For internet designers and web site homeowners, shifting design developments is usually a good factor or a foul factor. On the one hand, developments give us a deeper understanding of viewers wishes and preferences. Alternatively, they’ll in a short time result in oversaturation. This presents an issue as a web site proprietor, because it’s onerous to wow guests when your web site seems precisely like everybody else’s.
With this in thoughts, we set ourselves the problem of discovering the freshest new web site design concepts on the internet—the sort which might be positive to get your guests clicking. We put tons of of internet sites by way of rigorous testing with a purpose to discover probably the most participating designs on the market in the present day.
In truth, a few of these design concepts are so good, we’re jealous we didn’t consider them first.

Key takeaway: You possibly can go huge and look nice on any system.
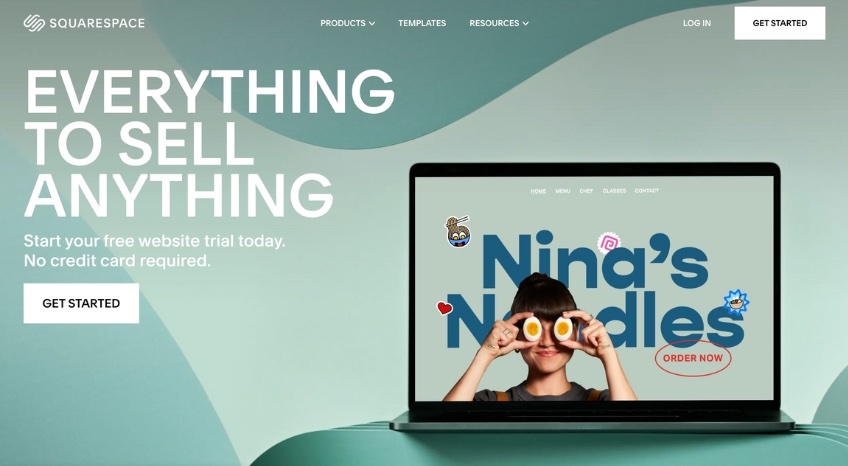
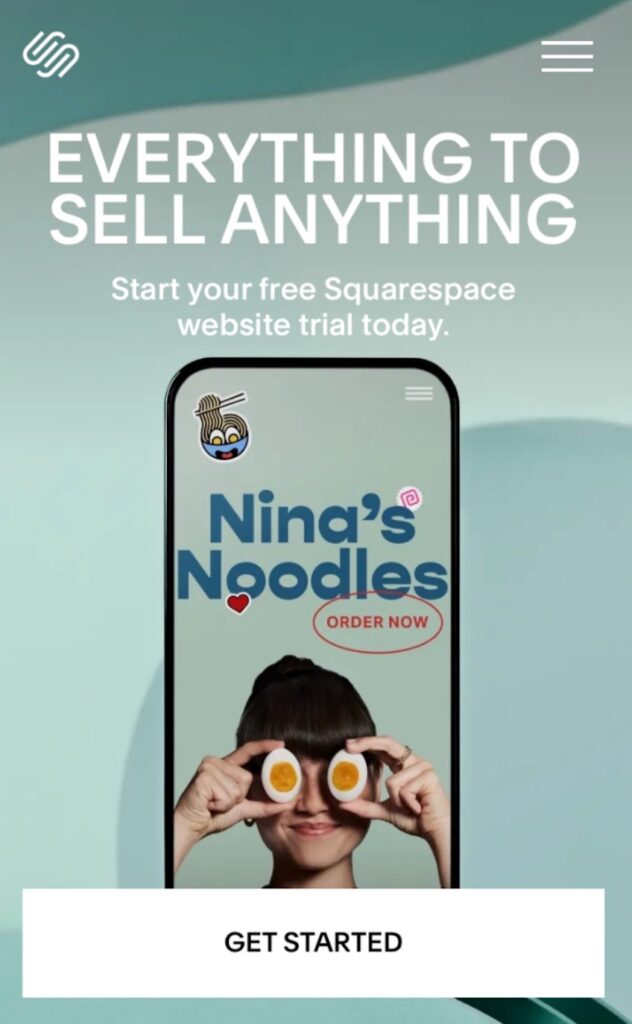
A longtime internet design chief and a favourite {of professional} builders, Squarespace creates an enormous impression with its slick, responsive homepage.
A mix of additional giant textual content and daring, dynamic imagery creates an effortlessly cool impact, one which the Squarespace workforce has managed to duplicate on cell.

Discover how the homepage isn’t full of data. By playing on supersized fonts and maintaining to one-sentence paragraphs, it’s allowed the graphic components to carry the customer’s consideration, and, in fact, maintain them scrolling.

