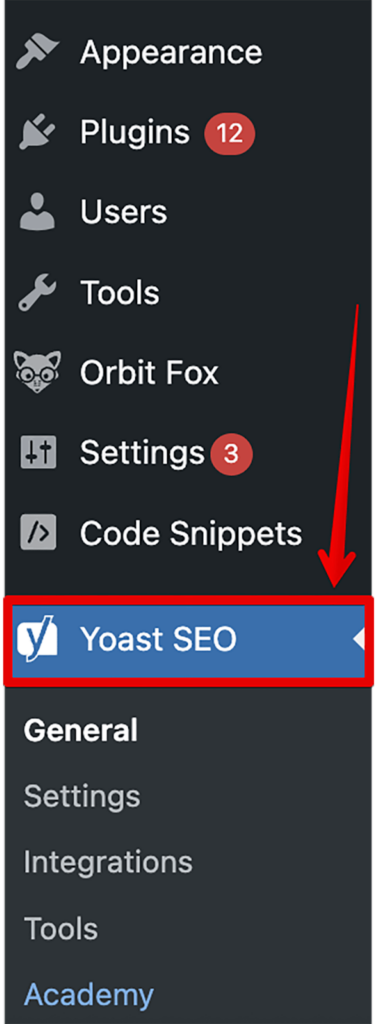
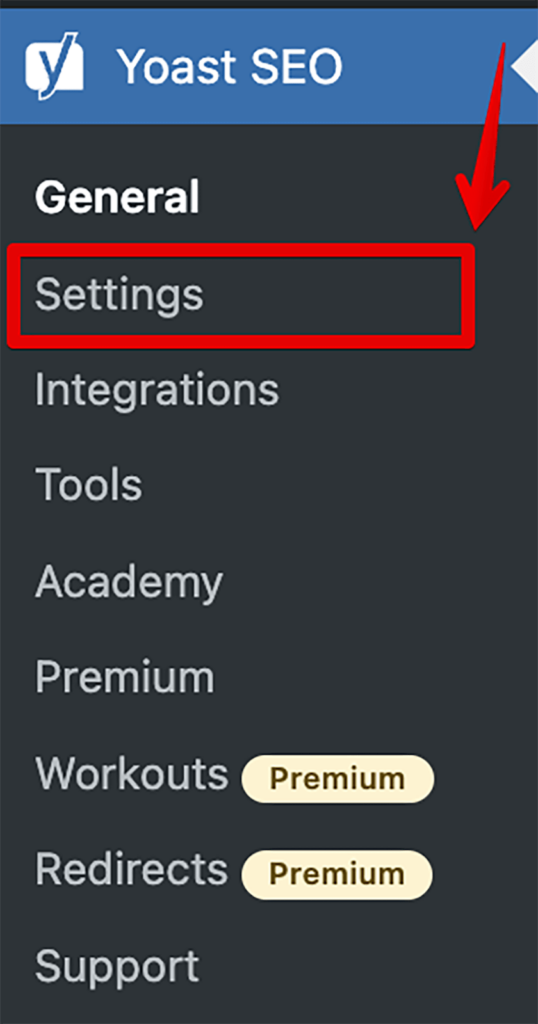
Subsequent, navigate to the left-hand aspect of the menu and click on on Yoast website positioning.

After that, click on on Settings.

