On December twentieth, 1990, the primary web site was launched to the world. Immediately, the web seems very completely different. With the development of no-code web site builders and AI, nearly anybody with an web connection can construct and launch an internet site in just a few hours.
Now that the barrier to entry is decrease, there’s a brand new drawback that has arisen: how are you alleged to get your web site to face out? If you wish to construct a visually interesting web site and entice extra guests, you would possibly think about including a parallax impact to your pages.
The parallax scrolling impact can work effectively for a single web page in your web site, reminiscent of a portfolio web page the place the visible expertise actually issues. The slight movement of the impact creates curiosity and attracts the viewer’s focus throughout the web page.
After all, utilizing the parallax impact can include some potential tradeoffs, but when carried out correctly it might probably create a visually beautiful expertise to your web site.
What’s the Parallax Impact?
The parallax impact is an internet design method that creates an phantasm of depth and motion on an internet site because the person scrolls down the web page. It really works by having the background photos or parts on a web page transfer at a slower price than the foreground content material. This creates a way of 3D area and provides an immersive, dynamic really feel to the location.
The parallax impact is achieved by utilizing a number of layers—a foreground layer that strikes shortly and background layers that transfer slowly upon scrolling. The background photos are hooked up to the physique ingredient somewhat than the viewport, in order that they keep mounted because the web page content material and different layers scroll over them. This movement discrepancy between layers creates the parallax phantasm.
Whereas trying fairly is likely one of the essential goals of the parallax impact, there are different advantages that come together with it.
Listed below are just a few the reason why you would possibly think about using the parallax impact:
- It creates visible curiosity: Not like your customary click-and-scroll webpages, the parallax impact grabs a person’s consideration and makes your website really feel extra interactive and digestible. For instance, in case your net pages comprise a number of our bodies of textual content, inserting photos with a parallax scrolling impact is an effective way to interrupt up lengthy paragraphs and enhance your website’s UX.
- It builds an immersive web site expertise: By mimicking depth and 3D movement, parallax makes net content material really feel extra immersive just like the person is a part of the scene. Not solely does this improve person engagement in your website, nevertheless it permits you to convey info in a method that your customary textual content and heading codecs can’t.
- It helps you inform tales visually: The parallax impact helps convey a visible narrative as customers scroll by means of completely different scenes and imagery. If you happen to’re attempting to speak complicated concepts, together with photos with a parallax impact permits you to inform your story visually as a substitute of counting on a strictly textual format.
- It guides the reader’s eye: If you wish to enhance your website’s UX and improve conversions, it is advisable to make sure that your viewers is aware of the place to search for info. In any other case, they could not click on on the best pages that result in a conversion. Through the use of the parallax impact, you’ll be able to deliberately information your customers to key sections or calls to motion in your web site.
When used appropriately, the parallax impact can take your web site from boring to dynamic, and preserve your web site guests engaged. Nevertheless, like all good issues, the parallax impact must be utilized in moderation, as there exist a number of potential pitfalls of overusing the parallax impact in your net pages.
Potential Drawbacks of the Parallax Impact
Everybody desires a visually interesting web site, however good design doesn’t come simple. Whereas the parallax impact might help your web site stand out, overusing it might probably harm your web site’s efficiency in a variety of methods.
Gradual web page load occasions
One of many greatest points with web sites that overuse the parallax impact is that they have an inclination to have a lot slower web page load occasions in comparison with easy, static pages. It is because the parallax impact requires loading a number of massive background photos that scroll at completely different charges. The extra layers and bigger the pictures, the longer it would take for the whole lot to load.
For instance, an internet site with a single 1920×1080 background picture that scrolls might load moderately quick. Nevertheless, if you happen to add simply two or three extra layered background photos, the load time can improve exponentially. The parallax impact has to trace the scrolling place and sync the motion of all layers concurrently. This requires extra computing energy and optimization to stop lag or jumpiness.
Briefly, if you would like your website to load quick, preserve your parallax results to a minimal.
Tough to navigate
Web sites with heavy parallax scrolling can generally be disorienting for customers. Since completely different sections or photos are shifting at completely different speeds, it might probably make it onerous for customers to scan and discover info. Key content material or navigation hyperlinks can shortly get misplaced within the distracting backgrounds.
Some parallax websites even cover navigation menus till you scroll to a sure level. This lack of persistent navigation could make it irritating to navigate again to earlier sections. It’s additionally price noting that customers with movement sensitivity can also discover extreme background movement disagreeable—an essential consideration if you wish to make sure that your web site is accessible to all customers.
website positioning challenges
Navigation apart, web sites that overuse the parallax impact can even current some severe website positioning challenges. It could actually decelerate your website’s load time, create a jerky scrolling impact on cell, and trigger points with website indexing and website positioning. Key content material can even get buried within the design parts, making it tougher for search bots to investigate and rank the pages.
Utilizing parallax design sparingly and guaranteeing that your web site’s content material continues to be seen and accessible might help reduce any website positioning backlash—as a result of usually, closely parallax-driven websites are likely to rank worse than websites with less complicated, static designs.
Briefly, if you happen to’re eager on implementing a parallax impact throughout your website, you also needs to perceive how you can enhance your website’s website positioning rankings as a countermeasure.
Improvement and design challenges
Even if you happen to’re utilizing the trade’s finest web site builders, implementing a visually hanging parallax design requires considerably extra design and improvement work. The developer has to put in writing meticulous code for the location to deal with easy, synchronized scrolling animations throughout a number of layers. In any other case, your photos will lag and defeat the aim of implementing a parallax impact within the first place.
The parallax impact can definitely add a “wow issue” to your website’s design, however provided that used sparingly. Understanding the potential downsides like slower load occasions, website positioning points, and added complexity might help you establish if it’s price implementing in your web site.
When to Add the Parallax Impact to Your Website
The important thing query when contemplating including a parallax impact to your web site is whether or not the visible advantages are well worth the potential drag on website pace and different improvement issues.
If you happen to do choose to make use of parallax, it’s finest to restrict the impact to some key pages to attenuate the additional improvement and optimization work required. Some locations the place a refined parallax impact can work effectively are the homepage, the About Us web page, and Portfolio pages.
For instance, if you happen to’re constructing an internet site for a B2B firm, a parallax background of workplace photos fading into view as you scroll might help reinforce what your organization does. On the About Us web page, a parallax background of your staff members additionally creates visible curiosity and vitality.
Whereas these concepts sound fascinating in principle, it’s price seeing how they translate to the actual world.
5 examples of the parallax impact in motion
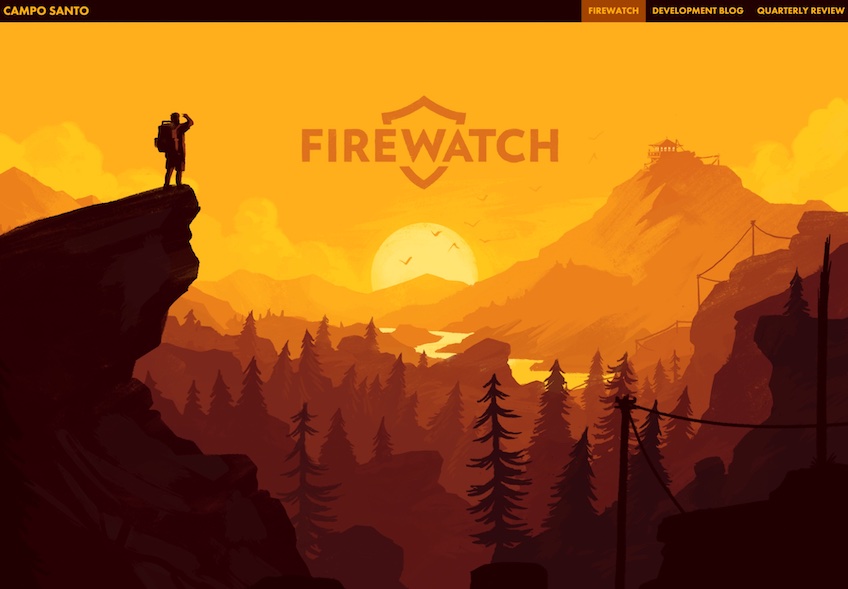
Firewatch: This online game web site makes use of parallax scrolling so as to add depth to the surroundings and create a extra immersive expertise for its customers. Not solely does this impact give potential gamers a glimpse of what the sport will appear like, however it might probably additionally pique their curiosity and improve the possibility they’ll make a purchase order.