Key takeaway: Little particulars could make a templated website stand out.
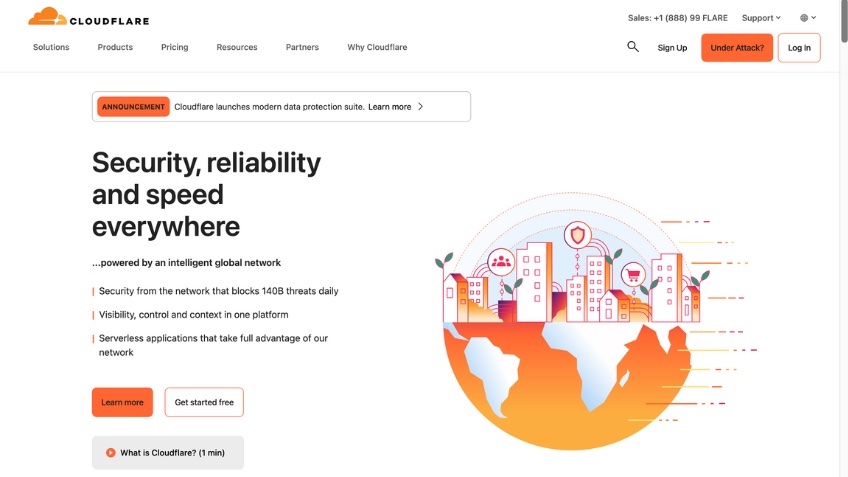
Cloudflare’s homepage proves that you simply don’t want an infinite price range to make an affect. It’s utilizing the identical hero picture template that’s free from any respectable web site builder.
The distinction is that it’s nailing each single factor.
The design workforce can be including small particulars that take the homepage from good to nice. Take for instance the Beneath Assault? CTA button within the navigation bar, which connects guests’ fears to Cloudflare’s providers. It firmly embeds the message, “Beneath Assault? Name Cloudflare!” into the customer’s consciousness.
One other factor we love is the brilliant colour palette. Orange is linked to emotions of tension and impulsiveness, making it good for cybersecurity providers. Cloudflare’s homepage teaches us an important lesson—you should use colour and unconventional CTAs to make an atypical template look extraordinary.

Key takeaway: Your homepage gives an enormous alternative to point out off your product.
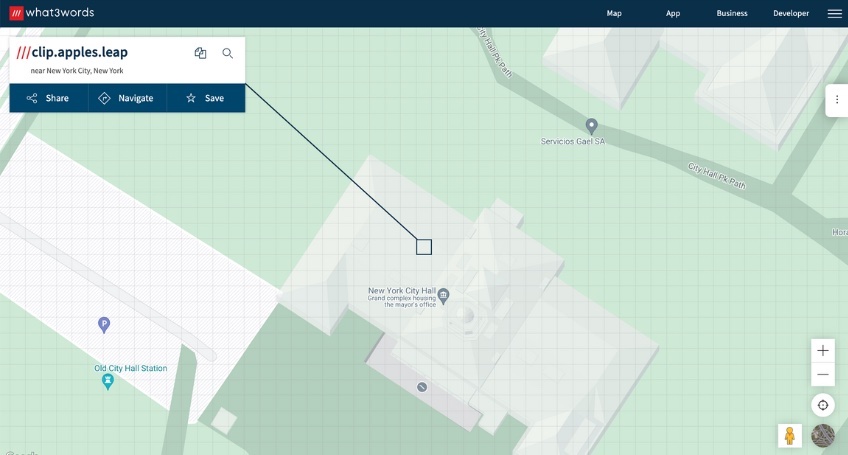
The workforce at What3words actually weren’t afraid to take dangers with their homepage, which positions their product on the coronary heart of its design.
What3words is a proprietary geocode system designed to determine any location on earth with three dictionary phrases. Within the screenshot above, you’ll see that they’ve used New York Metropolis Corridor for instance, and highlighted its three-word tackle, clip.apples.leap. The instance is restricted to the customer’s IP tackle, so while you go to their website, you’ll be proven an tackle near your location.
It’s of venture, however What3words’s product is less complicated to exhibit than describe, so it’s one that basically pays off. The important thing to this web site’s success is how stripped again the remainder of the design is—word how the minimal navigation bar incorporates simply 4 phrases.
Interactive components entice the reader to click on and discover additional. Just a few seconds after you arrive, a pop-up prompts you to seek for your personal What3words tackle.