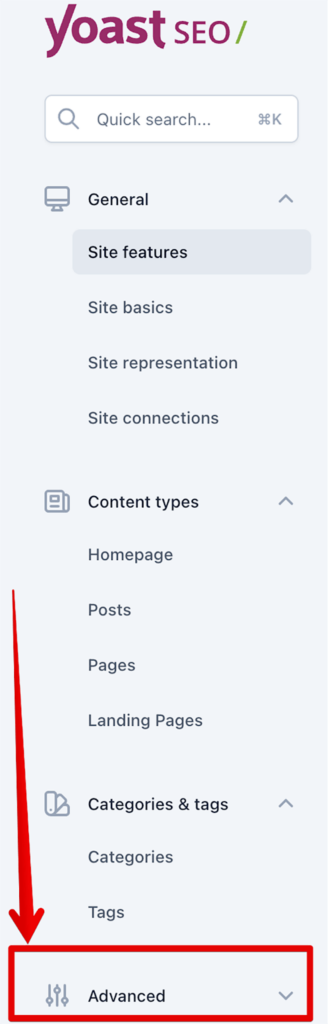
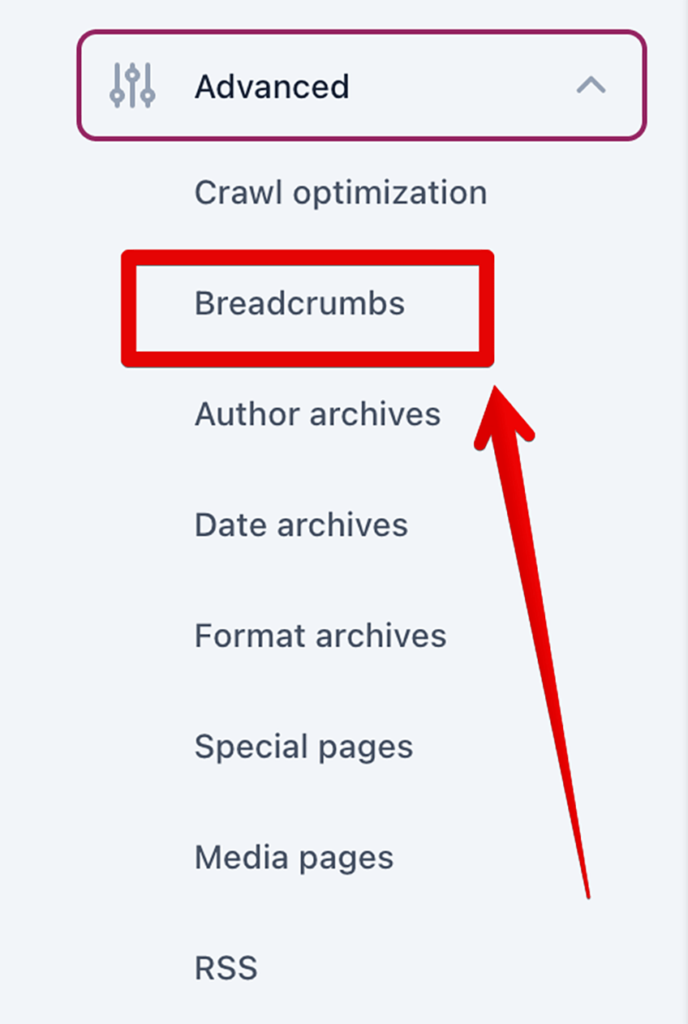
Then, increase the Superior menu from the plugin’s fundamental menu.

As soon as the secondary menu expands, click on on Breadcrumbs.

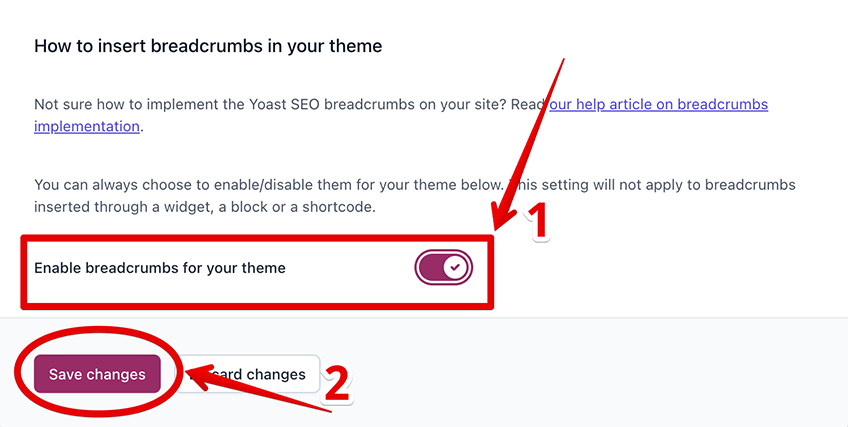
Scroll to the underside of the web page, toggle the button subsequent to Allow breadcrumbs in your theme, and click on Save Adjustments.

Barring different conflicts with the WordPress theme, your breadcrumb path ought to now present up within the meant spot beneath the primary navigation menu in your pages. If not, double-check your different plugins for doable interference with the Yoast website positioning plugin, or contact your theme’s developer for recommendation on the right way to type out the issue for good.
Conclusion
By themselves, breadcrumbs in all probability received’t assist your guests very a lot except the remainder of your web site follows the finest practices in web site design.
If that’s the case, then including breadcrumbs could be a tremendous sensible and light-weight method to enhance the general consumer expertise in your website. Simply make sure to construct a robust basis first, after which add breadcrumb navigation to an already secure UI.
To study extra about placing collectively a finely-tuned web site, take a look at our latest information on the finest web site builders, in addition to our tackle the finest website positioning instruments available on the market immediately.