Poklonnaya 9: This residence complicated web site makes use of refined parallax scrolling results so as to add fluidity and motion to graphics, statistics, and textual content as guests transfer down the web page. The smooth and daring design created by the scrolling parallax impact reinforces the concept that Poklonnaya 9 is a luxurious residential constructing, bettering its total model and positioning.

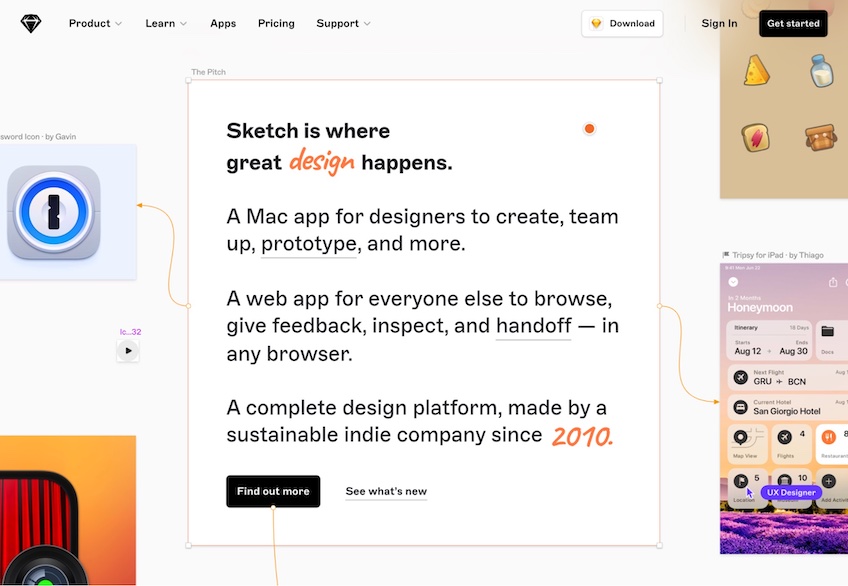
Sketch: The Sketch web site makes use of parallax scrolling to showcase the advantages of the software program, with completely different layers shifting at completely different speeds to create a 3D depth impact. On this case, the web site doubles as a mini product demo as a result of the parallax impact offers customers a glimpse of Sketch’s precise UI/UX design.