Key takeaway: Much less is nearly at all times extra.
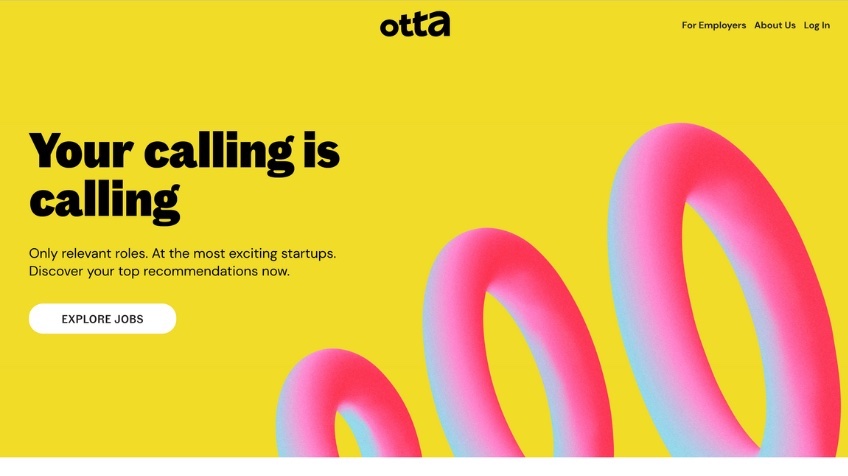
Otta’s homepage combines a maximalist strategy to graphics with a minimalist strategy to content material. Be aware that there are solely two our bodies of textual content and 4 buttons above the fold.
This web page isn’t full of CTAs, so why are guests so fast to click on on it? It’s all in regards to the simplicity of the design. By maintaining navigational choices to a minimal, the workforce at Otta are limiting distractions and serving to readers deal with what’s most essential: getting began with the product.
Neon yellows and pinks are not often mixed with a minimalist aesthetic (and could appear to go towards web site design finest practices), nevertheless it actually works right here. These shiny, energizing colours ship the message that one thing thrilling is ready for you on the different finish of that Discover Jobs button.

Key takeaway: Asking a query is usually simpler than giving directions.
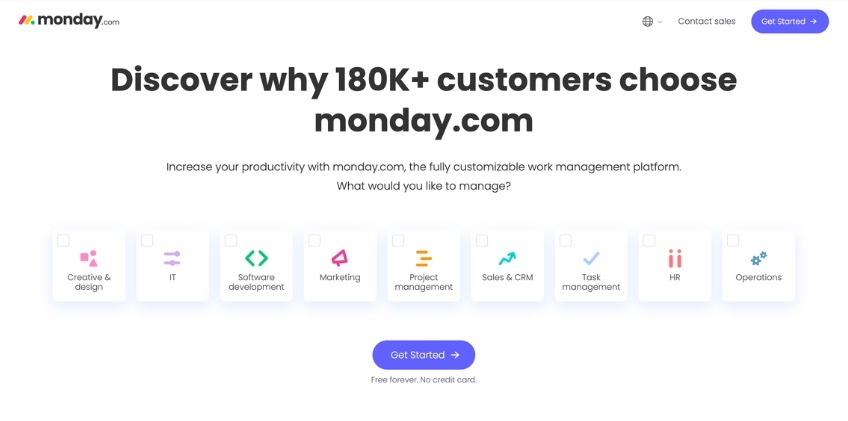
When your organization delivers a number of instruments or providers, you don’t have the posh of utilizing minimal copy. The workforce at Monday.com have discovered a intelligent workaround for his or her homepage, utilizing a easy content material block to spotlight their providers.
This doubles as an interactive factor that will get guests clicking sooner. Asking “What would you wish to handle?” immediately locations the deal with the customer’s wants, somewhat than the corporate’s achievements.
This can be a good strategy to entice prospects to maneuver to the subsequent stage within the advertising funnel, nevertheless it’s additionally simply actually good design. Guests get a transparent overview of the product’s performance with out being bombarded by textual content. Discover how they’ve included little or no copy within the navigation bar. This can be a deliberate transfer that helps guests deal with the important thing messaging.

Key takeaway: Utilizing a grid may also help maintain busy homepages organized.
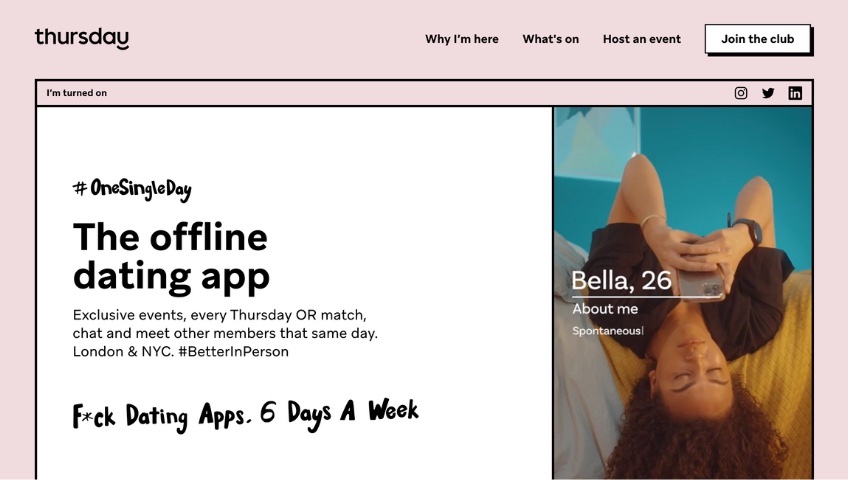
The workforce on the relationship app Thursday clearly have rather a lot to say about their product. On the homepage, they’ve included an introduction to the app’s idea, sensible particulars like meetup places and app availability, strategically positioned CTAs, and intelligent phrasing like “I’m turned on.”
Web site planning and content material group are the keys to success for this homepage design. The Thursday workforce makes use of a grid to deal with their copy, permitting them so as to add additional data with out having to disrupt the typography hierarchy.
The grid additionally pays delicate tribute to an online browser interface from the early 2000s, which is a brilliant strategy to fire up emotions of familiarity and nostalgia of their key demographic.

Key takeaway: An eye catching menu design may also help guests personalize their journey.
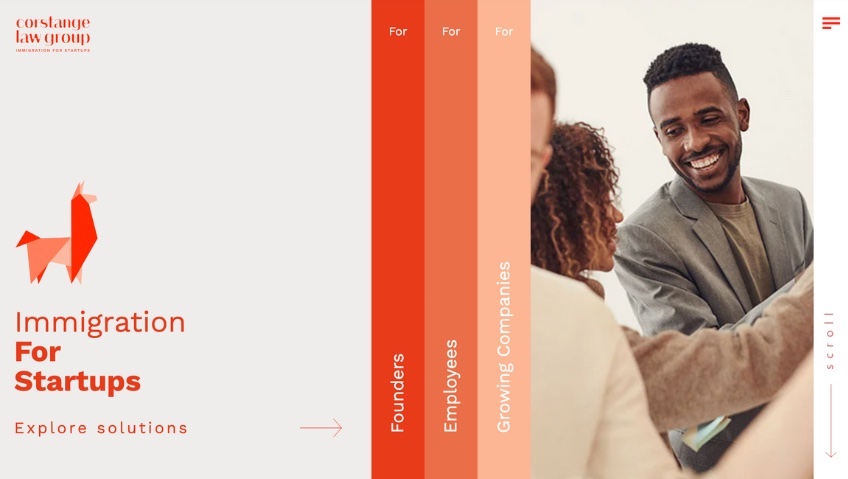
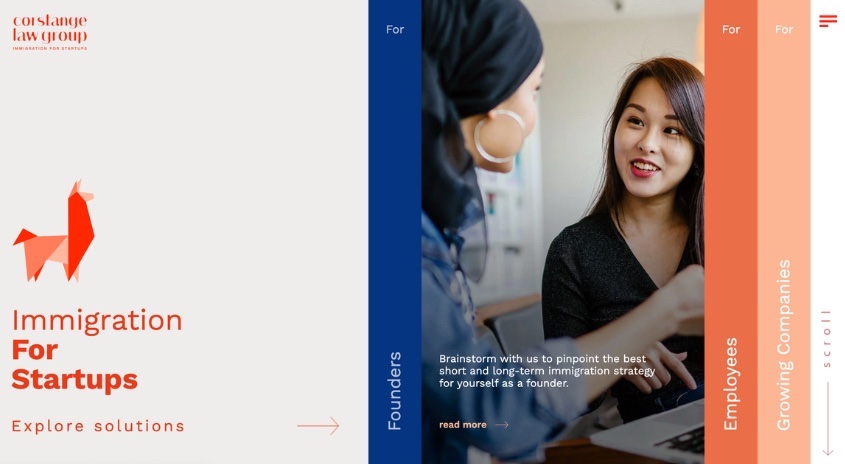
Corstange Legislation Group’s homepage includes a actually distinctive composition. They’ve ditched the navigation bar altogether, as a substitute utilizing a vertical menu to assist guests determine themselves on a listing of the group’s three goal demographics.

The menu expands on hover, providing key data on how they’ll tackle the reader’s particular wants. We love how the colour palette is disrupted upon hovering, as a cool indigo blue joins the nice and cozy reds and oranges.
One other thought to steal is the designer’s use of arrows to assist guests navigate the web page. Be aware the menu icon on the high proper and the delicate Scroll immediate on the fringe of the web page. These inform the customer the place they should go with out including further copy to an already advanced design.

Key takeaway: Visible components borrowed out of your product are a delicate strategy to inform your organization’s story.
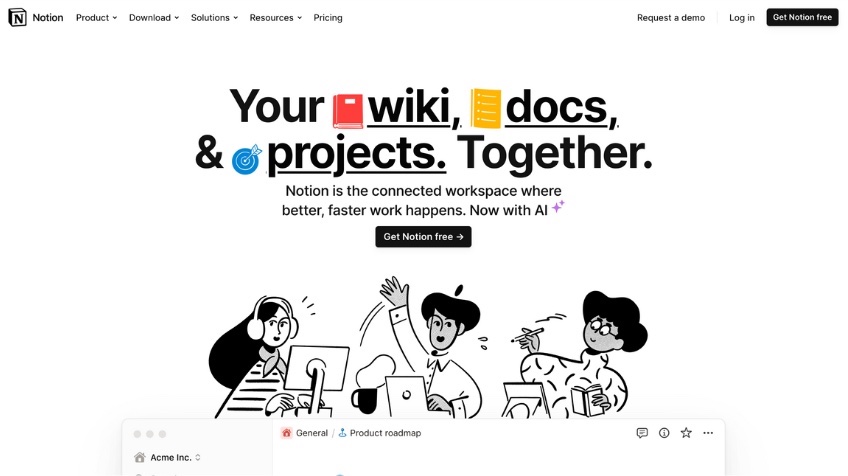
Notion is understood for its distinctive branding, which revolves round whimsical, monochromatic illustrations. This paves the way in which for a extremely impactful injection of colour on its homepage.
By including icons in main colours to the heading, it’s not solely including visible curiosity to the web page, nevertheless it’s subtly reinforcing one of many key advantages of the platform. Notion’s emoji-style icons might be acquainted to anybody who’s used the product or seen one in every of their ubiquitous video advertisements, constructing prompt familiarity.
We additionally love the peekaboo impact created by the Notion interface within the subsequent content material block—it is a intelligent strategy to get guests scrolling, seemingly with out even realizing they’re doing so.