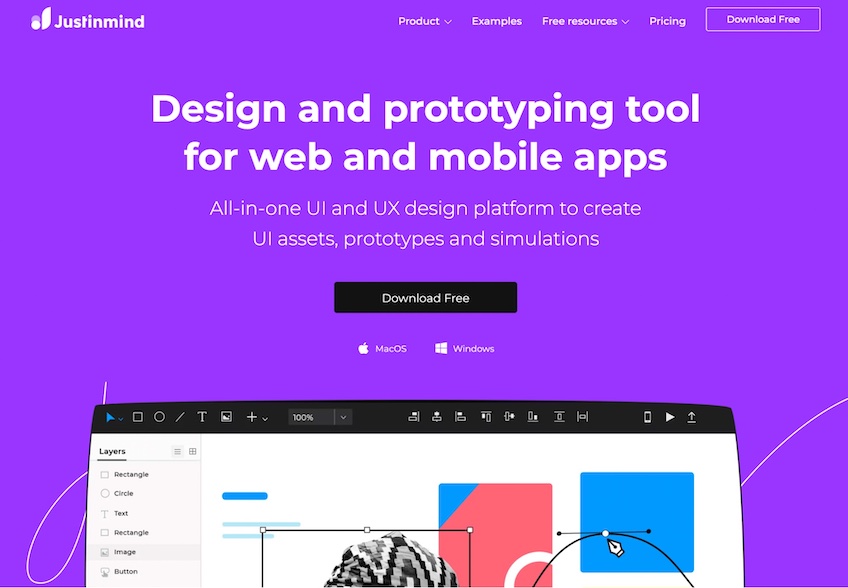
Justinmind: The Justinmind web site encompasses a parallax impact within the hero part, with a background picture that strikes at a unique pace than the foreground content material. By ensuring the hero part is seen always, the parallax impact will increase the possibility {that a} person will enterprise additional into the Justinmind website and finally obtain the software program.

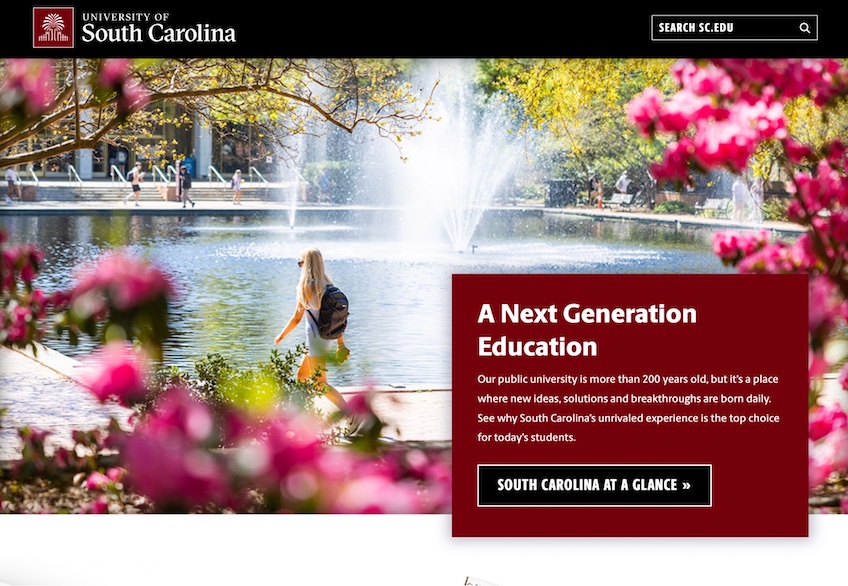
College of South Carolina: This web site makes use of parallax scrolling sparingly to create a contemporary, severe tone and a way of group and tranquility. By implementing the parallax impact to point out off the total depth and top of its on-campus photos, USC is ready to showcase the fantastic thing about its campus and encourage potential college students to use.

Closing Ideas
In the end, like all visually wealthy net design ingredient, the parallax impact must be used judiciously.
With cautious planning and restraint, it may be an attractive design flourish. Used excessively, it dangers irritating customers.
If you happen to’re ready to deal with the added improvement time, potential efficiency impacts, and accessibility points, the parallax impact can definitely create a visually beautiful and memorable web site expertise to your customers.