Key takeaway: Don’t be afraid to point out off one product above the remainder.
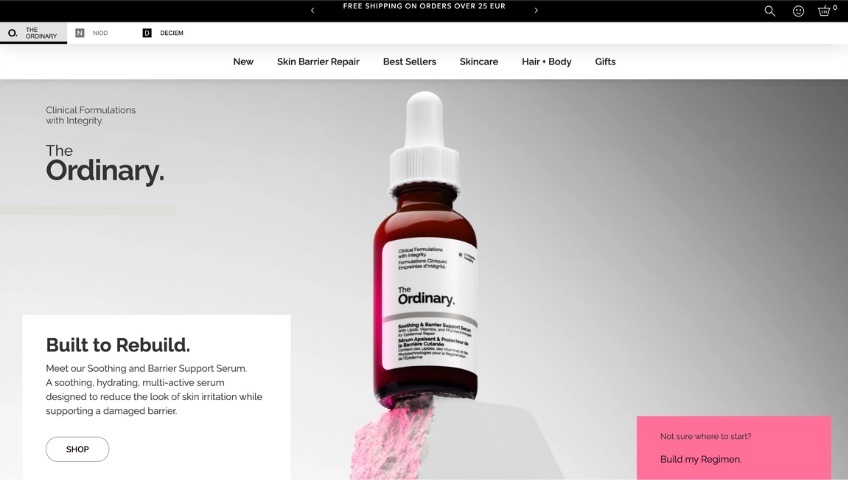
The Atypical’s homepage design actually builds on the idea of hero messaging. Not solely have they positioned their product entrance and middle within the design, however they’ve used structure and images to evoke energy and energy.
By putting the bottle of serum on a platform and taking pictures it from under, The Atypical’s inventive workforce calls to thoughts an athlete on a podium. The place you’d anticipate to see different athletes, they’ve positioned two content material blocks, every one boasting an attractive CTA: “Store” and “Construct my Routine.”
For a magnificence model with over 60 merchandise to advertise, specializing in only one product above the fold is a dangerous transfer. Nevertheless it pays off, due to the workforce’s dedication to the idea and their extraordinarily selective use of copy on the web page.

Key takeaway: You possibly can say rather a lot with a single phrase.
Many firms would discover it unimaginable to slender the homepage copy down to only 5 phrases, however they’ll nonetheless take inspiration from the extraordinarily restrained strategy of RCA Information.
Its homepage includes a quite simple composition—a picture, a single phrase of textual content, and a CTA button—however makes use of a dynamic structure with rotating phrases and imagery to maintain guests engaged.

What we actually love about this one is the Make Noise CTA button. The copywriting right here is mysterious but intriguing. It strikes simply the correct steadiness to curiosity guests and assure click-through.
The XXL font measurement is one other thought value stealing. If you happen to suppose you’ll be able to edit your homepage copy all the way down to a few phrases, this model is certainly value testing out.

Key takeaway: The smallest of modifications can remodel a predictable structure.
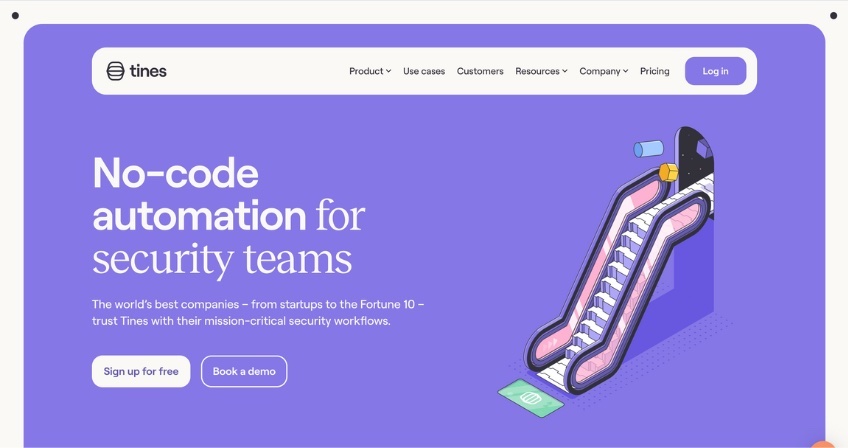
One other nice riff on a basic homepage template, this design borrows components from software program design, impressed maybe by Tines itself, the startup’s automation platform.
Though the modifications are delicate—a floating navigation bar and a block-color background layer with rounded corners—they’re important sufficient to make the design really feel bespoke.
We additionally love the inclusion of the Tines brand within the illustration. It’s on the mat on the backside of the escalator. It actually helps create concord on the web page, fixing the quite common downside of learn how to join imagery to repeat.

Key takeaway: Layering your content material is a good way to spotlight what’s most essential.
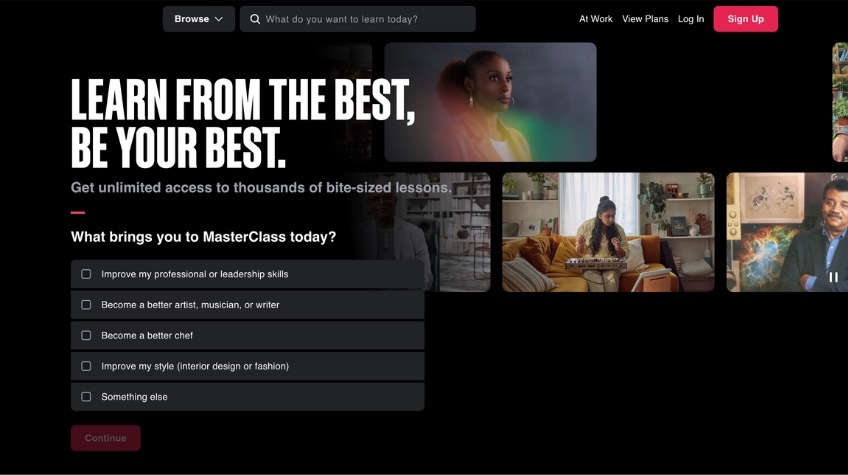
Consumer engagement was clearly a high precedence for the workforce at MasterClass, who constructed their homepage round a easy query, “What brings you to MasterClass in the present day?”
As we found with Cloudflare and Notion, asking your viewers a query is a surefire strategy to pique their curiosity. The MasterClass homepage takes this concept a step additional, by giving the query—and its a number of selection solutions—the most important quantity of area on the web page.
By layering the query content material over a dynamic photograph gallery that includes course instructors, the MasterClass Group have delivered a private and alluring journey for its guests. The general design makes you’re feeling like an actual particular person is listening to your solutions on the opposite facet.

Key takeaway: Preserve your guests on the web page by giving them alternatives to discover and uncover at their very own tempo.
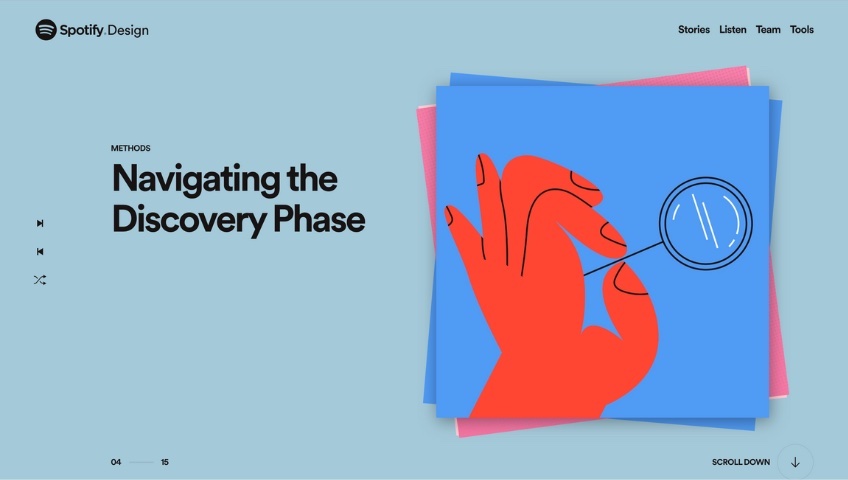
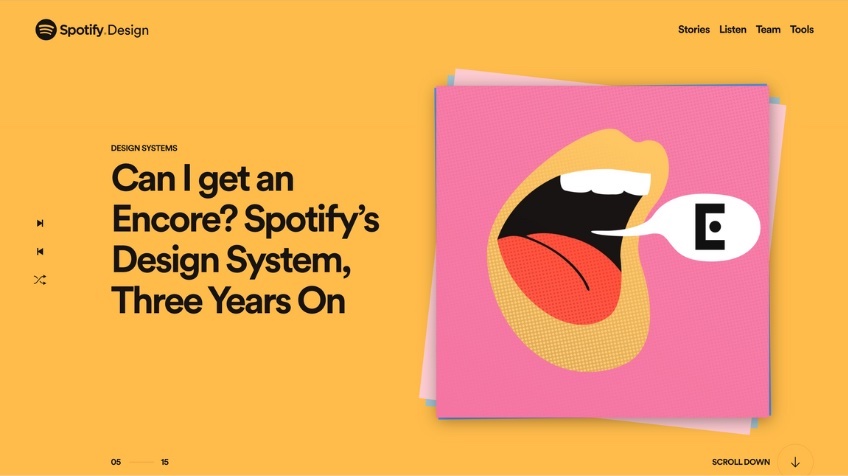
Altering colour palettes inside the customer’s first 10 seconds is a daring transfer, however Spotify’s design workforce have by no means been afraid to strive one thing new.

We love what they’ve accomplished with the web site for his or her product design neighborhood, Spotify Design. Impressed by one of many platform’s many predecessors—vinyl information—Spotify’s workforce have created a design that’s each dynamic and interactive. Guests can click on on the pile of “information” to dismiss them, permitting them to browse the web site’s content material at their very own tempo. By utilizing imagery that’s constant however not fairly uniform, this structure creates selection and holds the customer’s curiosity.
The “Scroll Down” immediate is one other pretty contact. It lets guests know that there’s extra to discover under the fold.

Key takeaway: Use stylized images to enchantment to your guests’ senses.
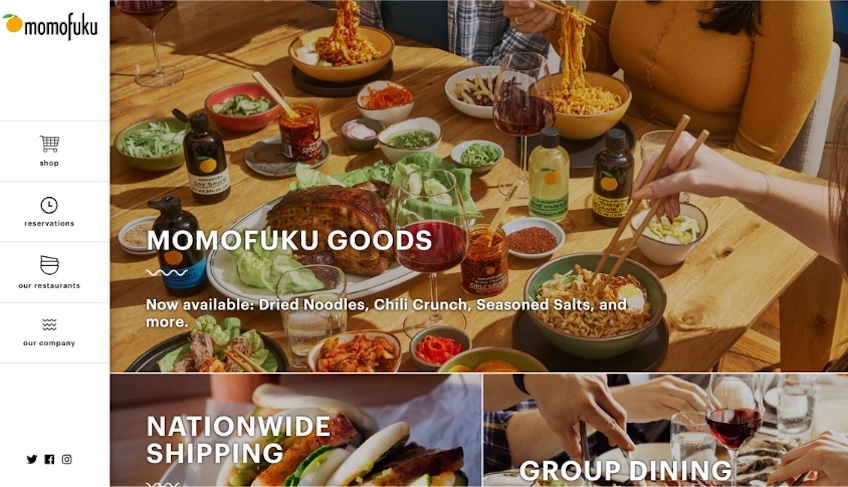
Momofuku’s design workforce wanted a strategy to give the model’s eating places and meals merchandise equal consideration, so that they determined to let their imagery do the speaking. Fairly than highlighting particular restaurant places or merchandise, they used extremely stylized images to evoke emotions of enjoyment and belonging.
The grid structure right here is straightforward however efficient. Extra evocative imagery turns into the customer’s reward for scrolling, whereas a chunky menu on the left-hand facet gives aid from the visible fussiness of the images.
We significantly like the usage of icons within the menu. That is one other nice strategy to create concord by contrasting these jam-packed images.

Key takeaway: Emotions of calm could be simply as compelling as emotions of urgency.
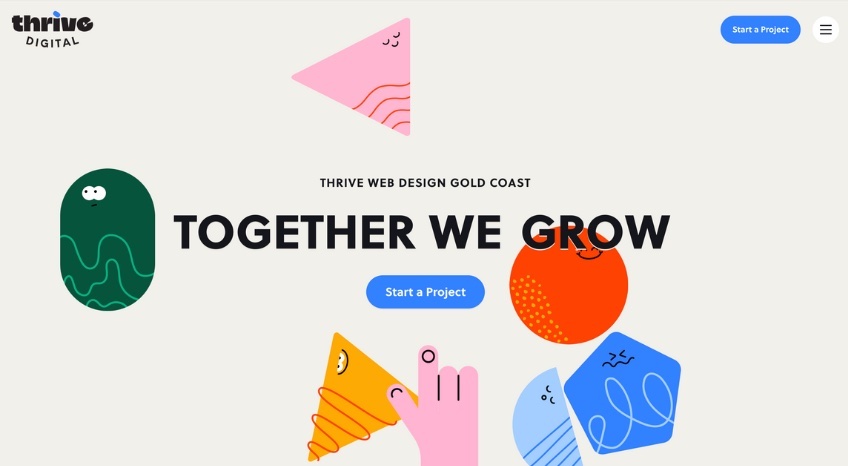
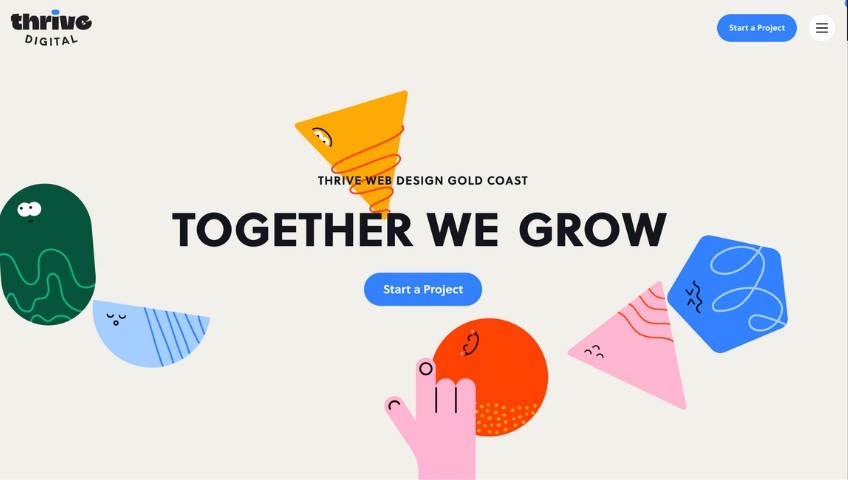
Animation varieties a backdrop to Thrive Digital’s homepage, nevertheless it’s not like every animation we’ve seen earlier than. Humanoid shapes float about at a brilliant sluggish tempo, creating an extremely satisfying lava lamp impact.

It’s a pleasant antidote to the fast-moving carousels and neon colour palettes we’ve seen in abundance not too long ago. The result’s a sense of calm and ease for the customer. They really feel as if they’ve time to pause and browse. The illustrated hand gently pointing them towards the Begin a Venture CTA button ensures they know precisely the place to go subsequent.
One final element we predict deserves a shout out—the cursor modifications from a blue, opaque circle to a clear pink on hover. This will look like an aesthetic selection, nevertheless it’s additionally a sensible one, because it permits the person to simply learn the hyperlink textual content.

Key takeaway: Dynamic web site components may also help you exhibit a few of your most compelling use circumstances.
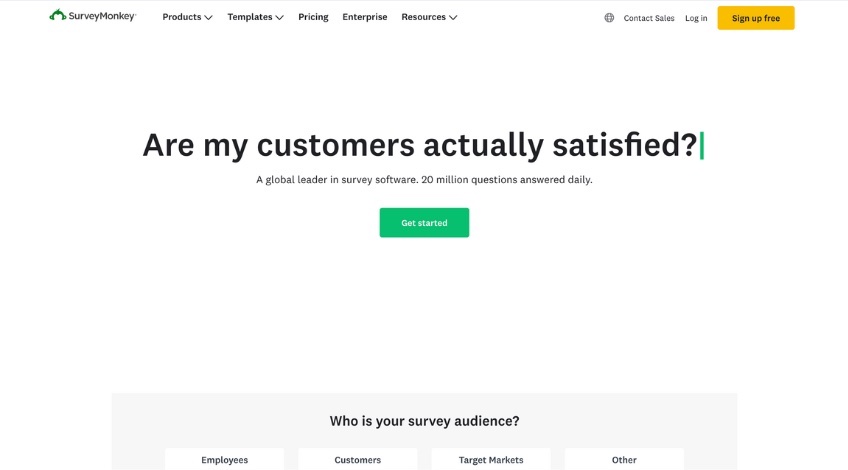
In comparison with a few of the different web site design concepts on this listing, SurveyMonkey’s homepage could appear sparse, and even fundamental. However really, it does all the pieces a very good web site ought to do.
It tells us precisely the place we have to focus, whereas maintaining distractions to a minimal. It additionally exhibits curiosity within the buyer’s journey by asking them a query: “Who’s your survey viewers?”
A dynamic sequence of questions varieties the first content material block. These are questions the customer would possibly use SurveyMonkey to reply, like “Are my prospects really glad?” and “Are my staff glad at work?”
We actually respect how these questions are echoed within the subheading, with the phrases, “20 million questions answered each day.” It’s easy and easy but compelling.

Key takeaway: Don’t simply urge guests to click on a button. Invite them on an journey as a substitute.
FPP’s homepage animation is about as elaborate as they arrive, taking the customer on an epic journey inside a pineapple. (Sure, a pineapple.) However the element that earned it a spot on our listing is the “Scroll to stroll” immediate, full with an understated icon.
This concept may very well be utilized in a ton of various methods throughout totally different industries. As an example, a museum’s web site might invite guests on a digital tour of a gallery, or an activewear model might use this concept to guide prospects up a mountain to a panoramic view.
It’s accompanied right here by bespoke animation, nevertheless it doesn’t must be. A video background might work simply as nicely.
Takeaways
Whereas the web site concepts on this listing differ in technique and strategy, there are just a few widespread themes throughout many of the examples:
- Personalization—make every customer really feel as in case your web site was tailored only for them.
- Minimalism—much less is extra with regards to copy.
- Intriguing CTAs—a easy query like “Feeling pressured?” is a stronger CTA for a mindfulness app than “Discover out extra.”
If one in every of these concepts resonates with you and looks as if a very good match on your model, it’s positively value contemplating a web site refresh.




